Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、記事ページの「見出し(h1・h2・h3・h4)」をカスタマイズする方法について説明していきます。
記事ページの見出しには以下の4つがあります。
- 投稿タイトル(h1)
- 見出し(h2)
- 小見出し(h3)
- 準見出し(h4)
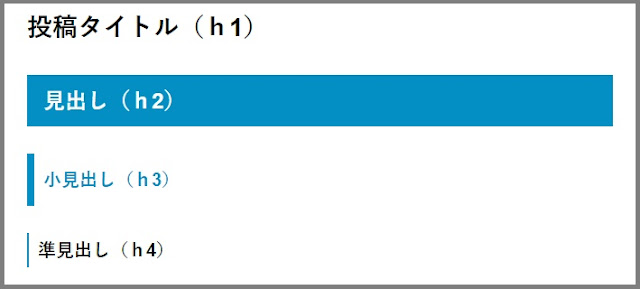
この4つの見出しはVaster2設定後の初期では下の画像のようになっています。

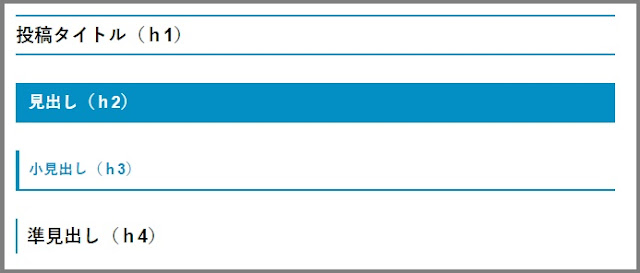
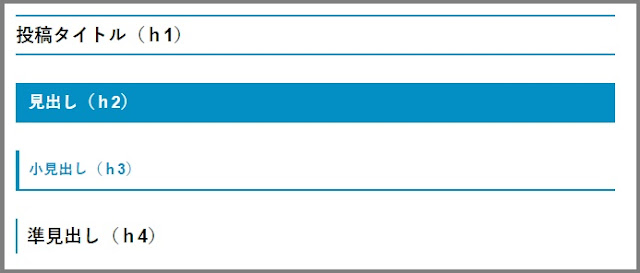
今回は、上の画像ような表示設定になっている「見出し」を下の画像のような表示に変更します。

設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
記事ページの「見出し」のカスタマイズ
それでは、4つの記事ページの見出しについて設定を行っていきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[/* 記事のフォント]を検索
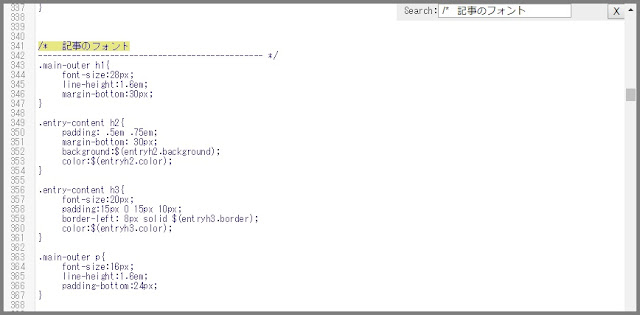
検索窓に「 /* 記事のフォント 」を入力して検索し、ソースコードを表示します。
もし検索されない場合には、「 記事のフォント 」で検索しなおしてみてください。

[ /*記事フォント ]のCSSコードがそれぞれの見出しの設定部分になります。
- .main-outer h1{} ⇒ 投稿タイトル(h1)の設定
- .entry-content h2{} ⇒ 見出し(h2)の設定
- .entry-content h3{} ⇒ 小見出し(h3)の設定
ちなみに、Vaster2設定後の初期設定では「準見出し(h4)」の設定部分はないので、あとでソースコードを追加しないといけません。
③投稿タイトル(h1)のカスタマイズ
「.main-outer h1{}」の中にあるコードを変更します。
- 「font-size」を「20px」に変更する。
- 「line-height」を「2em」に変更する。
- 「 border-top: 2px solid $(entryh3.border); 」をお好みで追加。
- 「 border-bottom: 2px solid $(entryh3.border); 」をお好みで追加。
「font-size」を「20px」に変更
「font-size」は文字の大きさの設定です。数字を大きくすると文字は大きくなり、小さくすると文字は小さくなります。
「line-height」を「2em」に変更
「line-height」は行間の設定です。「0.9em」「1em」「1.4em」で数字が小さいほど行間が狭くなります。
「border-top: 2px solid $(entryh3.border);」を追加
「border-top: 2px solid $(entryh3.border);」は文字の上に線を引きます。数字は大きいほど線が太くなります。
「border-bottom: 2px solid $(entryh3.border);」を追加
「border-bottom: 2px solid $(entryh3.border);」は文字の下に線を引きます。数字は大きいほど線が太くなります。
④見出し(h2)のカスタマイズ
「.entry-content h2{}」の中にあるコードを変更します。
- 「 font-size:18px; 」を追加。
- 「margin-bottom」を「14px」に変更。
「font-size:18px;」を追加
「font-size」は文字の大きさの設定です。数字は大きいほど文字が大きくなります。
「margin-bottom」を「14px」に変更
「margin-bottom」は下側のマージンを設定します。数字が大きいほど隣との間が遠くなるように設定されます。
⑤小見出し(h3)のカスタマイズ
「.entry-content h3{}」の中にあるコードを変更します。
- 「font-size」を「16px」に変更。
- 「padding:5px 0 5px 10px;」
- 「border-left」を「4px」に変更。
- 「 border-bottom: 2px solid $(entryh3.border); 」を追加。
「font-size」を「16px」に変更
「font-size」は文字の大きさの設定です。数字は大きいほど文字が大きくなります。
「padding:5px 0 5px 10px;」
「padding:5px 0 5px 10px;」は領域内のスペースの幅を設定します。数値は「上・右・下・左」の幅の設定になります。
「border-left」を「4px」に変更
「border-left」は文字の左側に線を引く設定です。数値が大きいほど線は太くなります。
「border-bottom: 2px solid $(entryh3.border);」を追加
「border-bottom: 2px solid $(entryh3.border);」は文字の下に線を引く設定です。数値が大きいほど線は太くなります。
⑥準見出し(h4)のソースコードを追加
Vaster2設定後の初期設定では「準見出し(h4)」の設定部分はないので、あとでソースコードを追加します。
.entry-content h4{
padding:5px 0 5px 10px;
font-size:14px;
font-weight:700;
border-left: 2px solid #008ec2;
color:#000000;
margin-bottom: 20px;
margin-top: 30px;
}⑦「テーマの保存」をクリックして作業終了
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は、記事ページの「見出し(h1・h2・h3・h4)」をカスタマイズする方法について説明しました。
説明した方法でソースコードを変更・追加すると、最初に説明した通り下の画像のような「見出し」になっていると思います。

設定の数値を変化させることで、表示が変化するのでいろいろ試してみましょう(*^^*)