Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログ全体の文字設定の方法について説明していきます。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「ブログ全体の文字設定」について
「ブログ全体の文字設定」を行うことにより、「フォント」「文字サイズ」「行間」などの設定を行う事ができます。
ただ、個別ごとに設定がされている箇所は個別の設定が優先されます。
ブログ全体の設定をしても変更されない箇所は、個別のソースコードを確認して、それぞれ設定を行う必要があります。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[body{]を検索
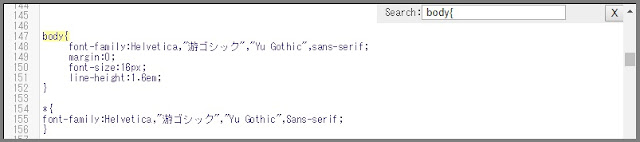
検索窓に「 body{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-family:Helvetica,”游ゴシック”,”Yu Gothic”,sans-serif; フォントの種類
- margin:0;
- font-size:13px; 文字サイズ
- line-height:1.6em; 行間
③「文字のフォント」を変更する
『font-family:Helvetica,”游ゴシック”,”Yu Gothic”,sans-serif; フォントの種類』の部分が「文字のフォント」のコードになります。
あとは使用したいフォントのコードに書き換えます。
「文字のフォント」については、”サルワカ”さんが詳しくまとめられているのでご参照ください。
””Font-familyメーカー””
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
④「文字サイズ」を変更する
『font-size:13px; 文字サイズ』の部分が「文字サイズ」のコードになります。
数字を大きくすると文字が大きく、小さくすると文字が小さくなります。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
⑤「文字の行間」を”左揃え”にする
『line-height:1.6em; 行間』の部分が「文字の行間」のコードになります。
「em」とはフォントの高さを”1”とする単位です。
数値を大きくするほど行間が広くなります。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回はブログ全体の文字設定の方法について、下に記載した3つのカスタマイズ方法を説明しました。
- 「文字のフォント」を変更する
- 「文字サイズ」を変更する
- 「文字の行間」を変更する
個別に設定されているものに関しては、設定箇所を探して設定を行う必要があります。
この設定は基本的な設定にはなりますが、個別の設定箇所を見つけて行う必要があるときもあるので、特に気にならなければ行う必要はないと思います。















