Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、記事リストに投稿した日付を表示させる方法について説明していきます。
日付を表示させる
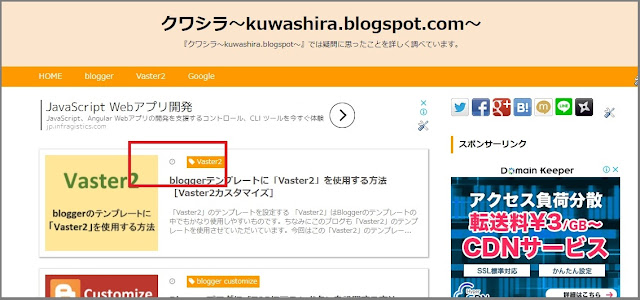
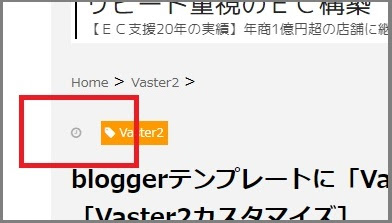
「Vaster2」をテンプレート設定後、Bloggerブログの日付は表示されていません。
そして、なぜか時計アイコンのみ表示されています。
この状態は、記事リストの画面でも記事の閲覧画面でも同じです。
この状態ではいつ投稿された記事か分からないので改善していきます。


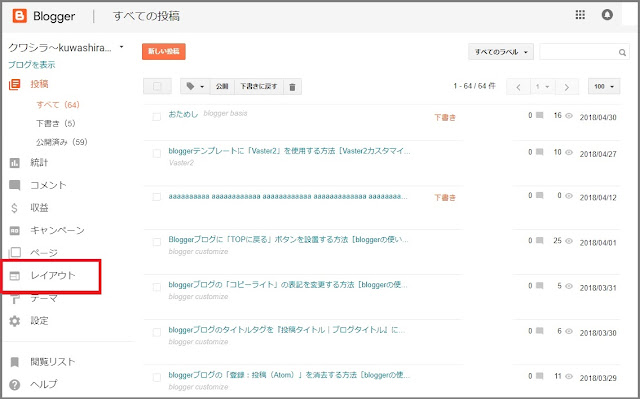
①ブログ管理画面メニューの「レイアウト」をクリック
ブログ管理画面メニューの「レイアウト」をクリックします。

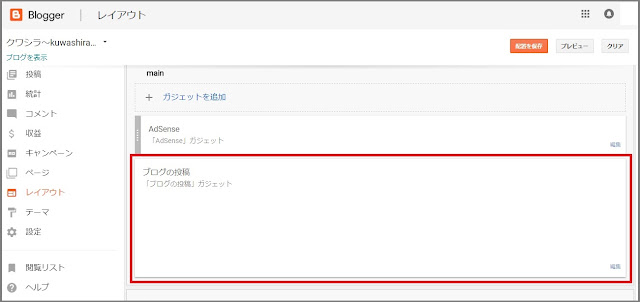
②「ブログの投稿」ガジェットを確認
レイアウト設定の画面に切り替わるので、「ブログの投稿」ガジェットを見つけます。

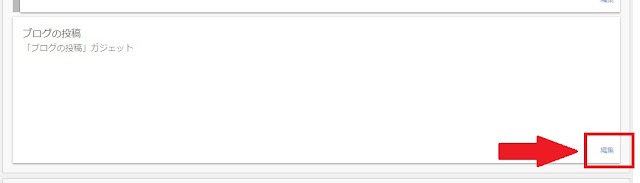
③「編集」をクリック
「ブログの投稿」ガジェットの右下に「編集」があるのでクリックする。

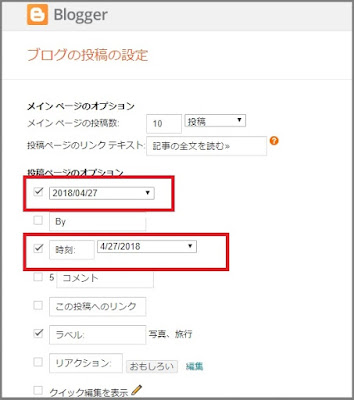
④「ブログの投稿の設定」ダイアログが表示される
「ブログの投稿の設定」が表示されます。

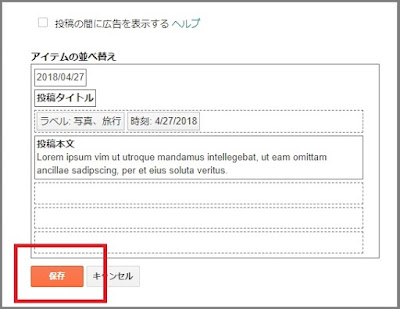
⑤「日付」と「時刻」の項目にチェックを入れる
投稿ページのオプションの欄に「日付」と「時刻」のチェックボックスがあるので、チェックを入れる。
このときに、どのような表示形式にするかを選択しておきます。

⑥「保存」をクリック
「ブログの投稿の設定」ダイアログの下の方にある「保存」をクリックする。これで、設定は終了です。

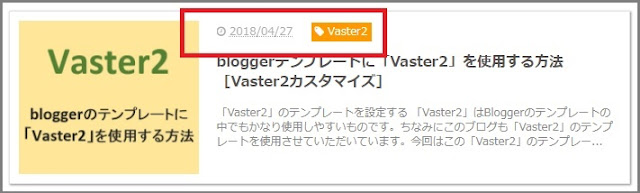
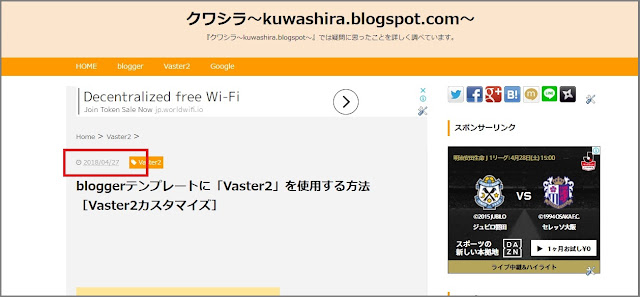
⑦ブログを表示して確認
ブログを表示して確認すると時計アイコンの右側に日付が表示されていることがわかります。


まとめ:今回のおさらい
記事が「いつ投稿されたのか」という情報は、その記事を閲覧されている方にとって必要な情報です。
古い情報よりも新しい情報の方が有益と考える方が多いからです。
「Vaster2」の初期設定では、なぜか時計のアイコンのみが表示されている状態なので、しっかり表示させるようにしましょう。