Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「ブログ説明文」の部分をカスタマイズする方法について説明していきます。
「ブログタイトル」と「ブログの説明文」
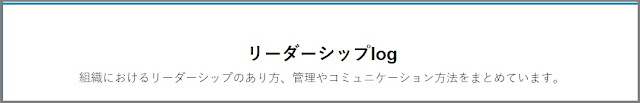
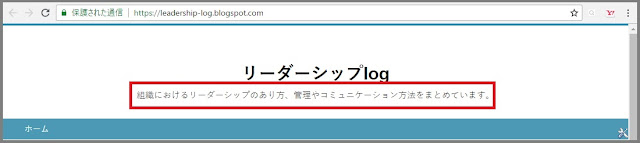
ブログのタイトル部分は、「ブログタイトル」と「ブログの説明文」の2つに分かれています。
今回は、「ブログの説明文」(下の画像:青枠)のカスタマイズ方法について説明していきます。

ちなみに、赤枠の部分は「ブログのタイトル」で、この部分のカスタマイズ方法は別記事で紹介します。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「文字サイズ」を変更する
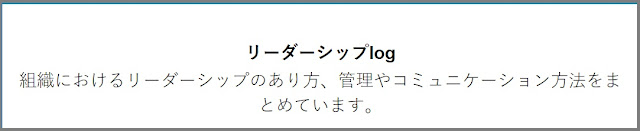
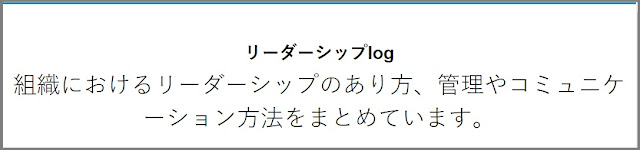
ブログ説明文の「文字サイズ」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header-description p]を検索
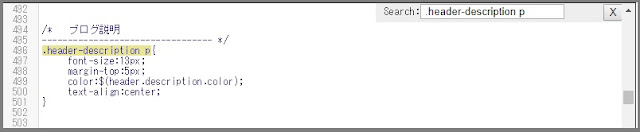
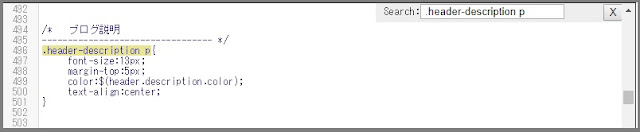
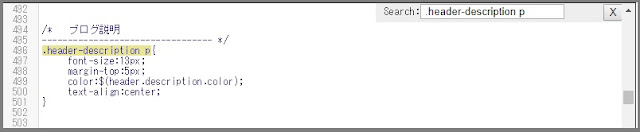
検索窓に「 .header-description p 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-size:13px; 文字サイズ
- margin-top:5px; ブログ説明文の上外側の余白
- color:$(header.description.color); 文字色
- text-align:center; 文字の配置
※文字配置のコードは初期設定ではありません。あとで追加したものです。
③「文字サイズ」のコードを変更
『font-saize:13px; 文字サイズ』の部分が「文字サイズ」のコードになります。
数値を大きくすると文字は大きくなり、小さくすると文字は小さくなります。
自分の好みの文字サイズに変更しましょう。




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「配置」を変更する
ブログ説明文の「配置」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header-description p]を検索
検索窓に「 .header-description p 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-size:13px; 文字サイズ
- margin-top:5px; ブログ説明文の上外側の余白
- color:$(header.description.color); 文字色
- text-align:center; 文字の配置
※文字配置のコードは初期設定ではありません。あとで追加したものです。
「③-1」で”中央揃え”を、「③-2」で”右揃え”を、「③-3」で”左揃え”を説明します。
③-1 「文字配置」を”中央揃え”にする
『text-align:center; 文字の配置』の部分が「文字の配置」のコードになります。
最初はこのコードはない状態だと思うので、「 text-align:center; 」のコードを追加してください。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。

③-2「文字配置」を”右揃え”にする
『text-align:center; 文字の配置』の部分が「文字の配置」のコードになります。
最初はこのコードはない状態だと思うので、「 text-align:right; 」のコードを追加してください。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。

③-3「文字配置」を”左揃え”にする
『text-align:center; 文字の配置』の部分が「文字の配置」のコードになります。
最初はこのコードはない状態だと思うので、「 text-align:left; 」のコードを追加してください。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。

「文字の色」を変更する
ブログ説明文の「配置」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header-description p]を検索
検索窓に「 .header-description p 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-size:13px; 文字サイズ
- margin-top:5px; ブログ説明文の上外側の余白
- color:$(header.description.color); 文字色
- text-align:center; 文字の配置
※文字配置のコードは初期設定ではありません。あとで追加したものです。
③ ブログ説明文の「文字の色」の設定をする
『color:$(header.description.color);』 文字色の部分が「文字の配置」のコードになります。
このコードを下の形式に書き換えます。
「 color:#〇〇〇〇〇〇; 」
設定したい文字色のカラーコードを赤文字の部分に入れ込むことで文字色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
””カラーコード一覧””
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「color:$(header.description.color);」について
このソースコードは別の場所で「文字色」が設定されていることを表しています。
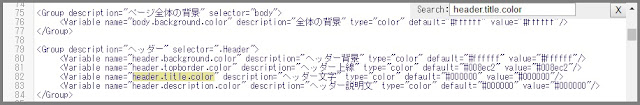
ソースコードの検索において、「 header.description.color 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#000000″ value=”#000000″/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#000000″ 初期設定の色
- value=”#000000″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は、「ブログの説明文」について、3つの項目を説明しました。
- 「文字サイズ」の変更
- 「配置」の変更
- 「文字の色」の変更
それぞれの説明を分かりやすいように別々に記載しましたが、設定を行うソースコードは同じ場所なので、まとめて設定をすることが可能です。
いろいろ試してみてください(*^^*)