Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、Bloggerブログの「SNSボタン」をカスタマイズしていきます。
見づらいBloggerブログのSNSボタン
お肉屋さ~ん!!
BloggerのSNSボタンって小さく感じるんだけどどうにかならないの~???
う~ん💦
僕も前から小さいと思ってたぁ~💦
確かに、BloggerのSNSボタンは小さくて見づらいよね
SNSボタンって、記事のフォローをもらうために結構重要な役割をしてるんだよね
それじゃ今日はSNSボタンを見やすいものに変えてみよ~か!!
は~い!!
早く教えて~!!
お願いしま~す!!
Bloggerには、閲覧した方が記事をフォローできるように「SNSボタン」が設置してあります。
ただ、Bloggerに用意されているSNSボタンは小さくて非常に使いづらいです。

これだと、閲覧者からは見つけてもらいづらいものになってしまいます。
それでも構わない場合にはわざわざ変更しなくてもよいと思いますが・・・。
でも、せっかくブログを書くならたくさんフォローをもらいたいですよね(^▽^)/
それなら、見やすいSNSボタンに変えてしまいましょう!!
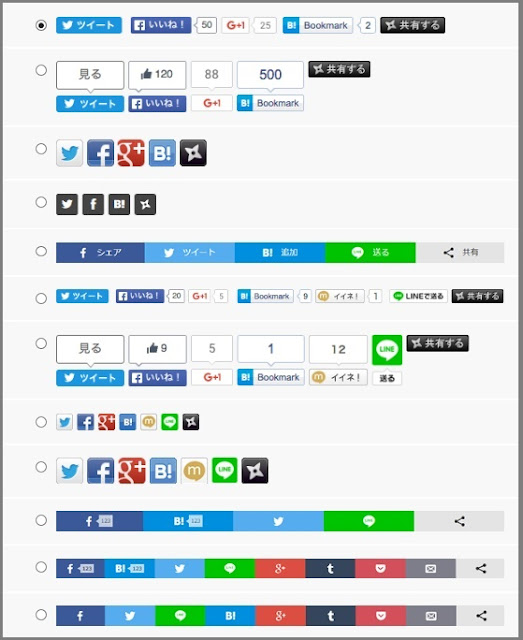
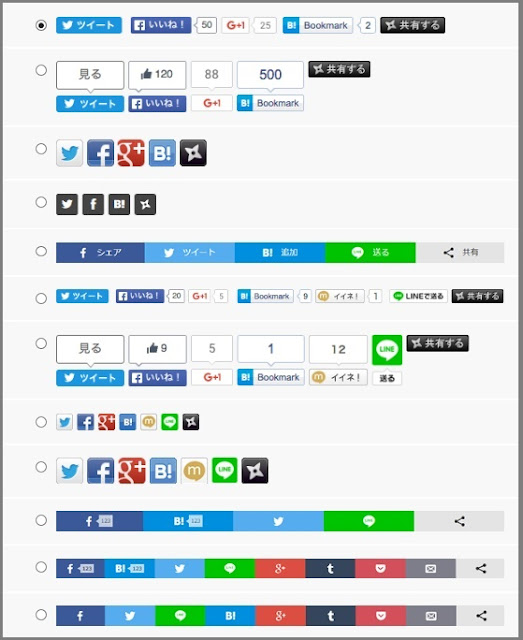
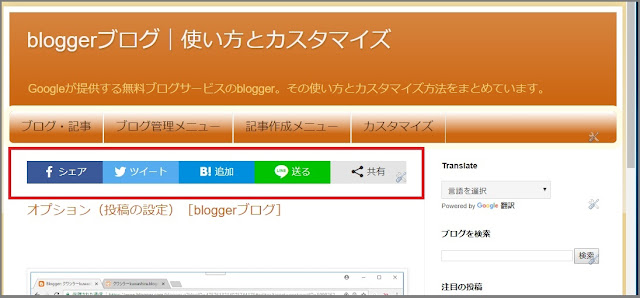
今回設置の方法を紹介するSNSボタンは下の画像のものになります。

忍者おまとめボタンの設置方法
今回ご紹介する「忍者おまとめボタン」は忍者ツールズさんが、ツイートボタンやいいねボタンなどのソーシャルボタンを手間無く簡単にまとめて設置できるように紹介しているサービスになります。
そのため、「忍者おまとめボタン」を使用するには、忍者ツールズへの登録が必要になります。
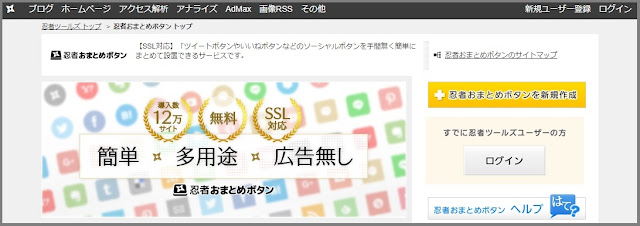
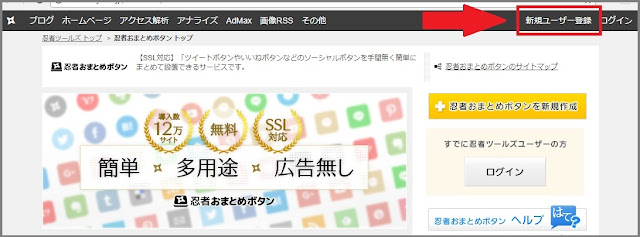
①「忍者おまとめボタン」にアクセス
まずは、下のURLから「忍者おまとめボタン」にアクセスしましょう。
「忍者おまとめボタン」””https://www.ninja.co.jp/omatome/””

②「新規ユーザー登録」をクリック
まずは、忍者ツールズにユーザー登録を行います。

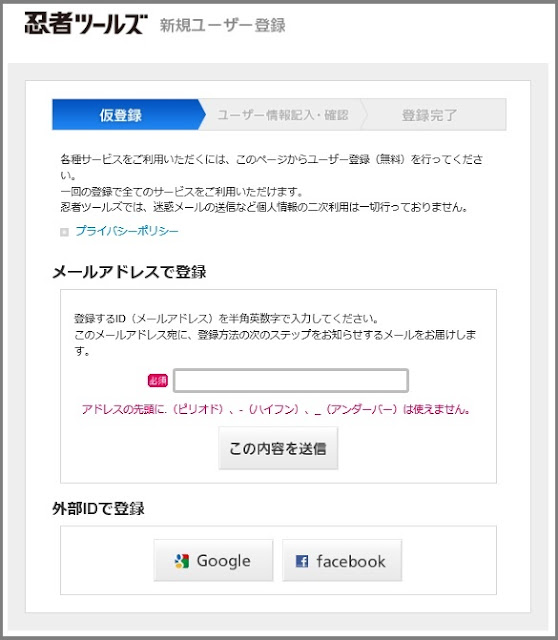
③「新規ユーザー登録」を行う
ダイアログの説明に従って新規ユーザー登録を行います。

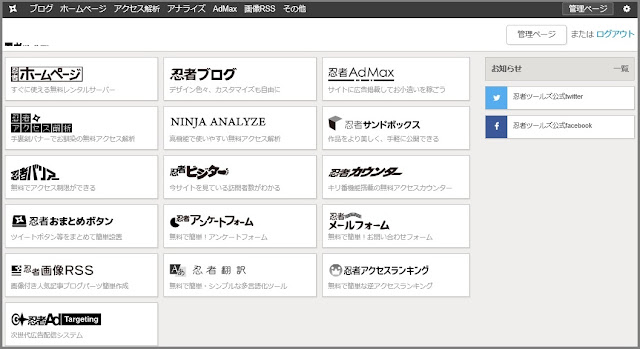
④「忍者ツールズ」にログインする
新規ユーザー登録が終了したら、「忍者ツールズ」にログインします。

⑤「忍者おまとめボタン」をクリック
「忍者おまとめボタン」を選択します。

⑥設置したいSNSボタンの種類をクリック
設置したいSNSボタンを選択します。
「ボタンセットをもっと表示する」をクリックすることにより、他の種類のSNSボタンも選択することができます。

⑦「選択したセットで作成」をクリック
「選択したセットで作成」を選択します。

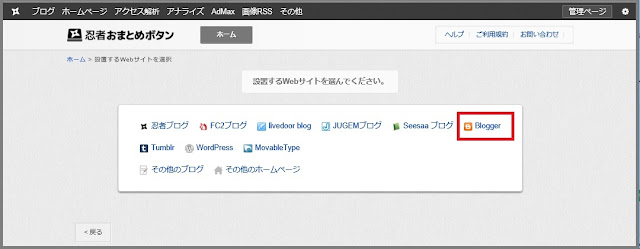
⑧設置するWebサイト「Blogger」をクリック
設置するWebサイトは「Blogger」を選択します。

⑨「ボタン」と「スクリプトコード」が作成される
「ボタンのプレビュー」と「スクリプトコード」が表示されます。

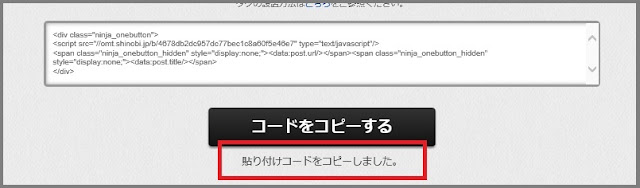
⑩「コードをコピーする」をクリック
スクリプトコードをコピーし、Bloggerのブログ内に設置します。
「コードをコピーする」をクリックすると「貼り付けコードをコピーしました。」と表示されます。

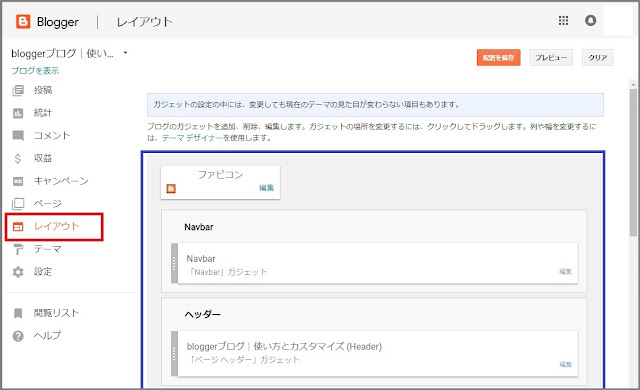
⑪ブログ管理画面の「レイアウト」の「ガジェットを追加」をクリック
ブログ管理画面の「レイアウト」を開き、ガジェット設定の中の「ガジェットを追加」をクリックします。


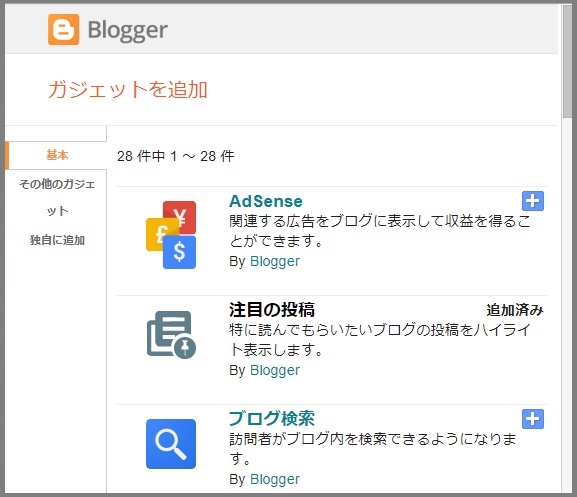
⑫「ガジェットを追加」のダイアログが開く
「ガジェットを追加」のダイアログが開きます。

⑬「HTML/Java Script」を選択する
ガジェットを追加内にある「HTML/Java Script」をクリックします。

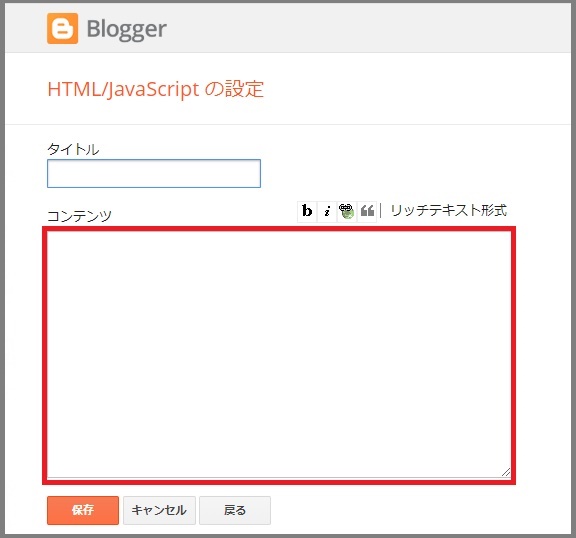
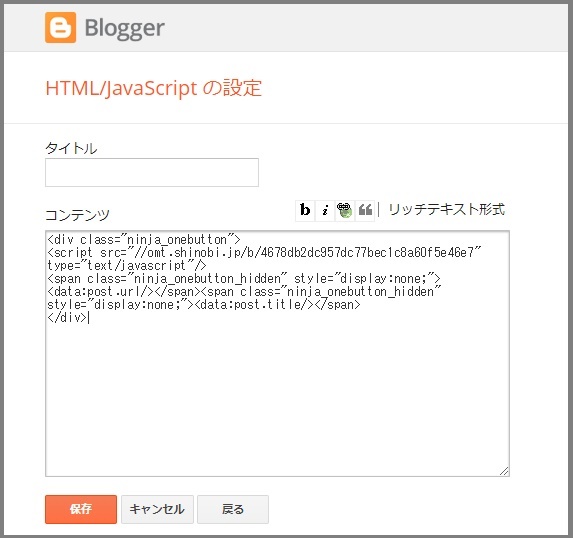
⑭コンテンツ(赤枠)にスクリプトコードを張り付ける
「HTML/Java Scriptの設定」のダイアログボックスが表示されるので、SNSボタンの作成でできた「スクリプトコード」をコンテンツの枠内に貼り付けます。


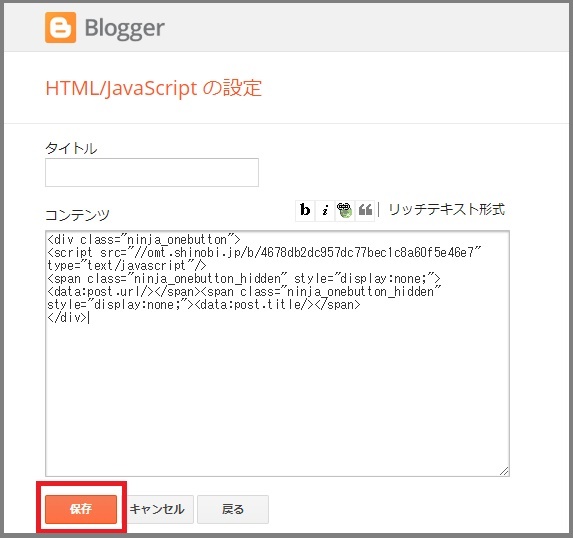
⑮「保存」をクリック
「タイトル」には何も入力しなくても大丈夫です。

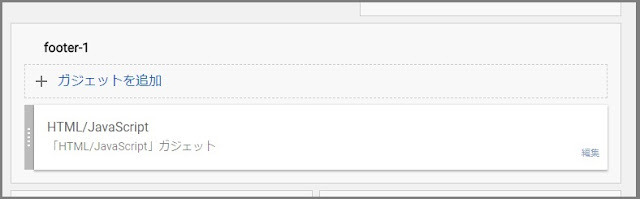
⑯「HTML/Java Script」のガジェットが設置される
ブログのレイアウト内に「HTML/Java Script」のガジェットが設置されます。
ガジェットの位置を変えたい場合は、「HTML/Java Script」のボックスをドラッグすると移動させることができます。

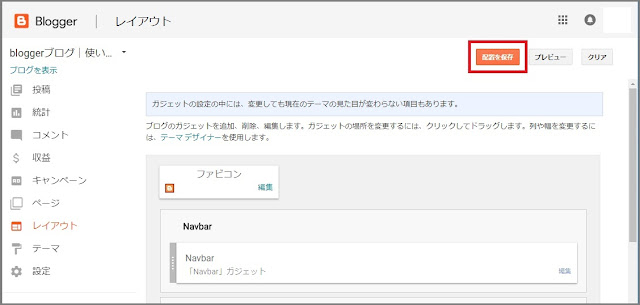
⑰「配置を保存」をクリック
「HTML/Java Script」のボックスの配置が完了したら、画面右上の「配置を保存」をクリックして設定を保存します。

⑱SNSボタンの設置を確認
ブログを表示し、SNSボタンがきちんと設置されているか確認します。

まとめ:今回のおさらい
2人ともお疲れ様!!
きちんとSNSボタンの設定ができたかな???
は~い!!
できた~!!
かなり見やすいSNSボタンが設定できました!!
いろいろな種類のSNSボタンがあるから気に入ったものを使っていってね!!
BloggerブログのSNSボタンは初期のものでは小さく見づらいものですが、の追加により見やすいものを簡単に設定することができます。
SNSボタンは見づらいものよりも、見やすいものの方がいいに決まっています。
自分の好みのSNSボタンを設置して、閲覧者がすぐに押しやすいようにしましょう。
「忍者おまとめボタン」””https://www.ninja.co.jp/omatome/””