Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「ヘッダー」の部分をカスタマイズする方法について説明していきます。
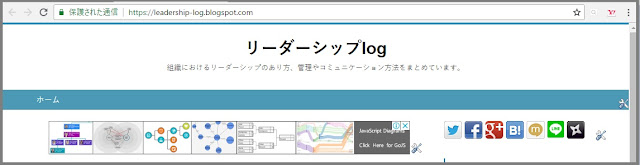
「ヘッダー」は下の画像の赤枠の部分になります。

設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「上のボーダー(罫線)」の太さを変更する
ヘッダーの「上のボーダー(罫線)」の太さを変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.Header{]を検索
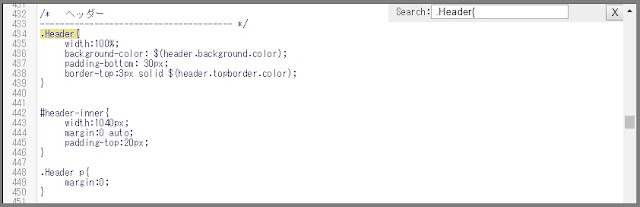
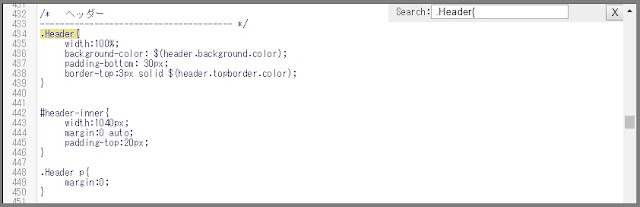
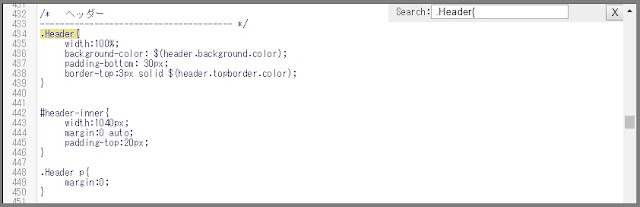
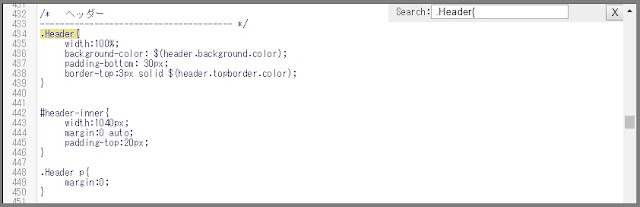
検索窓に「 .Header{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color: $(header.background.color); 背景色
- padding-bottom: 30px; 下内側の余白
- border-top:3px solid $(header.topborder.color); 上の罫線
③「上のボーダー(罫線)」のソースコードを変更
『border-top:3px solid $(header.topborder.color); 上の罫線』の部分が「上のボーダー(罫線)」のソースコードになります。
”3px”の部分がボーダーの太さを表しています。
数字を大きくするとボーダーは太くなり、小さくすると細くなります。
また、0にするとボーダーはなくなります。
自分の好みの太さに設定しましょう。




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「上内側の余白」を変更する
ヘッダーの「上内側の余白」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.Header{]を検索
検索窓に「 .Header{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color: $(header.background.color); 背景色
- padding-bottom: 30px; 下内側の余白
- border-top:3px solid $(header.topborder.color); 上の罫線
③「上内側の余白」のソースコードを追加
初期設定では、「上内側の余白」のソースコードは設定されていないのでソースコードを追加します。
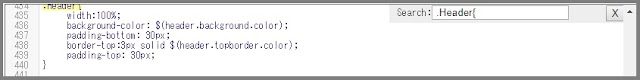
padding-top: 30px;下の画像がコードを追加した状態です。

あとは、自分の好みの広さに設定しましょう。
”30px”の部分が余白の広さを表しています。
数字を大きくすると余白は広くなり、小さくすると狭くなります。




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「下内側の余白」を変更する
ヘッダーの「下内側の余白」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.Header{]を検索
検索窓に「 .Header{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color: $(header.background.color); 背景色
- padding-bottom: 30px; 下内側の余白
- border-top:3px solid $(header.topborder.color); 上の罫線
③「下内側の余白」のソースコードを変更
『padding-bottom: 30px; 下内側の余白』の部分が「下内側の余白」のソースコードになります。
”30px”の部分が余白の広さを表しています。
数字を大きくすると余白は広くなり、小さくすると狭くなります。
自分の好みの広さに設定しましょう。




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「横幅」を変更する
ヘッダーの「横幅」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.Header{]を検索
検索窓に「 .Header{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color: $(header.background.color); 背景色
- padding-bottom: 30px; 下内側の余白
- border-top:3px solid $(header.topborder.color); 上の罫線
③「横幅」のソースコードを変更
『width:100%; 横幅』の部分が「横幅」のソースコードになります。
この”100%”という数値ですが、何に対して100%なのかというとすぐ下の「#header-inner{」のコードで設定されている横幅”1040px”に対してです。
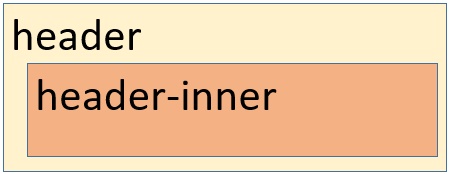
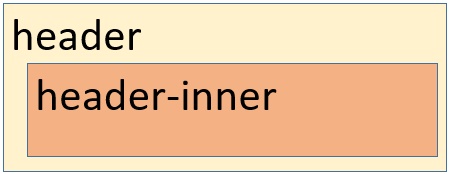
「.Header{」と「#header-inner{」の関係は簡単に図に表すと下の図のような感じです。
もしも、「.Header{」の幅を小さくしたとしても「#header-inner{」の幅が大きい場合には、「#header-inner{」で設定した幅で表示されます。

「#header-inner{」において”1040px”で設定されています。
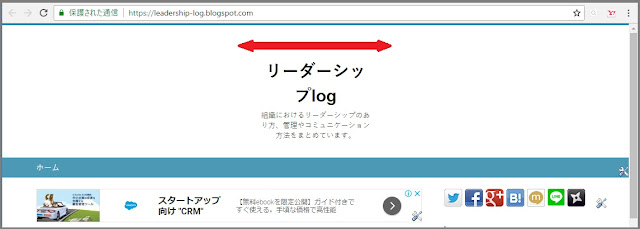
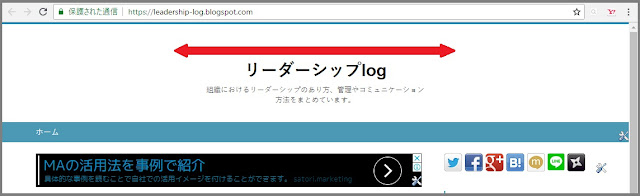
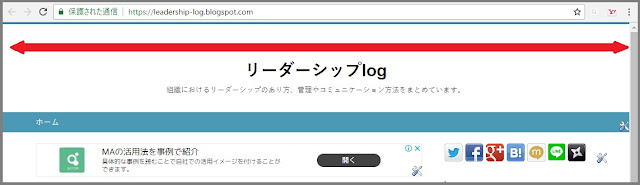
そのため、「.Header{」の”width”の値はそれぞれ下のようになります。
- 50%:520px
- 100%:1040px
- 150%:1560px
- 200%:2080px



すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
ヘッダー内側の「横幅」を変更する
ヘッダー内側の「横幅」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[#header-inner{]を検索
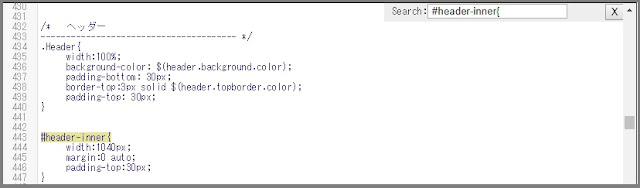
検索窓に「 #header-inner{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:1040px; 横幅
- margin:0 auto; 外側の余白(上下0 左右オート)
- padding-top:30px; 上内側の余白
③「横幅」のソースコードを変更
『width:1040px; 横幅』の部分が「横幅」のソースコードになります。
数値を大きくすると幅は広くなり、小さくすると幅は狭くなります。
「#header-inner{」のコードの上に「.Header{」がありますが、2つのコードの関係は下の図のような感じになります。

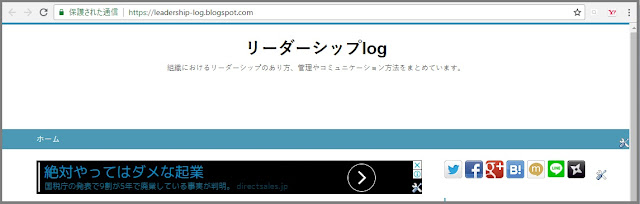
横幅を変更した場合には以下のような変化が出ます。




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は、「ヘッダー」の部分をカスタマイズする方法について説明しました。
余白や罫線を使用することにより、ヘッダー部分は見やすくカスタマイズすることができます。
設定は、数値を変更する程度で行うことができるのでいろいろ試してみましょう(*^^*)















