Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログの「コピーライト」の表記を変更する方法について説明していきます。
「コピーライト」の表記を変更する方法
「Copyright(コピーライト)」とは、「著作権」という意味であり、著作権を保護するために記載される表示です。
Bloggerのブログにもページの一番下に表示されています。
下の画像では、「「シンプル」テーマ.Powered by Blogger.」と表示されています。


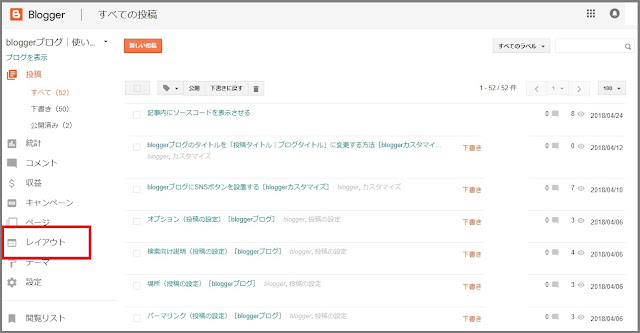
①ブログ管理画面メニューの「レイアウト」をクリック
ブログ管理画面メニューの「レイアウト」をクリックします。

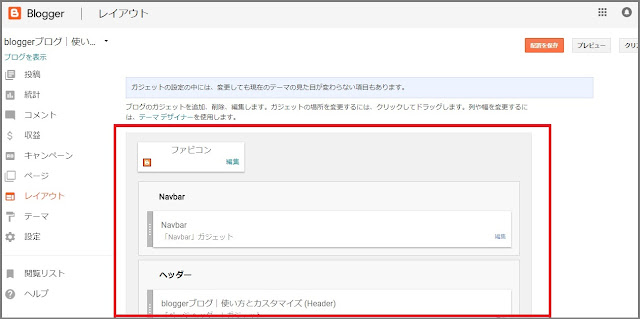
②レイアウト設定の画面が表示される
レイアウト設定の画面が表示されます(下の画像:赤枠部分)。

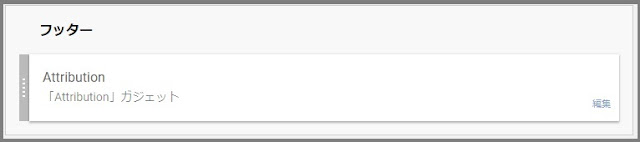
③「Attribution」ガジェットを見つける
レイアウト設定の画面で「Attribution」ガジェットを見つけます。

④「編集」をクリック
「Attribution」ガジェットの編集をクリックします。
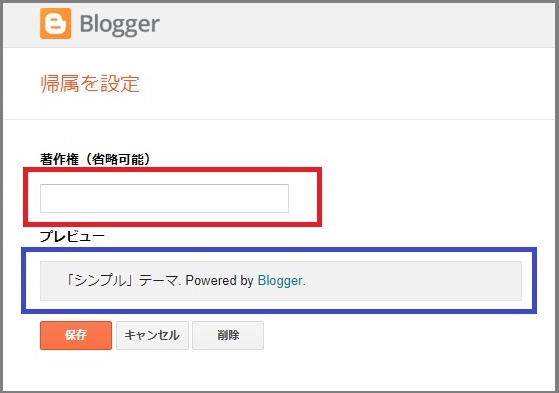
⑤「コピーライト」のダイアログが表示される
著作権の欄に文字を入力すると、プレビューにリアルタイムに表示されます。

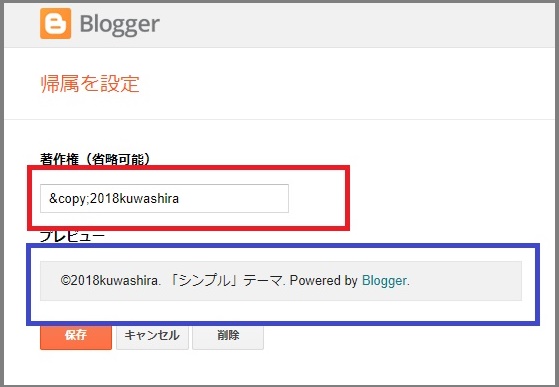
⑥著作権の欄にブログ名などを入力する
著作権の欄にブログ名などを入力します。
「Ⓒ」を入力したいときには「©」と入力すると表記されます。

⑦「保存」をクリック
プレビューを確認して間違いがなければ「保存」をクリックします。

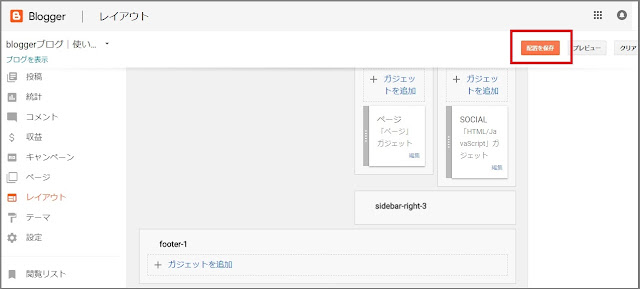
⑧「配置を保存」をクリック
レイアウト設定の画面に戻るので「配置を保存」をクリックして設定を保存します。

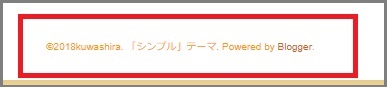
⑨ブログを表示して確認
ブログを表示して確認すると表記が変更になっていることがわかります。


まとめ:今回のおさらい
今回は、 ブログの「コピーライト」の表記を変更することを行いました。
最初に説明しましたが、「コピーライト」は著作権を保護することを目的に用いるものです。
きちんと設定をしておきましょう。