Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、設定するHTMLとCSSのソースコードの検索方法について説明していきます。
設定するHTMLとCSSのソースコードの検索方法
Vaster2のテンプレ―トをカスタマイズしていく場合、そのほとんどを ”HTMLとCSSの書き換え” を行うことで作業を行っていきます。
「HTMLとCSSの書き換え」と聞くと難しく聞こえますが、実際行うのは目的のソースコードを見つけて、そのソースコードを書き換える作業を行っていくだけです。
このソースコードの検索する作業は、Vaster2を使用していない場合でも同様です。
サイトの細かいレイアウトを自分好みに変更する場合には、HTMLやCSSの書き換えが必要になります。
ソースコードを表示するまでのながれは下に記載した通りです。
- ブログ管理画面:「テーマ」をクリック
- 「HTML」をクリック
- ソースコードの枠内にカーソル移動
- 「Ctrl」+「F」:検索窓を表示
- ソースコードの検索
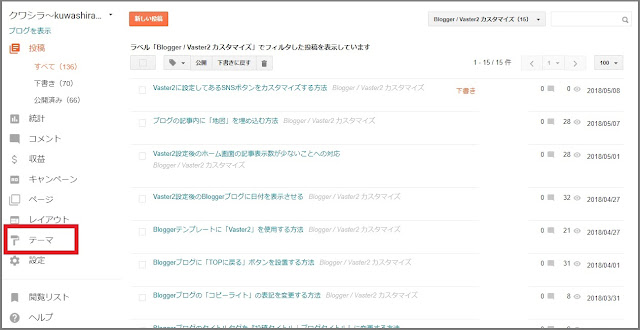
①ブログ管理画面メニューの「テーマ」をクリック
ブログ管理画面メニューの「テーマ」をクリックします。

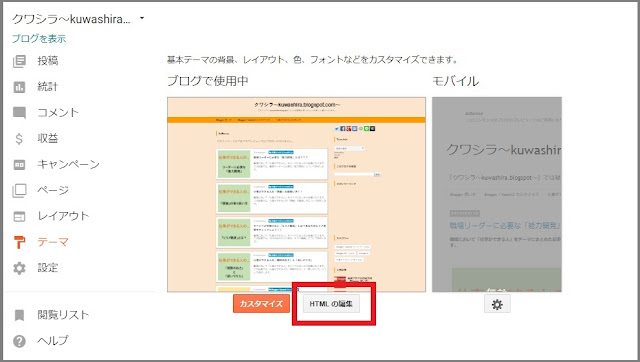
②「HTML」をクリック
画面下の方にある「HTML」をクリックします。

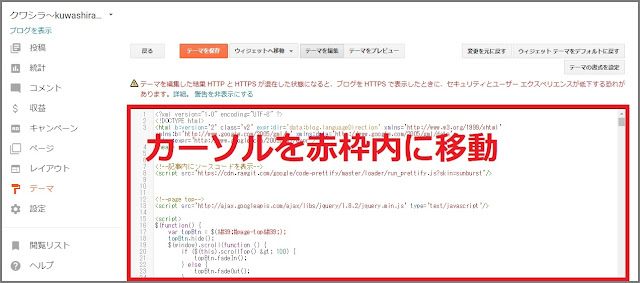
③ソースコードの枠内にマウスのカーソルを移動
ソースコードの表示されている枠内を一度クリックし、マウスのカーソルをソースコード内に移動します。

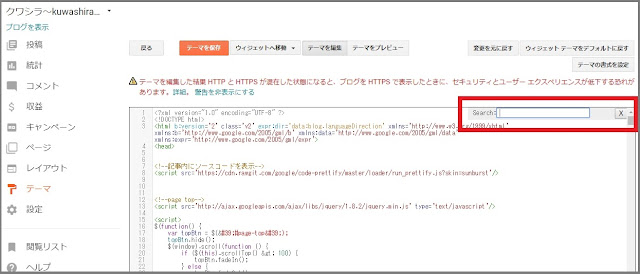
④「Ctrl」+「F」で検索窓を表示する
「Ctrl」+「F」を押し、ソースコードの枠の右上に検索窓を表示します。

⑤検索窓で目的の部分を検索
右上に表示した「検索窓」。
この部分に検索したいソースコードを入力し「Enter」を押すと、そのソースコードの部分を表示することができます。
まとめ:今回のおさらい
Vaster2のカスタマイズは、「HTMLとCSS」を書き換えることによって行っていきます。
基本的には、目的のソースコードを書き換えることによって作業を行うのですが、多くのソースコードを一つ一つ見て探すのは無理があります。
そのため、目的のソースコードを検索して、書き換えを行うソースコードを見つけます。
ソースコードを見つける作業は、検索窓に目的のソースコードを入力するだけなのでとても簡単な作業です。
カスタマイズを行うのなら多用する作業なので、しっかり覚えておきましょう(*^^*)















