Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、記事リストのラベルデザインの変更方法について説明していきます。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
Vaster2初期設定時のラベルは見づらい
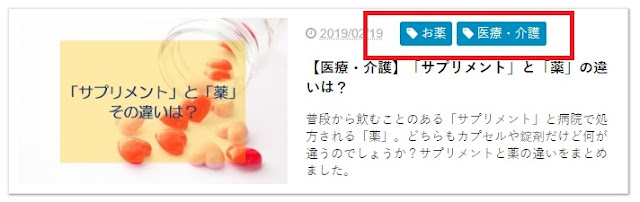
下にBloggerブログにVaster2を設定した後の記事リストを表示しました。

赤枠で囲った部分が「ラベル」の部分です。
ラベルの中には、 ”お薬 医療・介護” と表示されていますが、全てひとまとめにくくられています。
この ”お薬 医療・介護” ですが、1つのラベルとして設定したものではなく、実際は ”お薬” ”医療・介護” の2つのラベルで設定しているものです。
このラベルの表示は、個人的にすごく気になってしまて仕方なかったです。
かなり見づらいんですもん。
今回は、この繋がってしまっているラベルを分離して、1つずつ表示されるように設定していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②-1ソースコードの書き換え
「 span class=’post-tag’ 」を検索します。

<span class='post-tag'>
<i aria-hidden='true' class='fa fa-tag'/><b:loop values='data:post.labels' var='label'>
<data:label.name/>
</b:loop>
</span>上記のソースコードを下記のソースコードに書き換えます。
<span class='post-tag'>
<b:loop values='data:post.labels' var='label'>
<a class='taglink' expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'>
<i aria-hidden='true' class='fa fa-tag'/>
<data:label.name/>
</a>
</b:loop>
</span>②-2ソースコードの書き換え
「 p class=’post-tag’ 」を検索します。

<p class='post-tag'>
<i aria-hidden='true' class='fa fa-tag'/>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
</b:loop>
</p>上記のソースコードを下記のソースコードに書き換えます。
<object class='tag-object'>
<p class='post-tag'>
<b:loop values='data:post.labels' var='label'>
<a class='taglink' expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'>
<i aria-hidden='true' class='fa fa-tag'/>
<data:label.name/>
</a>
</b:loop>
</p>
</object>②-3ソースコードの書き換え
「 .post-tag 」を検索します。
.post-tag{
font-size:14px !important;
background:#008ec2;
padding:1px 4px !important;
color:#fff;
margin-top:0;
display:inline-block;
}上記のソースコードを下記のソースコードに書き換えます。
.post-tag{
padding:0!important;
margin:0 0 10px 0!important;
display:inline-block;
}
a.taglink:link{
color:#fff;/*未訪問リンクの色を白に*/
}
a.taglink:visited{
color:#fff;/*訪問済リンクの色を白に*/
}
a.taglink:active{
color:#fff;/*クリックして離されるまでのリンクの色を白に*/
}
a.taglink:hover{
color: #008ec2;/*カーソルがのった時のリンクの色*/
background: #fff;/*カーソルがのった時の背景の色*/
text-decoration:none;/*カーソルがのった時の下線をなくす*/
}
a.taglink {
font-size: 14px!important;
color: #fff;
background: #008ec2;
border: 1px solid #008ec2;
border-radius: 0.2em;/*角丸*/
padding: 0px 6px!important;
margin: 4px 0!important;
text-decoration: none;
display: inline-block;
}
.tag-object{
display:inline;/*ラベルを横並びに*/
}すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。

まとめ:今回のおさらい
今回は、記事リストのラベルデザインの変更方法について説明しました。
設定では、3か所のソースコードを変更する必要があり、結構面倒くさい作業になります。
間違うことのないように気を付けて行いましょう。















