Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、『投稿タイトル|ブログタイトル』にタイトルタグの表示を変更する方法について説明していきます。
Bloggerブログのタイトルの表示について
ブログの記事にはタイトルをつけますが、そのタイトルはインターネットで検索をした際や、実際にそのページを開いた際のウィンドウのタグに表示されるようになっています。
- インターネットで検索されたときの表示
- ページを開いた際のウィンドウの上部に表示されるタグの表示
このタイトルの表示ですが、Bloggerブログでは、初期設定において『ブログタイトル|投稿タイトル』の形式に設定されています。
インターネットで検索されたときの表示やウィンドウ上部のタグの表示が、そのような表示になっているということです。
インターネットで検索表示される文字数は26~28文字、また、ウィンドウ上部のタグに表示される文字数は15文字程度です。
つまり、これらの文字数から「ブログタイトル」の文字数を引いた分の文字数が表示されることになり、ブログタイトルが長いものになると何のページを開いているのか閲覧者に分かりづらくなってしまうことになります。
この記事に関していうと
- ブログのタイトル ⇒ 「クワシラ:Blogger」で約15文字
- 記事のタイトル ⇒ 『投稿タイトル|ブログタイトル』にタイトルタグの表示を変更する方法
ですが、もしも「ブログタイトル|投稿タイトル」で表示されてしまうと
インターネットで検索された表示では、下のような表示になり
クワシラ:Blogger|『投稿タイトル|ブログタイトル』…
ウィンドウ上部のタグの表示では、下のような表示になります。
クワシラ:Blogger|『投稿…
このことを解消するために、表示を『投稿タイトル|ブログタイトル』になるように設定しなおします。
タイトルタグを『投稿タイトル|ブログタイトル』に変更する方法
『投稿タイトル|ブログタイトル』にタイトルタグの表示を変更する方法は、それほど難しい作業は行いません。
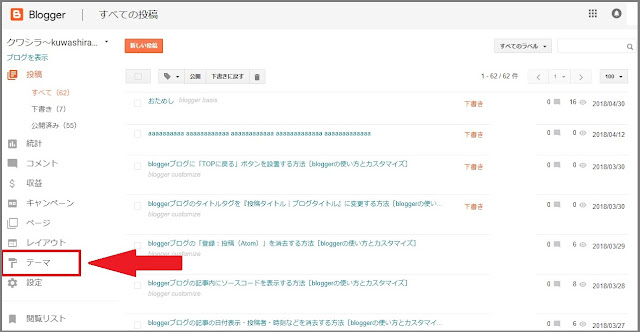
①ブログ管理画面メニューの「テーマ」をクリック
ブログ管理画面メニューの「テーマ」をクリックします。

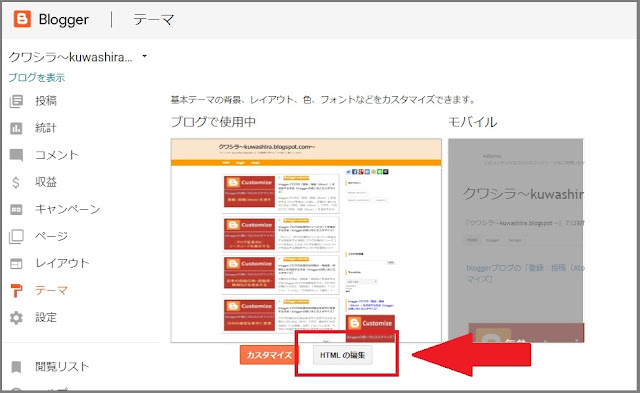
②「HTMLの編集」をクリック
画面下側にある「HTMLの編集」をクリックします。

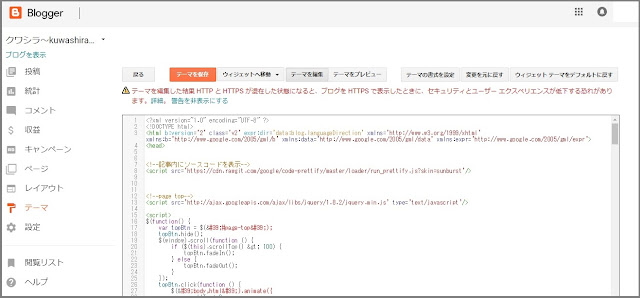
③HTMLの編集画面が表示される
HTMLの編集画面が表示されます。

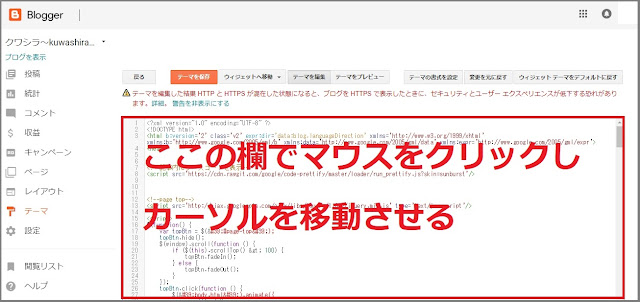
④HTMLの編集欄をクリックしてマウスのカーソルを移動させる
”⑤”でHTML文書の検索を行っていくので、HTMLの編集欄をクリックしてマウスのカーソルを編集欄に移動させます。

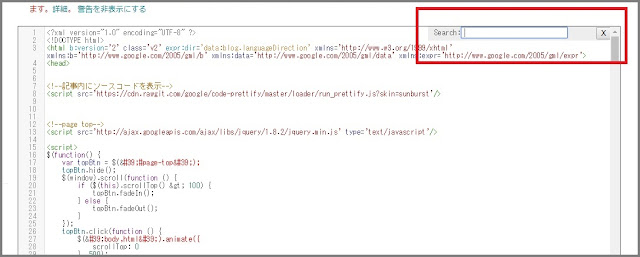
⑤「検索ウィンドウ」を表示させる
HTMLの編集欄にカーソルがある状態で、キーボードの「Ctrl」+「F」をクリックすると、HTMLの編集欄の右上に「検索ウィンドウ」を開くことができます。


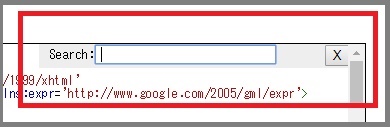
⑥「検索ウィンドウ」に下の文字を入力し「Enter」を押す
検索ウィンドウに下の文字を入力し、「Enter」を押すと探している文字の背景色が変化し、その部分に移動する。
<title><data:blog.pageTitle/></title>
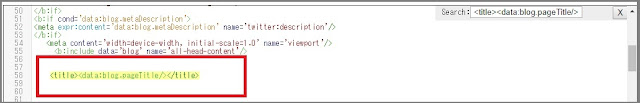
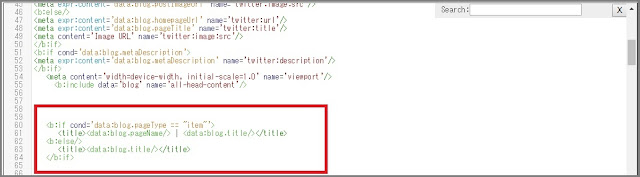
背景色が変化した部分と下に表示しているソースコードを置き換えます。
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.title/></title>
</b:if> 
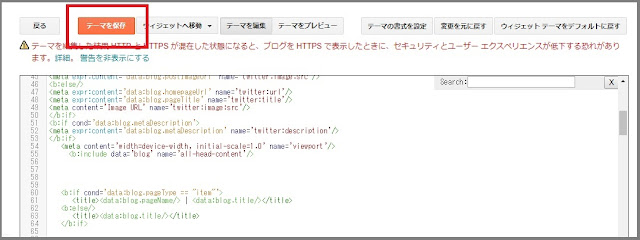
⑦「テーマを保存」をクリック
プレビュー確認して、表示に問題がなければ「テーマを保存」そクリックして設定を保存します。

⑧検索結果に反映されていることを確認する
検索結果を確認すると
⑧検索結果に反映されていることを確認する
検索結果を確認すると『投稿タイトル|ブログタイトル』の形式に変更されていることがわかります。
の形式に変更されていることがわかります。
まとめ:今回のおさらい
今回は、タイトルタグの表示を初期設定の「ブログタイトル|投稿タイトル」から「投稿タイトル|ブログタイトル」の形に変更することを行いました。
この表示変更は、サイトの見やすさが格段に良い方に変化するので、とても有益なものになります。
慣れていないと、すこし難しい作業かもしれませんが、頑張って行っておきましょう。