Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログ内に「TOPに戻る」ボタンを設置する方法について説明していきます。
「TOPに戻る」ボタンの設置
ブログの記事は、その内容が多くなるとどうしても文字数が増えてしまいます。
内容が詳しくなるということは、閲覧者にとっては良いことですが、その分読み終わった後に、サイトの上に戻るのがかなり大変になってしまいます。
閲覧者からすれば、この作業はかなり面倒くさい作業であり、サイトの離脱に繋がってしまいます。
それを防ぐために、ブログ内に「TOPに戻る」ボタンを設置します。
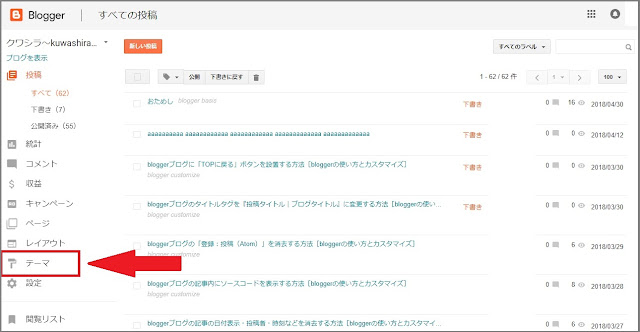
①ブログ管理画面メニューの「テーマ」をクリック
ブログ管理画面メニューの「テーマ」をクリックします。

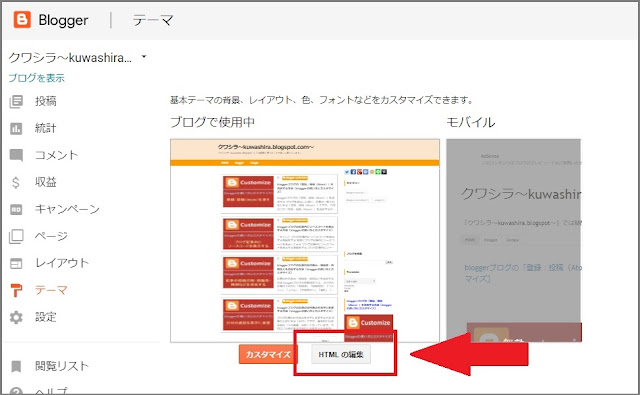
②「HTMLの編集」をクリック
画面下にある「HTMLの編集」をクリックします。

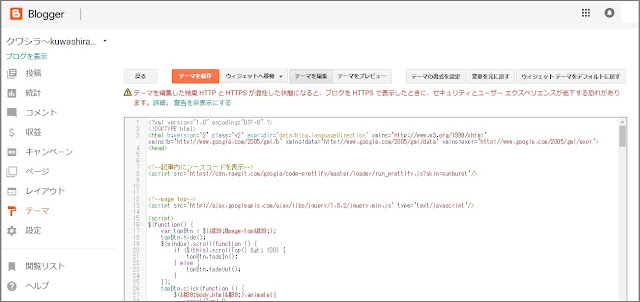
③HTMLの編集画面が表示される
HTMLの編集画面が表示されます。

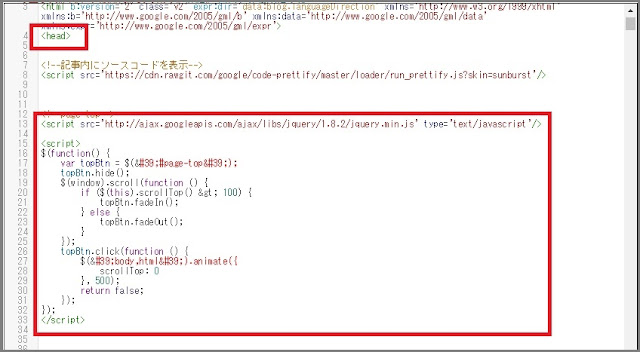
④「head」の下にソースコードを貼り付ける
HTML編集欄の4行目ぐらいに「 <head> 」とあるので、その下に次のソースコードを貼り付けます。
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript' />
<script>
$(function() {
var topBtn = $('#page-top');
topBtn.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
topBtn.click(function () {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
</script>

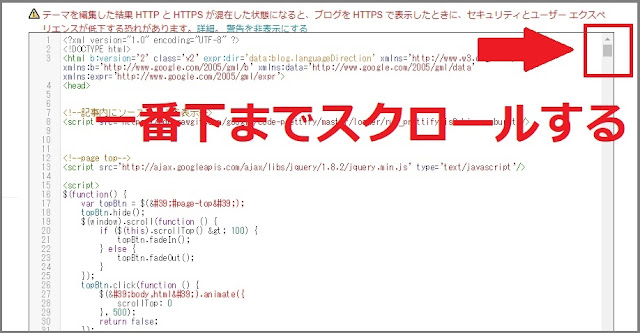
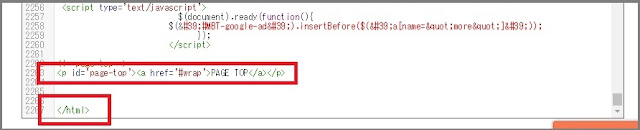
⑤「</html>」の上に次のコードを貼り付ける
HTMLの編集画面を一番下までスクロールすると、「 </html> 」とありますのでその上あたりに、下のソースコードを貼り付けます。
下のソースコード内の「page top」を「上に戻る」や「TOPに戻る」などに変更することによってボタン内の表示を変更することができます。
「PAGE TOP」
<p id="page-top"><a href="#wrap">PAGE TOP</a></p>「上に戻る」
<p id="page-top"><a href="#wrap">上に戻る</a></p>「TOPに戻る」
<p id="page-top"><a href="#wrap">PAGE TOP</a></p>

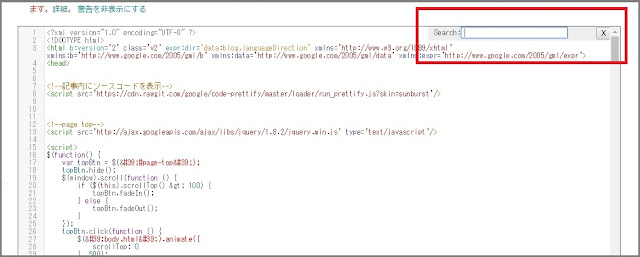
⑥「検索ウィンドウ」を表示させる
HTMLの編集欄にカーソルがある状態で、キーボードの「Ctrl」+「F」をクリックすると、HTMLの編集欄の右上に「検索ウィンドウ」を開くことができます。


⑦「検索ウィンドウ」に下の文字を入力し「Enter」を押す
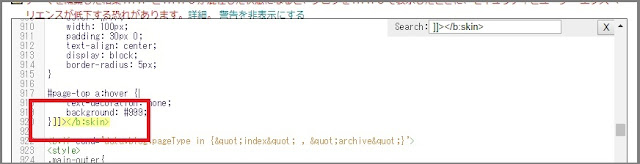
検索ウィンドウに下の文字を入力し、「Enter」を押す。
]]></b:skin>すると、その文字の部分に移動します。
検索を行った文字は背景色が変化します。

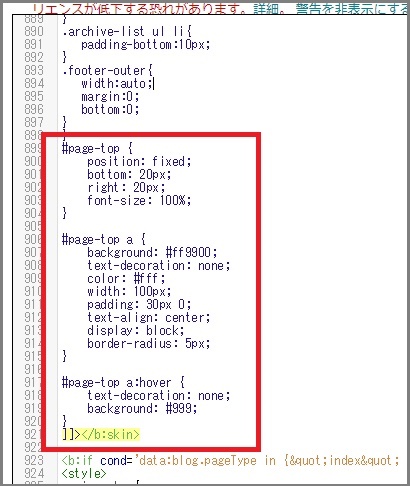
背景色が変化した部分の上に表示しているソースコードを書き入れます。
#page-top {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 100%;
}
#page-top a {
background: #ff9900;
text-decoration: none;
color: #fff;
width: 100px;
padding: 30px 0;
text-align: center;
display: block;
border-radius: 5px;
}
#page-top a:hover {
text-decoration: none;
background: #999;
}
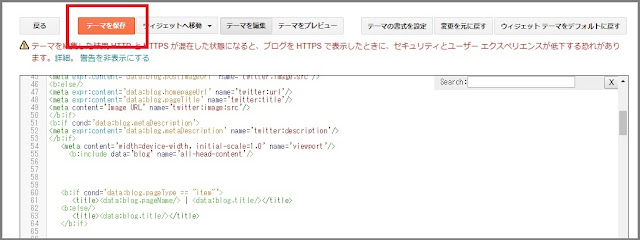
⑦「テーマを保存」をクリック
プレビュー確認して、表示に問題がなければ「テーマを保存」そクリックして設定を保存します。

⑧ブログを表示して確認
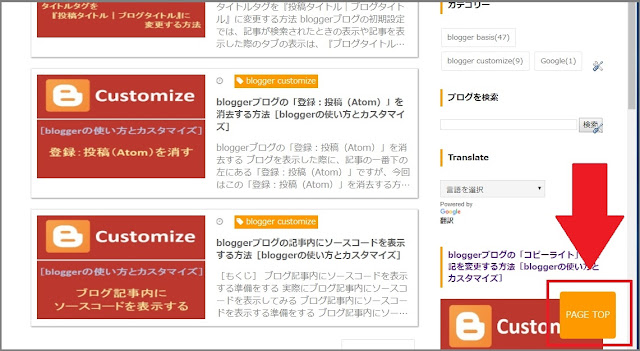
ブログを表示して、下に画面をスクロールすると右下に「PAGE TOP」と表示されています。

まとめ:今回のおさらい
TOPへのスクロールボタンは、ブログの閲覧者にとってとても便利なものです。
それを証拠に、他のサイトを見てみても、ほぼ100%の確率で設置してあります。
Bloggerブログでは、初期設定で設置されていないため、自分で設定をしなければいけませんが、比較的簡単に設定できます。
ボタンの色や大きさも、貼り付けたソースコードの数値を変更するだけでカスタマイズすることができるので試してみてください。