Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「SNSボタン」をカスタマイズする方法について説明していきます。
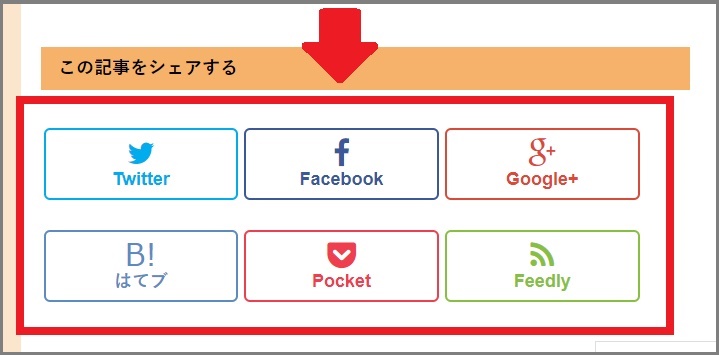
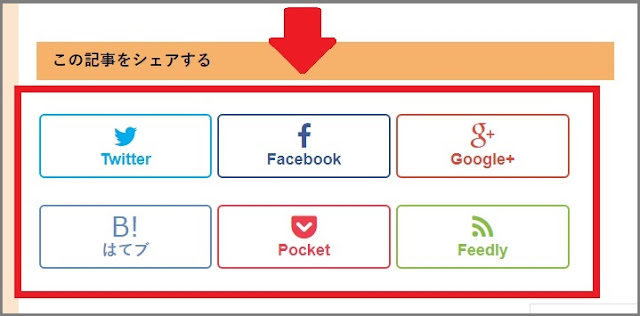
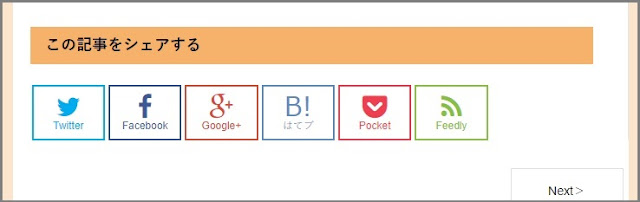
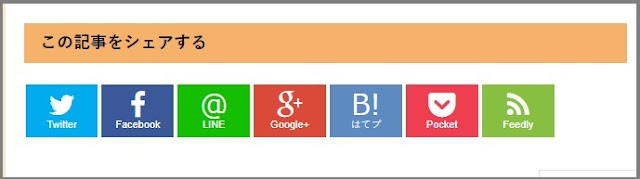
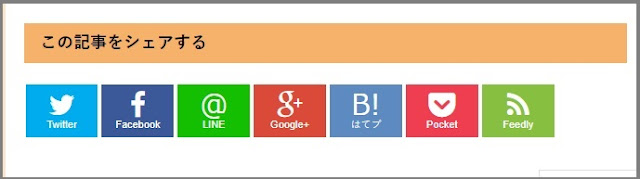
Vaster2の初期設定での「SNSボタン」は下の画像のようになっています。

大きくて見やすいのですが、「LINE」のシェアボタンもないですし、少し物足りない気もします。
また、「Feedly」のシェアボタンも機能していません。
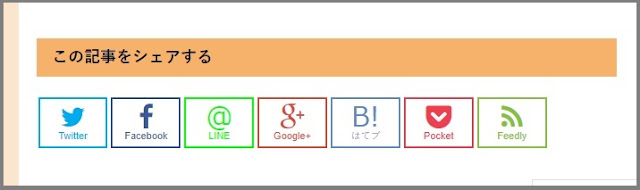
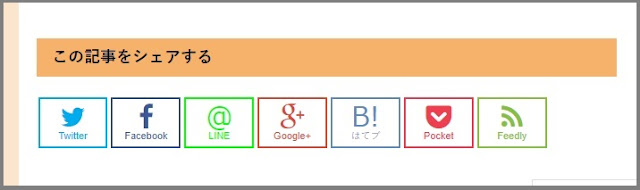
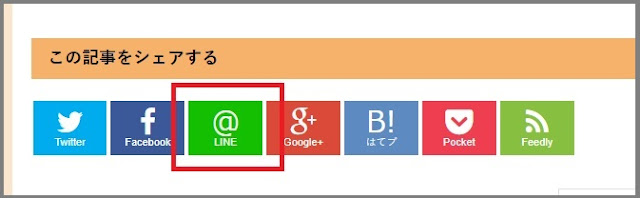
今回は、この問題を解決して最終的に下の画像のような「SNSボタン」を作っていこうと思います。

設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「Feedly」ボタンの再設定する
BloggerにVaster2のテンプレートを設定した際に自動で表示されるSNSボタン。
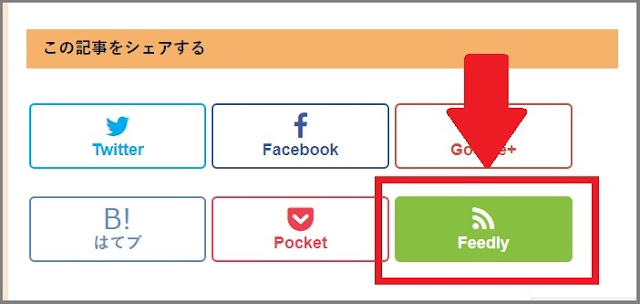
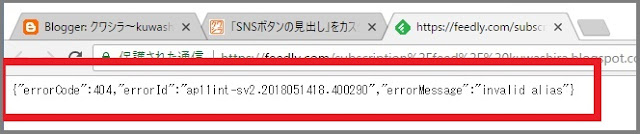
その中にある「Feedly」ですが、クリックしてみるとエラーが出てリンクしていないことがわかります。
自分でシェアボタンを押すことはないので気づきにくい部分です。
この「Feedly」のボタンをきちんとリンクされるようにしていきます。


①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②検索窓で「feedly」を検索する
検索窓に「 feedly 」を入力して「Enter」を押します。
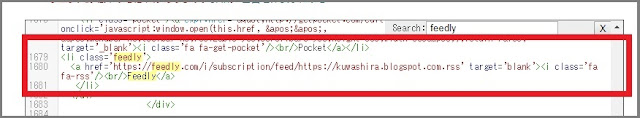
検索された部分から「http://cloud.feedly.com/#subscription%2Ffeed%2FブログのURL」のソースコードを探します。


③ソースコードを書き換える
”②” で見つけたソースコードを「 https://feedly.com/i/subscription/feed/ブログのURL.rss 」に書き換えます。
このときブログのURLは「https://」から書いてください。


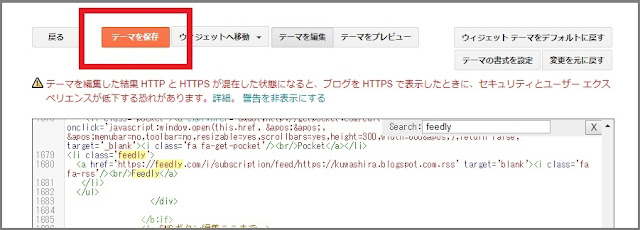
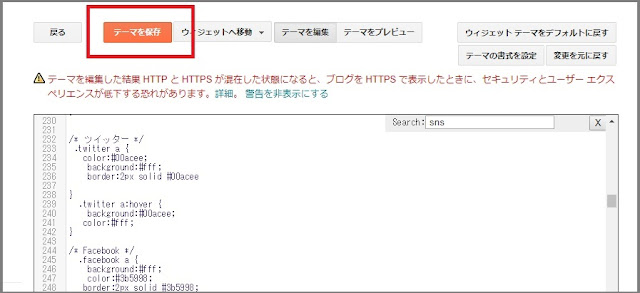
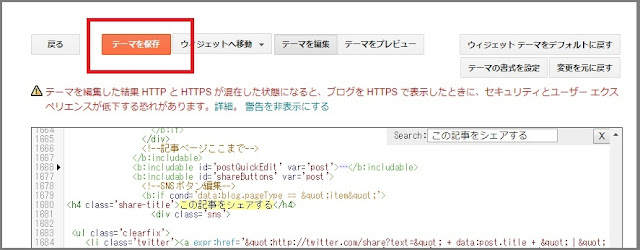
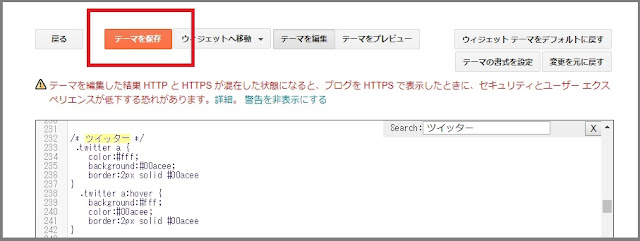
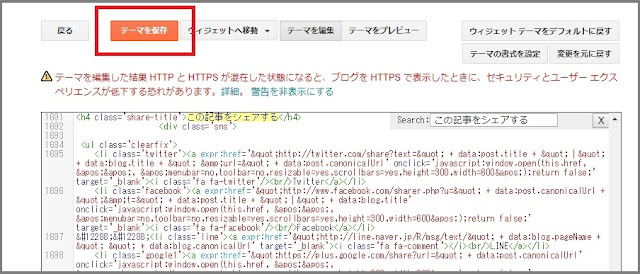
④「テーマを保存」をクリック
「テーマを保存」をクリックして、変更したものを保存します。

⑤「Feedly」をクリックして動作を確認
「Feedly」をクリックすると無事に表示されることを確認できます。

「Feedly」がうまく動作されない場合の対応
ソースコードの書き換えが無事に終了しても「Feedly」がうまく動作しない場合があります。
理由はよくわかりません。
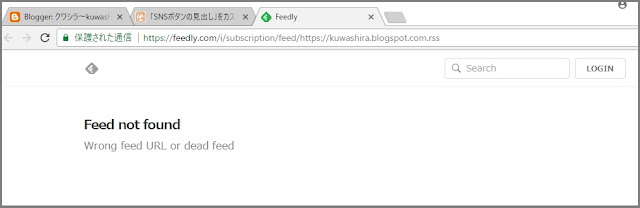
うまく動作しなかった場合には、「Feed not found」が表示されます。
ソースコードのエラーなのかどうかわからないので、自分なりの対処法をご紹介します。

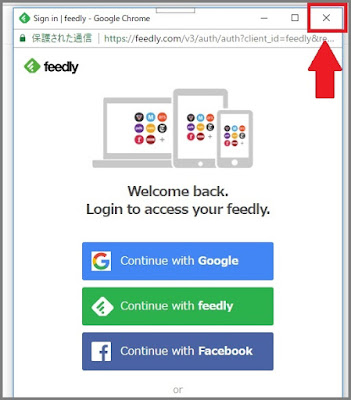
1.エラー画面の右上の「LOGIN」をクリック

2.表示されたダイアログを閉じる
「LOGIN」をクリックするとダイアログが表示されるので閉じます。

3.再度「Feedly」をクリックしてみる

4.「Feedly」がきちんと表示される
先程まで「Feed not found」が表示されていましたが、きちんと表示されました。
原因はわかりませんが、一度何かしらするときちんと表示されるみたいです。

SNSボタンの大きさを変更する
BloggerのテンプレートにVaster2を設定したあと、初期設定において設置されている「SNSボタン」は下の画像のようになっています。

この「SNSボタン」の大きさを小さいサイズに変更しようと思います。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

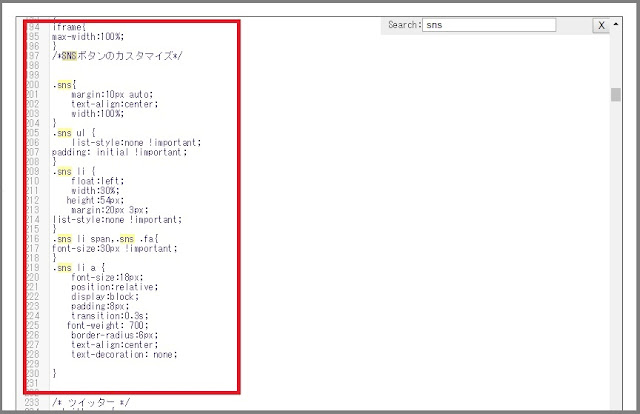
②検索窓に「SNS」と入力して検索する
検索窓に「 SNS 」と入力し検索します。
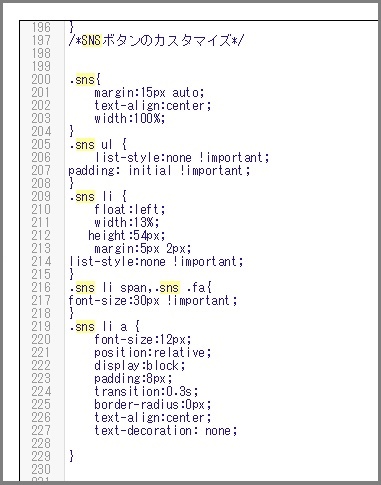
何度か「Enter」キーを押していると下の画像の赤枠の部分と同じソースコードの部分に移動できます。
ソースコードの各部分ごとの説明を下の方に記載しています。

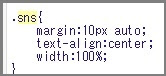
SNSボタンリスト全体の設定部分

- 「magin:10px auto;」 リストの上下左右の外側の余白
- 「text-align:center;」 リストの配置
- 「width:100%;」 リストの横幅
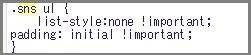
SNSボタンリストの設定部分

SNSボタンリスト内の設定部分

- 「float:left;」 リスト内の配置
- 「width:30px;」 ボタンの横幅
- 「height:54px;」 ボタンの高さ
- 「margin:20px 3px;」 ボタンの上下左右の外側の余白
SNSボタンアイコンの設定部分

- 「font-size:30px !important;」 アイコンのサイズ
SNSボタンリストのリンクの設定部分

- 「font-size:18px;」 ボタン内の文字のサイズ
- 「position:relative;」 ボタンの相対的配置
- 「display:block;」 ブロックの要素
- 「padding:8px;」 ボタンの内側の余白
- 「transition:0.3s;」 時間的変化
- 「font-weight:700;」 文字の太さ
- 「border-radius:6px;」 ボタンの丸み
- 「text-align:center;」 ボタン内の文字の配置
- 「text-decoration:none;」 テキストの装飾
③SNSボタンの設定を行う
SNSボタンの設定を行います。
下の画像のようにそれぞれの設定の数値を変更します。
「width:30%;」 ⇒ 「 width:13%; 」or 「 width:12%; 」
「12%」と「13%」の2つのどちらが良いかは、ブログの記事ページの幅によって異なります(13%のときにSNSボタンが2行になってしまうことがある)。

④「テーマを保存」をクリック
「テーマを保存」をクリックし、変更したソースコードを保存します。

⑤ブログを表示して確認

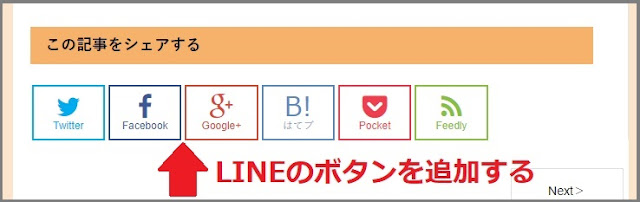
「LINE」のボタンを追加する
BloggerにVaster2のテンプレートを設定したあとの「SNSボタン」には、「LINE」のボタンは含まれていません。
必要な場合には「LINE」のSNSボタンを追加しましょう。


①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

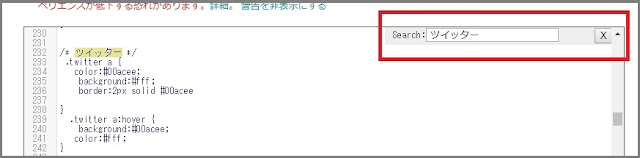
②検索窓で「ツイッター」を検索する
検索窓で「 ツイッター 」を検索すると、SNSボタンのソースコードを表示することができます。

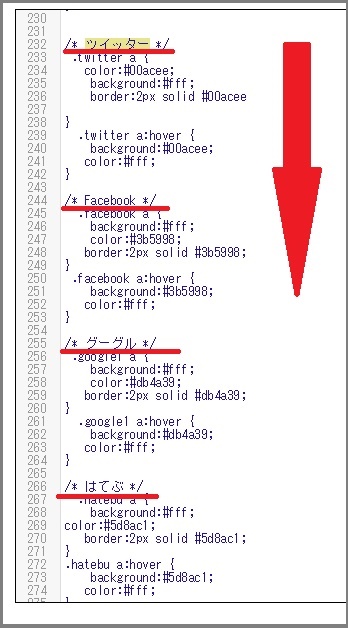
③「SNSボタン」の設定部分を確認
表示されたソースコードがブログで表示されている「SNSボタン」の配置の順番に並んでいることが確認できます。


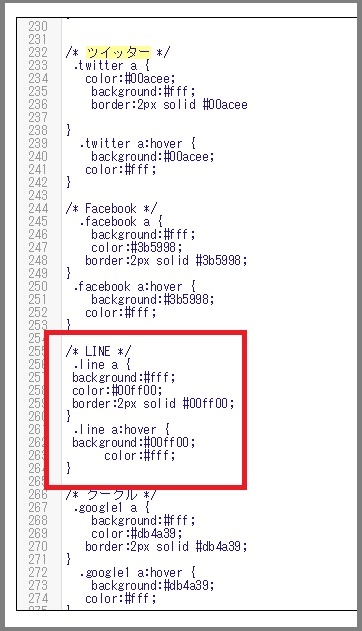
④「LINE」のソースコードを入力する
「LINE」のボタンを追加したい部分にソースコードを入力します。
今回は「Facebook」と「Google+」の間にソースコードを記入しました。
/* LINE */
.line a {
background:#fff;
color:#00ff00;
border:2px solid #00ff00;
}
.line a:hover{
background:#00ff00;
color:#fff;
}
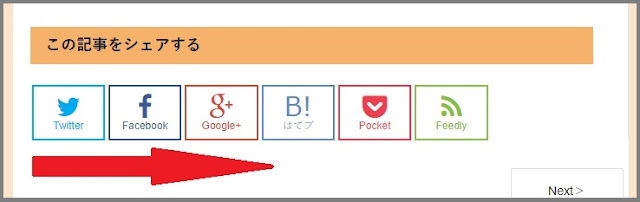
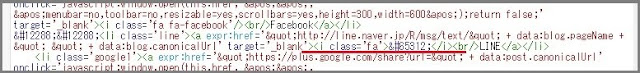
⑤検索窓で「この記事をシェアする」を検索
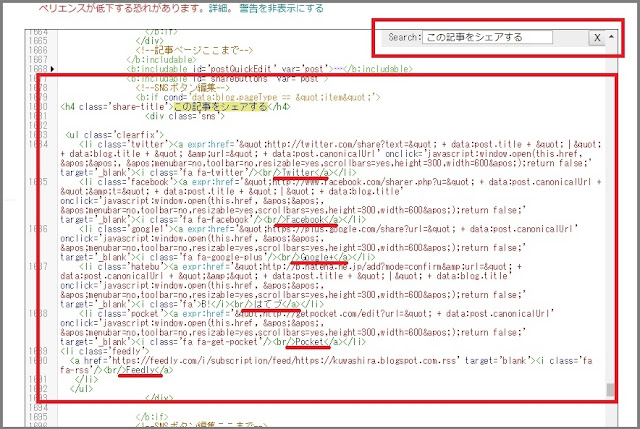
検索窓で「 この記事をシェアする 」を検索するとSNSボタンのリンク先の設定をしているソースコードを表示することができます。

⑥「LINE」のソースコードを入力する
「LINE」のボタンを追加したい部分にソースコードを入力します。
今回は「Facebook」と「Google+」の間にソースコードを記入しました。
<li class='line'><a expr:href='"http://line.naver.jp/R/msg/text/" + data:blog.pageName + " " + data:blog.canonicalUrl' target='_blank'><i class='fa'>@</i><br/>LINE</a></li>

⑦「テーマを保存」をクリック
「テーマを保存」をクリックしてソースコードを保存します。

⑧ブログを表示して確認

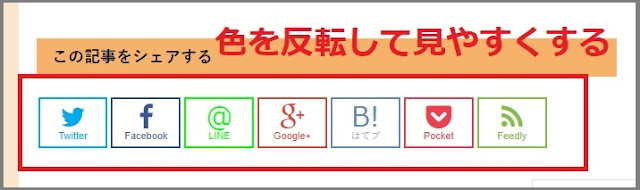
SNSボタンの色を変更する
Vaster2に初期で設定してあるSNSボタンは、白地のボタンになっていて少し見づらいです。
なので、今回は色を反転させて見やすいボタンに変更します。


①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②検索窓で「ツイッター」を検索
検索窓で「 ツイッター 」を検索して、SNSボタンを設定しているソースコードを探します。

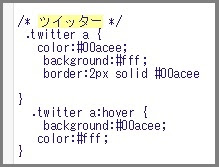
③「ツイッター」のSNSボタンのソースコードの変更
「.twitter a{ }」と「.twitter a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.twitter a{ }」の欄
- 「 color:#fff; 」へ変更
- 「 background:#00acee; 」へ変更
「.twitter a:hover{ }」の欄
- 「 border:2px solid #00acee; 」を追加


④「Facebook」のSNSボタンのソースコードの変更
「.facebook a{ }」 と「.facebook a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.facebook a{ }」の欄
- 「 color:#fff 」へ変更
- 「 background:#3b5998 」へ変更
「.facebook a:hover{ }」の欄
- 「 border:2px solid #3b5998 」を追加


⑤「LINE」のSNSボタンのソースコードの変更
「.line a{ }」と「.line a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.line a{ }」の欄
- 「 color:#fff; 」へ変更
- 「 background:#13bf00; 」へ変更
「.line a:hover{ }」の欄
- 「 border:2px solid #13bf00; 」の追加


⑥「Google+」のSNSボタンのソースコードの変更
「.googlee1 a{ }」と「.googlee1 a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.googlee1 a{ }」の欄
- 「 color:#fff; 」へ変更
- 「 background:#db4a39; 」 へ変更
「.googlee1 a:hover{ }」の欄
- 「 border:2px solid #db4a39; 」を追加


⑦「はてぶ」のSNSボタンのソースコードの変更
「.hatebu a{ }」と「.hatebu a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.hatebu a{ }」の欄
- 「 color:#fff; 」へ変更
- 「 background:#5d8ac1; 」へ変更
「.hatebu a:hover{ }」の欄
- 「 border:2px solid #5d8ac1; 」を追加


⑧「feedly」のSNSボタンのソースコードの変更
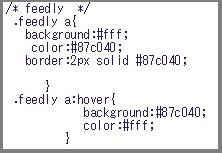
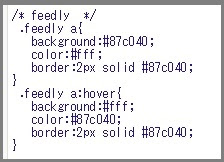
「.feedly a{ }」と「.feedly a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.feedly a{ }」の欄
- 「 color:#fff; 」へ変更
- 「 background:#87c040; 」へ変更
「.feedly a:hover{ }」の欄
- 「 border:2px solid #87c040; 」を追加


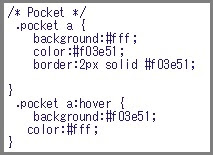
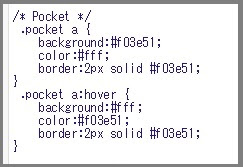
⑨「Pocket」のSNSボタンのソースコードの変更
「.pocket a{ }」と「.pocket a:hover{ }」の欄にあるソースコードをそれぞれ変更していきます。
「.pocket a{ }」の欄
- 「 color:#fff; 」へ変更
- 「 background:#f03e51; 」へ変更
「.pocket a:hover{ }」の欄
- 「 border:2px solid #f03e51; 」を追加


⑩「テーマを保存」をクリック
ソースコードの変更が終了したら、「テーマを保存」をクリックして保存します。

⑪ブログを表示して確認する


「LINE」ボタンのマークを変更する
追加で設置した「LINE」ボタンですが、マークが ”@” になっているため、通常の吹き出しマークに変更します。


①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②検索窓で「この記事をシェアする」を検索
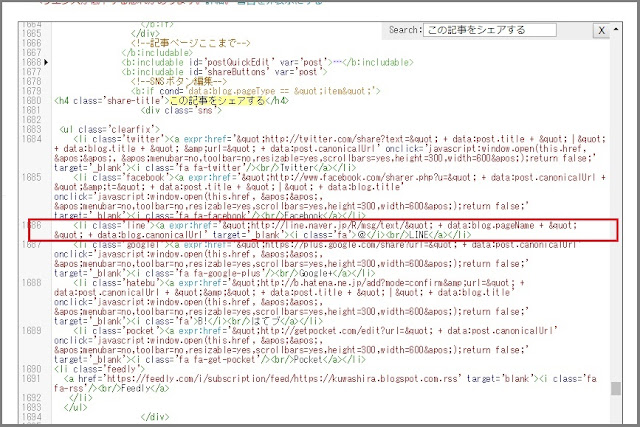
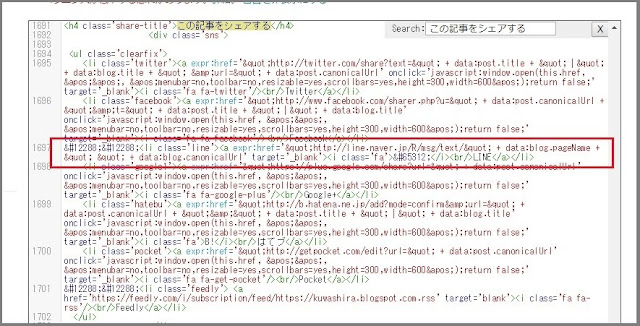
検索窓で「この記事をシェアする」を検索し、SNSボタンの設定をしているソースコードを表示します。下の画像の赤枠が「LINE」のボタンを設定しているソースコードです。

③ソースコードを変更
画像内の赤線部分を変更します。
- 「 i class=’fa’ 」を「 i class=’fa fa-comment’ 」に変更
- 「 $#65312 」もしくは「 @ 」を削除


④「テーマを保存」をクリック
ソースコードの変更が終了したら、「テーマを保存」をクリックして保存します。

⑤ブログを表示して確認

まとめ:今回のおさらい
今回は、SNSボタンのカスタマイズの説明をしました。
- 「Feedly」ボタンの再設定する
- SNSボタンの大きさを変更する
- 「LINE」のボタンを追加する
- SNSボタンの色を変更する
- 「LINE」ボタンのマークを変更する
この記事のまとめ方では、初心者向けに5つの段階に分けて説明していますが、設定を行っているソースコードの箇所は同じなので、一度に設定を行えるのであればまとめて行っても構わないと思います。
ただ、一度に設定を行う場合においても、プレビュー確認を行いながら作業をしないと、ミスをした際にどこで間違ったのか分からなくなるので注意が必要です。