Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「登録:投稿(Atom)」を消去する方法について説明していきます。
Bloggerブログの「登録:投稿(Atom)」を消去する
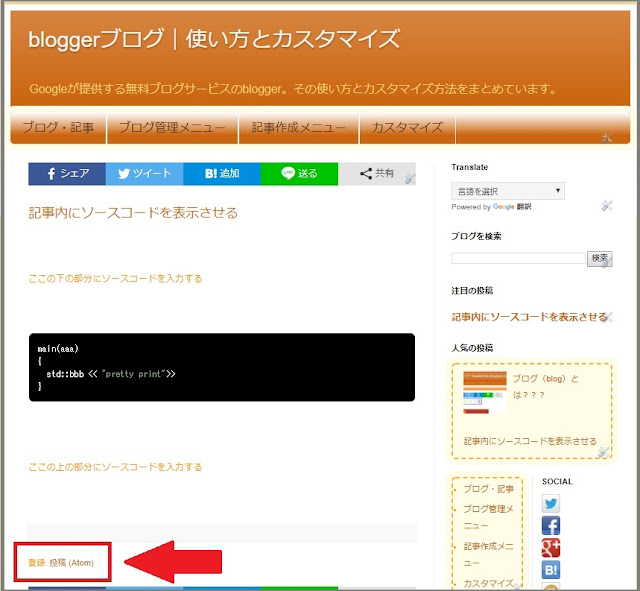
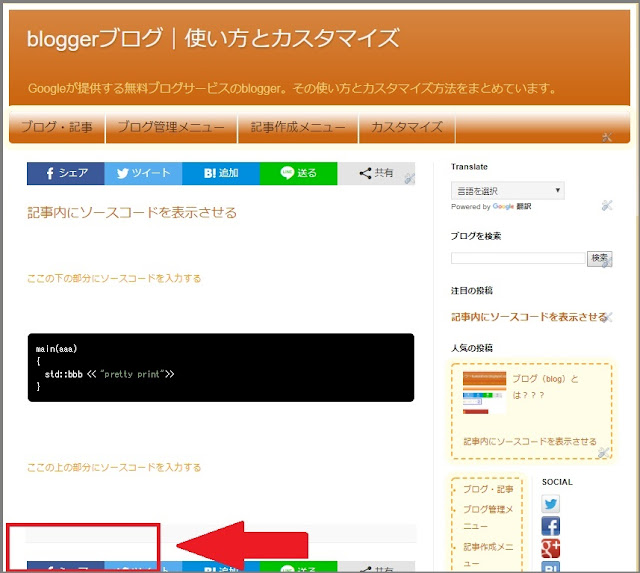
Bloggerブログでは、ブログの記事を表示した際に、記事の一番左下に「登録:投稿(Atom)」と表示されています。
気にならない方は別に放置していても構いませんが、気になる方は消去してしまいましょう。
今回はこの「登録:投稿(Atom)」を消去する方法を説明します。


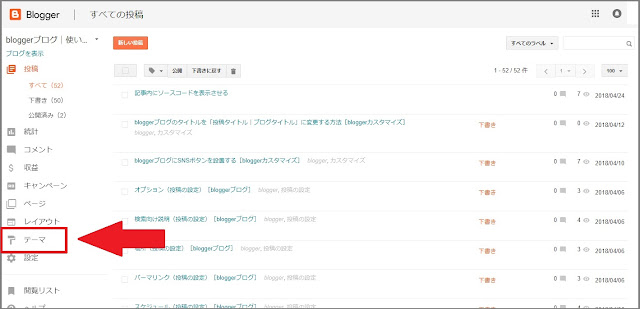
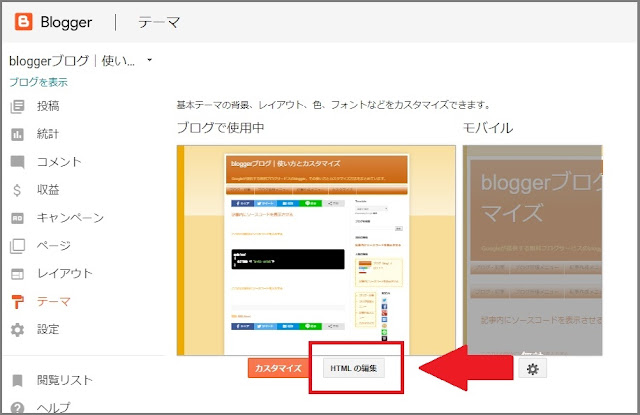
①ブログ管理画面メニューの「テーマ」をクリック
ブログ管理画面メニューの「テーマ」をクリックします。

②テーマの設定の「HTMLの編集」をクリック
テーマの設定の「HTMLの編集」をクリックします。

③HTMLの編集画面が表示される
HTMLの編集画面が表示されます。

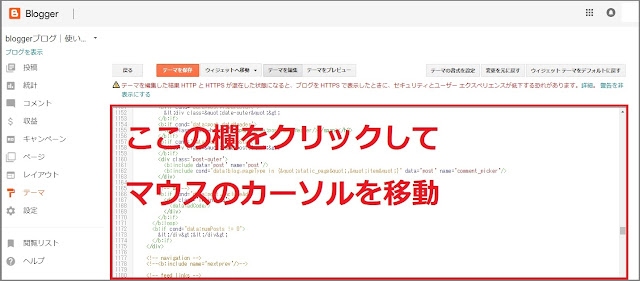
④HTMLの編集欄をクリックしてマウスのカーソルを移動させる
”⑤” で、HTML文書の検索を行っていくので、HTMLの編集欄をクリックしてマウスのカーソルを編集欄に移動させます。

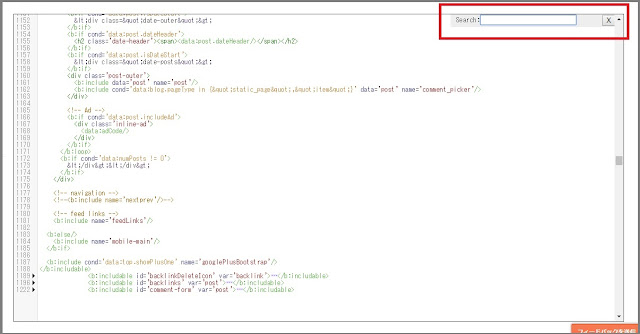
⑤「検索ウィンドウ」を表示させる
HTMLの編集欄にカーソルがある状態で、キーボードの「Ctrl」+「F」をクリックすると、HTMLの編集欄の右上に「検索ウィンドウ」を開くことができます。

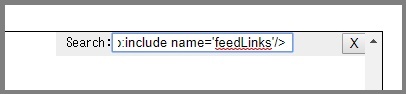
⑥「検索ウィンドウ」に下の文字を入力し「Enter」を押す
まずは、目的のソースコードを探すので、下に表示した文字列を「検索ウィンドウ」に入力し、「Enter」を押します。
<b:include name="feedLinks">
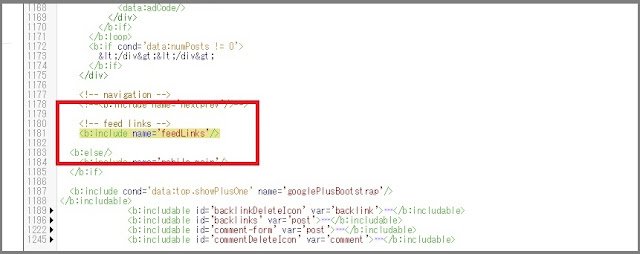
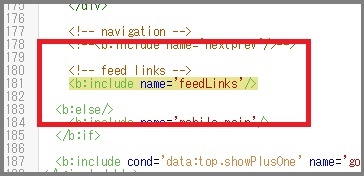
「Enter」を押すと目的のソースコードへ移動します。


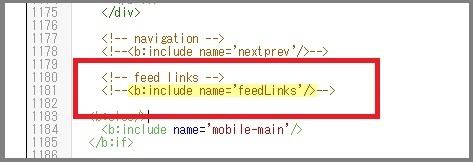
⑦目的の分を「<!–」「–>」で囲む
HTMLの文章は「<!–」「–>」で囲むことによって機能しなくすることができます。

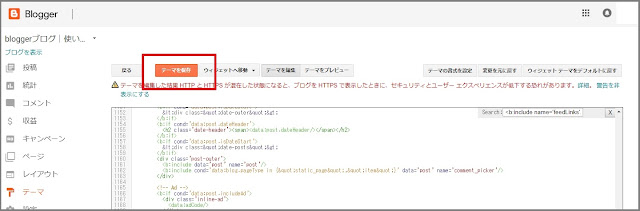
⑧「テーマを保存」をクリック
すべての作業が終わったら「テーマを保存」をクリックします。

⑨ブログを表示して確認
ブログを表示して確認すると「登録:投稿(Atom)」が消去されなくなっているのがわかります。

まとめ:今回のおさらい
今回は、記事の一番下にある「登録:投稿(Atom)」の表示を消去する作業を行いました。
特に、何か悪い影響を及ぼすものではないので、気にならない方はわざわざ行う必要はありません。
ただ、どうしても気になるという方は、簡単に消せるので消してもよいかと思います。
今回の作業のように、Bloggerでは、なにかカスタマイズを行うときには、直接HTMLを編集することが多くなります。
今回行ったように、目的のソースコードを検索して、そのソースコードを編集し、プレビュー確認、保存のながれで作業は行います。
慣れていくと案外簡単にできるので、ゆっくり慣れていきましょう。