Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「ヘッダーナビ」をカスタマイズする方法について説明していきます。
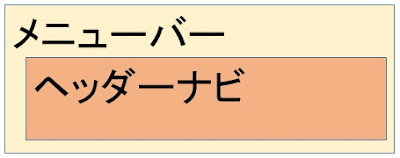
「メニューバー」と「ヘッダーナビ」
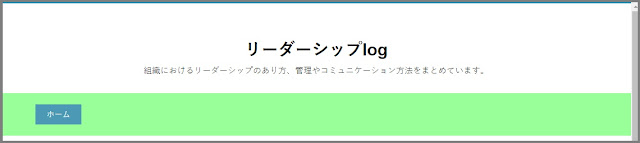
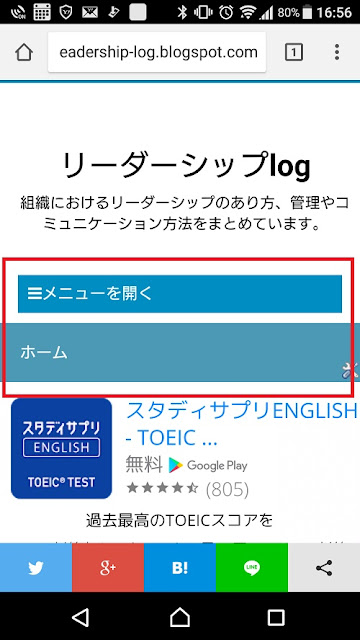
「メニューバー」と「ヘッダーナビ」は下の画像の赤枠の部分になります。

画像を見て分かりますが、どこが「メニューバー」で、どこが「ヘッダーナビ」なのかがわかりにくいです。
これは、「メニューバー」の上に「ヘッダーナビ」のボタンが置かれているような構造になっているからです。
そのため、それぞれを別々にカスタマイズする必要があります。

ちなみに、今回は「ヘッダーナビ」をカスタマイズする方法を説明しますが、「メニューバー」のカスタマイズ方法は別記事で紹介しますので、そちらをご参照ください。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「余白」を変更する
ヘッダーナビの「余白」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

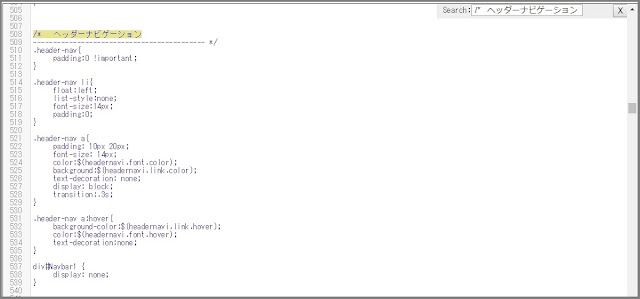
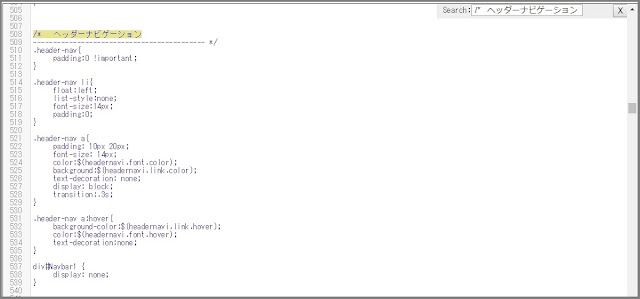
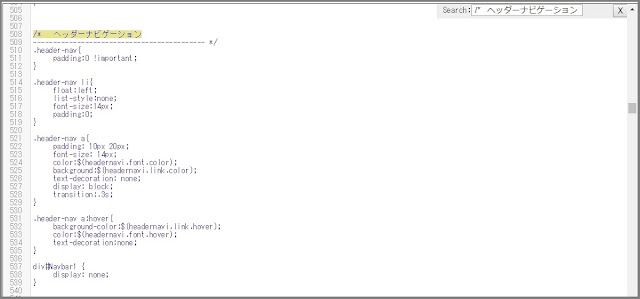
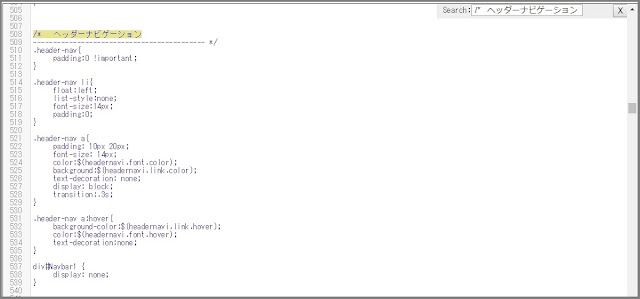
②[/* ヘッダーナビゲーション]を検索
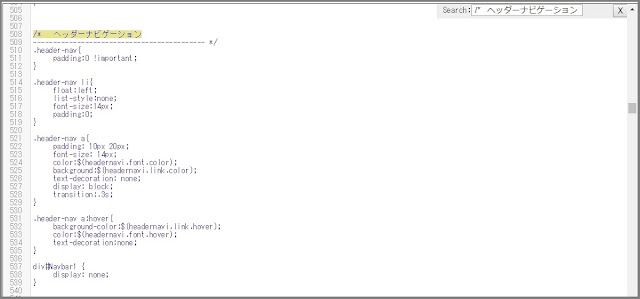
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

ソースコードの説明は以下の通りです。
[.header-nav a] ヘッダーナビの設定
- padding: 10px 20px; 余白
- font-size: 14px; 文字サイズ
- color:$(headernavi.font.color); 文字色
- background:$(headernavi.link.color); 背景色
- text-decoration: none; 文字の装飾
- display: block; ボタンの形
- transition:.3s; 時間的変化
[.header-nav a:hover] カーソル通過時のヘッダーナビの変化
- background-color:$(headernavi.link.hover); 背景色
- color:$(headernavi.font.hover); 文字色
- text-decoration:none; 文字の装飾
③ヘッダーナビの「余白」の設定をする
「余白」のソースコードは下のコードになります。
「padding: 10px 20px;」 余白
「余白」のソースコードは4つの作り方があるのでお好みに合わせて書き換えてください。
- padding:20px; 「上下左右」の余白
- padding:20px 20px; 「上下」「左右」の余白
- padding:20px 20px 20px; 「上」「左右」「下」の余白
- padding:20px 20px 20px 20px; 「上」「右」「下」「左」の余白
数字を大きくするほど余白は広くなります。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。



「文字サイズ」を変更する
ヘッダーナビの「余白」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

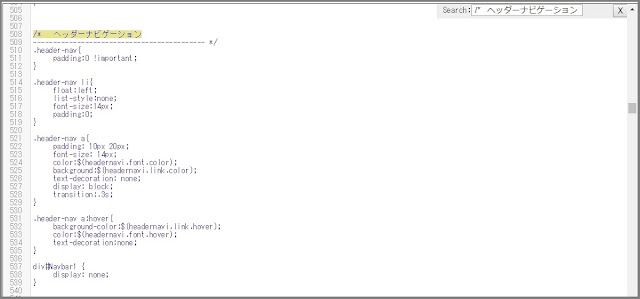
②[/* ヘッダーナビゲーション]を検索
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

ソースコードの説明は以下の通りです。
[.header-nav a] ヘッダーナビの設定
- padding: 10px 20px; 余白
- font-size: 14px; 文字サイズ
- color:$(headernavi.font.color); 文字色
- background:$(headernavi.link.color); 背景色
- text-decoration: none; 文字の装飾
- display: block; ボタンの形
- transition:.3s; 時間的変化
[.header-nav a:hover] カーソル通過時のヘッダーナビの変化
- background-color:$(headernavi.link.hover); 背景色
- color:$(headernavi.font.hover); 文字色
- text-decoration:none; 文字の装飾
③ヘッダーナビの「文字サイズ」の設定をする
「文字サイズ」のソースコードは下のコードになります。
「font-size: 14px;」 文字サイズ
「文字サイズ」は”14px”を書き換えることで変更することができます。
数字を大きくするほど文字サイズは大きくなります。
「余白」を小さく設定している場合でも「文字サイズ」を大きくするほどヘッダーナビは大きく変更されます。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。



「文字色」を変更する
ヘッダーナビの「文字色」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[/* ヘッダーナビゲーション]を検索
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

ソースコードの説明は以下の通りです。
[.header-nav a] ヘッダーナビの設定
- padding: 10px 20px; 余白
- font-size: 14px; 文字サイズ
- color:$(headernavi.font.color); 文字色
- background:$(headernavi.link.color); 背景色
- text-decoration: none; 文字の装飾
- display: block; ボタンの形
- transition:.3s; 時間的変化
[.header-nav a:hover] カーソル通過時のヘッダーナビの変化
- background-color:$(headernavi.link.hover); 背景色
- color:$(headernavi.font.hover); 文字色
- text-decoration:none; 文字の装飾
③ヘッダーナビの「文字色」の設定をする
「文字色」のソースコードは下のコードになります。
「 color:$(headernavi.font.color); 」 文字色
このコードを下の形式に書き換えます。
「 color:#〇〇〇〇〇〇; 」
設定したい文字色のカラーコードを赤文字の部分に入れ込むことで文字色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
””カラーコード一覧””
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「color:$(headernavi.font.color);」 について
このソースコードは別の場所で「文字色」が設定されていることを表しています。
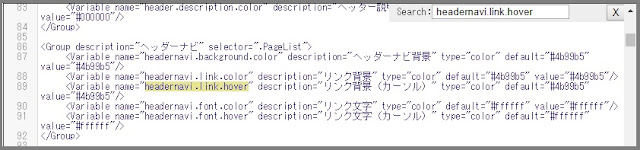
ソースコードの検索において、「 headernavi.font.color 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#ffffff” value=”#ffffff”/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#ffffff″ 初期設定の色
- value=”#ffffff″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「背景色」を変更する
ヘッダーナビの「背景色」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[/* ヘッダーナビゲーション]を検索
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

ソースコードの説明は以下の通りです。
[.header-nav a] ヘッダーナビの設定
- padding: 10px 20px; 余白
- font-size: 14px; 文字サイズ
- color:$(headernavi.font.color); 文字色
- background:$(headernavi.link.color); 背景色
- text-decoration: none; 文字の装飾
- display: block; ボタンの形
- transition:.3s; 時間的変化
[.header-nav a:hover] カーソル通過時のヘッダーナビの変化
- background-color:$(headernavi.link.hover); 背景色
- color:$(headernavi.font.hover); 文字色
- text-decoration:none; 文字の装飾
③ヘッダーナビの「背景色」の設定をする
「背景色」のソースコードは下のコードになります。
「background:$(headernavi.link.color);」 背景色
このコードを下の形式に書き換えます。
「 color:#〇〇〇〇〇〇; 」
設定したい文字色のカラーコードを赤文字の部分に入れ込むことで文字色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
””カラーコード一覧””
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「color:$(headernavi.link.color);」 について
このソースコードは別の場所で「背景色」が設定されていることを表しています。
ソースコードの検索において、「 headernavi.link.color 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#4b99b5″ value=”#4b99b5″/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#4b99b5″ 初期設定の色
- value=”#4b99b5″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
カーソル通過時の「文字色」を変更する
カーソル通過時のヘッダーナビの「文字色」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[/* ヘッダーナビゲーション]を検索
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

ソースコードの説明は以下の通りです。
[.header-nav a] ヘッダーナビの設定
- padding: 10px 20px; 余白
- font-size: 14px; 文字サイズ
- color:$(headernavi.font.color); 文字色
- background:$(headernavi.link.color); 背景色
- text-decoration: none; 文字の装飾
- display: block; ボタンの形
- transition:.3s; 時間的変化
[.header-nav a:hover] カーソル通過時のヘッダーナビの変化
- background-color:$(headernavi.link.hover); 背景色
- color:$(headernavi.font.hover); 文字色
- text-decoration:none; 文字の装飾
③カーソル通過時のヘッダーナビの「文字色」の設定をする
「文字色」のソースコードは下のコードになります。
「 color:$(headernavi.font.hover); 」 文字色
このコードを下の形式に書き換えます。
「 color:#〇〇〇〇〇〇; 」
設定したい文字色のカラーコードを赤文字の部分に入れ込むことで文字色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
””カラーコード一覧””
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「color:$(headernavi.font.hover);」について
このソースコードは別の場所で「文字色」が設定されていることを表しています。
ソースコードの検索において、「 headernavi.font.hover 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#ffffff″ value=”#ffffff″/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#ffffff″ 初期設定の色
- value=”#ffffff″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
カーソル通過時の「背景色」を変更する
カーソル通過時のヘッダーナビの「背景色」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[/* ヘッダーナビゲーション]を検索
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

ソースコードの説明は以下の通りです。
[.header-nav a] ヘッダーナビの設定
- padding: 10px 20px; 余白
- font-size: 14px; 文字サイズ
- color:$(headernavi.font.color); 文字色
- background:$(headernavi.link.color); 背景色
- text-decoration: none; 文字の装飾
- display: block; ボタンの形
- transition:.3s; 時間的変化
[.header-nav a:hover] カーソル通過時のヘッダーナビの変化
- background-color:$(headernavi.link.hover); 背景色
- color:$(headernavi.font.hover); 文字色
- text-decoration:none; 文字の装飾
③カーソル通過時のヘッダーナビの「文字色」の設定をする
「文字色」のソースコードは下のコードになります。
「 background-color:$(headernavi.link.hover); 」 背景色
このコードを下の形式に書き換えます。
「 color:#〇〇〇〇〇〇; 」
設定したい文字色のカラーコードを赤文字の部分に入れ込むことで文字色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
””カラーコード一覧””
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「background-color:$(headernavi.link.hover);」 について
このソースコードは別の場所で「背景色」が設定されていることを表しています。
ソースコードの検索において、「 headernavi.link.hover 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#4b99b5″ value=”#4b99b5″/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#4b99b5″ 初期設定の色
- value=”#4b99b5″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
スマートフォンの「ヘッダーナビ」の表示
「ヘッダーナビ」はスマートフォン側では下の画像の赤枠のように表示されています。
この赤枠の部分を変更していきます。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[/* ヘッダーナビゲーション]を検索
検索窓に「 /* ヘッダーナビゲーション 」を入力して検索し、ソースコードを表示します。
検索できない場合には、「 ヘッダーナビゲーション 」で検索してください。

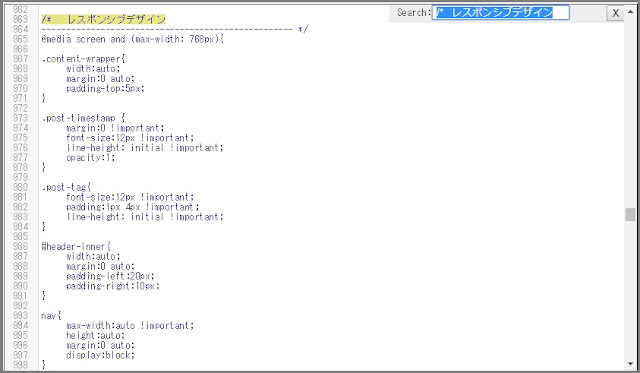
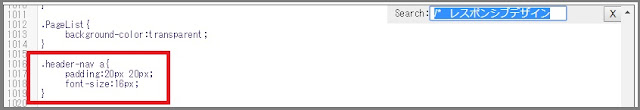
「/* レスポンシブデザイン」の中に「 .header-nav a{ 」の項目があるので探します。

ソースコードの説明は以下の通りです。
[.header-nav a] スマホ側のヘッダーナビの設定
- padding: 20px 20px; 余白
- font-size: 16px; 文字サイズ
あとは、コードの内容を書き換えれば「スマホでのヘッダーナビの表示」をカスタマイズすることができます。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は「ヘッダーナビ」について、下に記載した7つのカスタマイズ方法を説明しました。
- 「余白」を変更する
- 「文字サイズ」を変更する
- 「文字色」を変更する
- 「背景色」を変更する
- カーソル通過時の「文字色」を変更する
- カーソル通過時の「背景色」を変更する
- スマートフォンの「ヘッダーナビ」の表示
それぞれの説明を分かりやすいように別々に記載しましたが、設定を行うソースコードは同じ場所なので、まとめて設定をすることが可能です。
いろいろ試してみてください(*^^*)