Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログの画面上部にある「navbar(ナビゲーションバー)」の表示を消す方法を説明していきます。
「navbar(ナビゲーションバー)」ってなに?
お肉屋さ~ん!!
サイトの画面の上にあるやつだけど、僕のサイトの見栄えが悪くなるから消せないかな???
消していいなら僕のも消したいよ~!!
navbar(ナビゲーションバー)のことかな???
navbarは便利な部分もあるけど、サイトの見栄えも悪くなっちゃうよね💦
そんな時には、navbarを非表示にする方法があるから教えるね!!
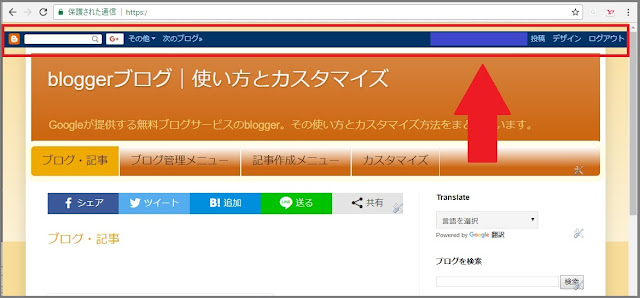
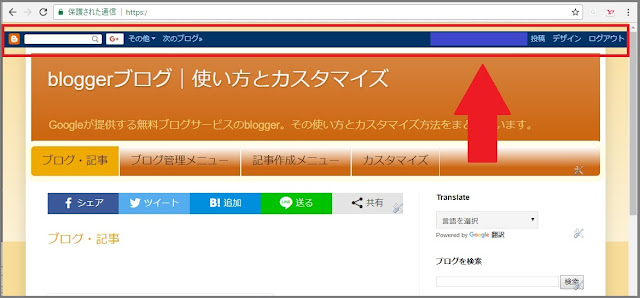
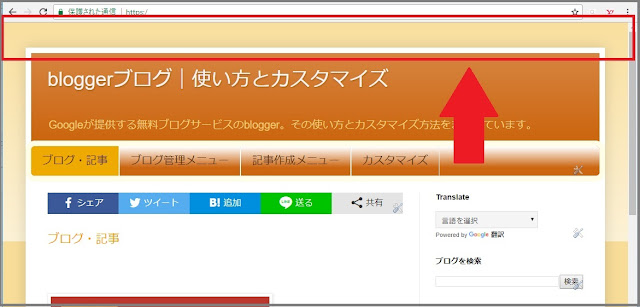
Bloggerブログを表示したときにサイトの一番上にあるメニュー。
これは「navbar(ナビゲーションバー)」です。

このnavbarには、いろいろな機能が備わっているのですが、サイトの見栄えが悪くなったり、”次のブログ≫”をクリックすることで、まったく知らないBloggerブログに移動してしまったりと困る部分もあります。
そのため、結構邪魔に感じている方も多いみたいです。
実際、Googleで検索すると「navbarの消し方」の説明がたくさん表示されます。
このnavbarですが、サイト上から消去するというよりも、設定で非表示にします。
非表示の設定は、簡単にできるのでnavbarが必要のない方はすぐに非表示にしちゃいましょう。
「navbar(ナビゲーションバー)」を非表示にする方法

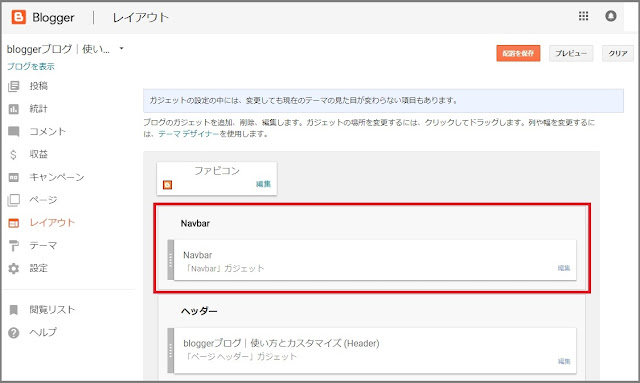
画面上部にある「navbar(上の画像:赤枠)」を非表示にします。
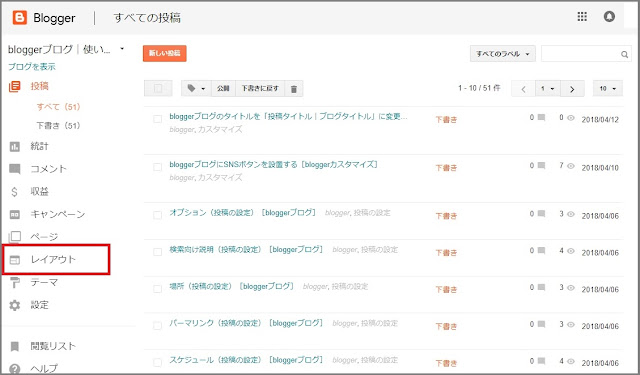
①ブログ管理画面メニューの「レイアウト」をクリック
まずはブログ管理画面メニューの「レイアウト」をクリックします。

②「navbar」ガジェットを確認
レイアウト右枠にある「navbar」ガジェットを探します。

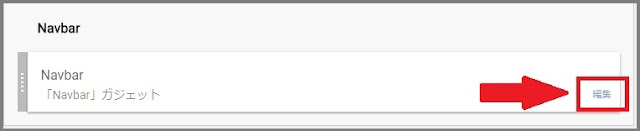
③「navbar」ガジェット内の編集をクリック
ガジェット内にある「編集」をクリックします。

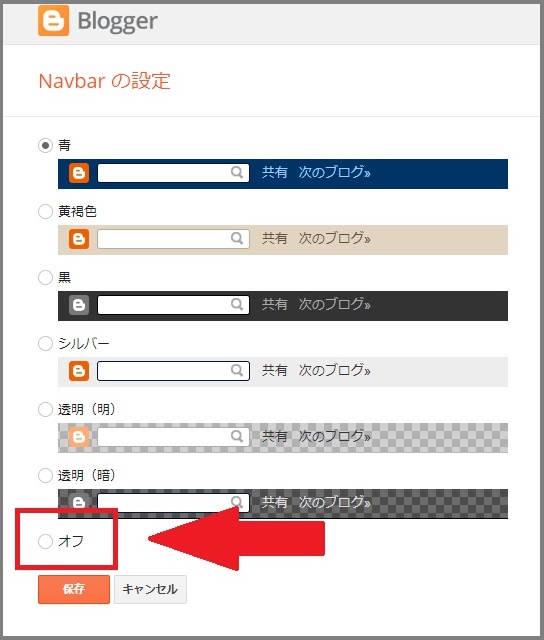
④「navbarの設定」のダイアログボックス内の「オフ」にチェックを入れる
「navbarの設定」のダイアログボックスが表示されるので「オフ」にチェックを入れます。
navbarを表示させたままでよい方は、好みのデザインのnavbarを選択することもできます。

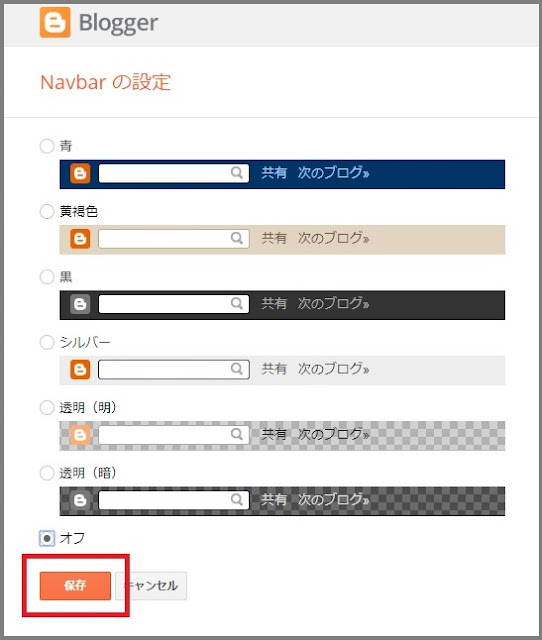
⑤「保存」をクリック
オフにチェックを入れたら「保存」をクリックします。

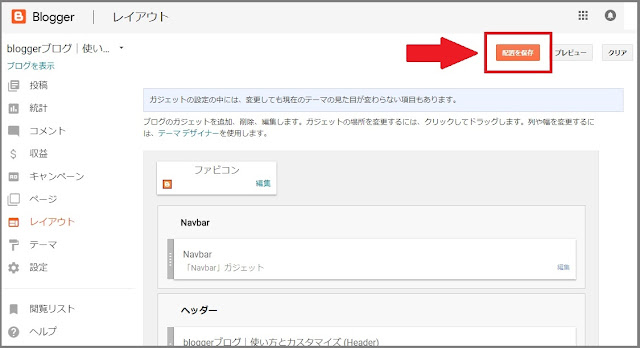
⑥「配置を保存」をクリック
レイアウトの右上にある「配置を保存」をクリックして、変更を保存します。

⑦ブログの表示を確認
ブログを表示して確認すると、「navbar」の表示が無くなっていることが分かります。

まとめ:今回のおさらい
これで、navbarを非表示にする方法の説明は終わりだよ!!
簡単だったでしょ???
お肉屋さ~ん!!
初めて余裕で設定ができたよ!!
5分で終わりました~!!
「navbar(ナビゲーションバー)」は便利な部分もあるけど、それもブログの作っている人の好みで分かれます。
ちなみに、私はすぐに非表示にしました。
Bloggerブログを始めてすぐの頃、「次のブログ≫」を間違ってクリックしてしまって、知らない英語だらけのサイトに飛ばされたからです(^^;)
あの時は本当に慌てました💦
navbarを非表示にすることも、表示した状態に戻すことも、5分程度の設定で終わるので、どちらが良いか試してみてください。