Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「投稿日時の表示」と「記事リスト間の広告表示の削除」について説明していきます。
投稿日時と記事リスト間の広告表示について
bloggerにVaster2設定後の記事リストを見ると以下のようなことがわかります。
- 記事リストに”投稿日時”が表示されていない
- 記事リストの間に”広告”が表示されている
投稿日時は、表示されていた方が新しい記事か古い記事かを閲覧者が把握しやすくなります。
また、記事リスト間の広告も収益だけを考えると良いと思いますが、閲覧者は嫌います。
「投稿日時」、「記事リスト間の広告」は、どちらも”レイアウト内の「ブログの投稿」ガジェット”で設定できます。
なお、広告の表示は、アドセンス登録を行った後に表示されるようになるので、最初は何も表示されません。

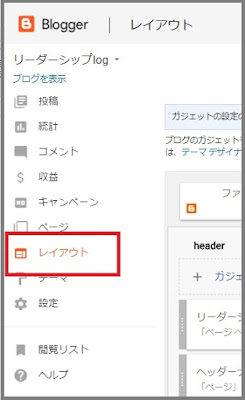
①ブログ管理画面メニューの「レイアウト」をクリック
ブログ管理画面メニューの「レイアウト」をクリックします。

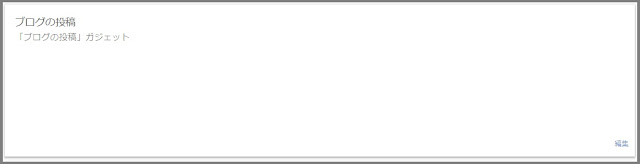
②”「ブログの投稿」ガジェット”を見つける
レイアウト内に「ブログの投稿」ガジェットがあるので見つけます。

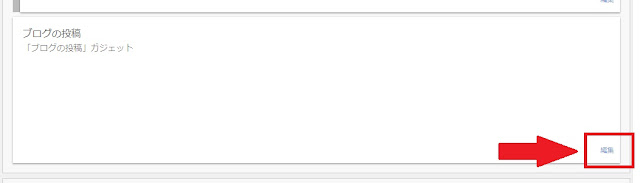
③ガジェット内の「編集」をクリック
”「ブログの投稿」ガジェット”内の右下にある「編集」をクリックする。

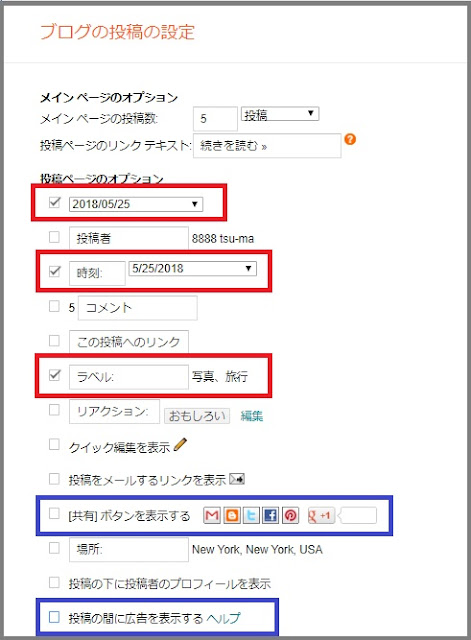
④ダイアログで設定をする
”「ブログの投稿」ガジェット”の ”編集(ガジェット内右下)” をクリックすると設定ダイアログが表示されます。
「日付」「時刻」「ラベル」にチェックを入れ、「共有ボタン」「広告の表示」のチェックをはずします。
- 下の画像赤枠:☑ チェックを入れる・・・日付、時刻、ラベル
- 下の画像青枠:▢ チェックをはずす・・・共有ボタン、広告の表示
※日付と時刻は好みの表示形式を選択します。

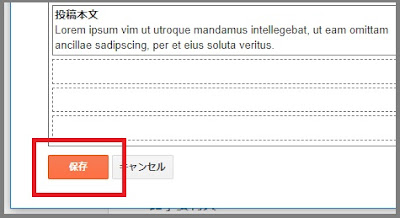
⑤「保存」をクリック
ダイアログ内の「保存」をクリックし設定を保存します。

⑥ブログ表示で確認
「投稿日時」が表示され、「記事リスト間の広告」が削除されていることが確認できます。


まとめ:今回のおさらい
今回は、「投稿日時の表示」と「記事リスト間の広告表示の削除」について説明しました。
広告の表示は、アドセンスに登録してからのことになりますが、表示されるのが嫌な場合には先に設定していも構わないです。
投稿日時は、表示されていた方が閲覧者にとっては有益なので、表示されるように設定しましょう。