Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログの記事内にソースコードを表示する方法について説明していきます。
ブログ記事内にソースコードを表示する設定をする
Bloggerにおいて、記事内にソースコードを表示する場合には、設定を行う必要があります。
まずは、その設定を行っていきます。
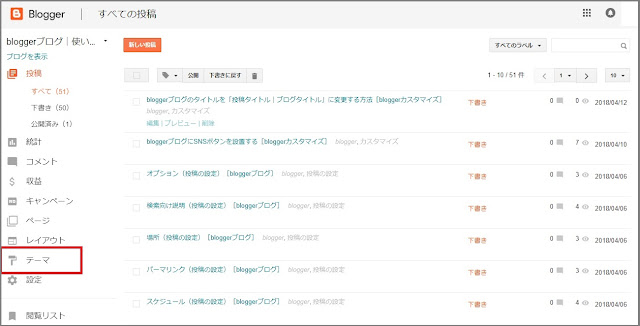
①ブログ管理画面メニューの「テーマ」をクリック
ブログ管理画面メニューの「テーマ」をクリックします。

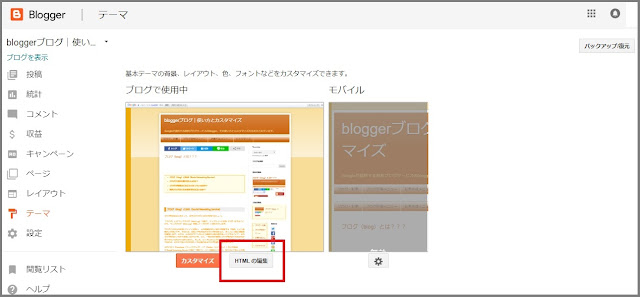
②テーマ内にある「HTMLの編集」をクリック
テーマのプレビューが表示してある下に「HTMLの編集」とあるのでクリックします。

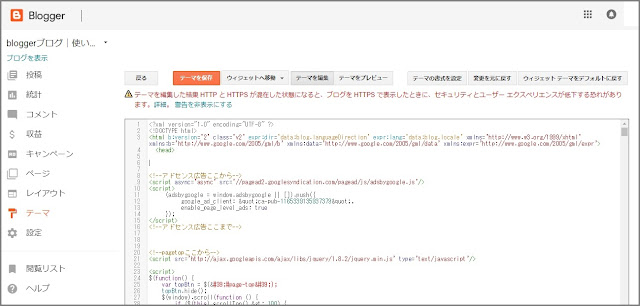
③HTMLコードが表示される
「HTMLの編集」をクリックすると、たくさんのコードが出てきますが、これがブログを「HTMLコード」で表示したものになります。

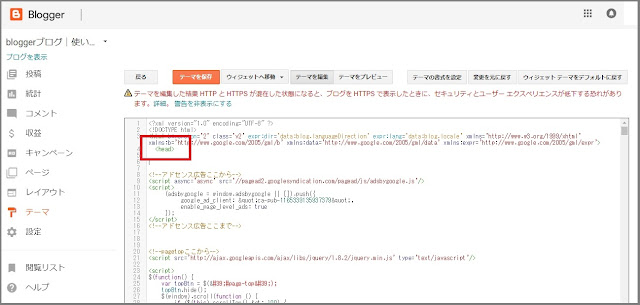
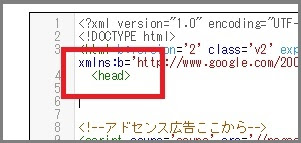
④コード内の左上に「head」の表示を確認する
まずは、コード内の左上に「head」の文字があることを確認しましょう。


⑤「head」の下にソースコードを入力
headの下に、ソースコードをコピーして貼り付けてください。
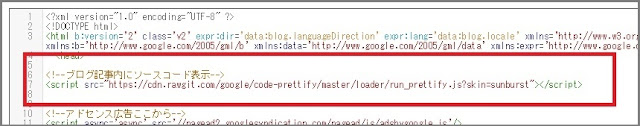
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst"></script>⑥ソースコードを貼り付けると下のようになります。
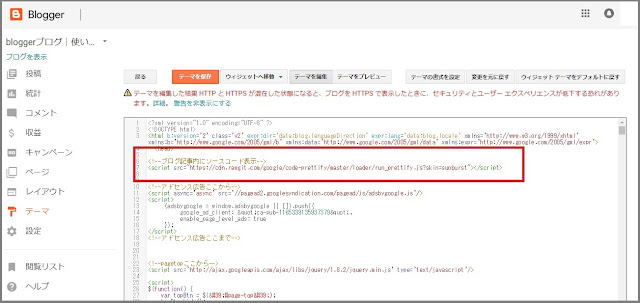
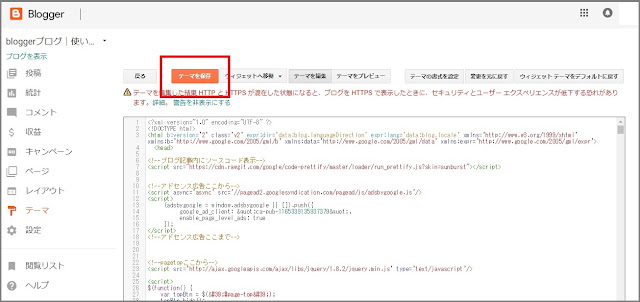
実際に、ソースコードを貼り付けたときの状態が下の画像です。
貼り付けたソースコードの上に「 <!–ブログ記事内にソースコードを表示–> 」とありますが、これはプログラミング内のメモ書きみたいなものです。
「 <!–○○–> 」という形で記述したものは、プログラム内にしか表示されません。
メモ書きをしておくと、あとで見直しがしやすくなります。
必要なときには使用してください。


⑦「テーマを保存」をクリック
作業が終了したら、「テーマを保存」をクリックします。
これで、記事内にソースコードを表示するための準備が完了しました。

実際にブログ記事内にソースコードを表示してみる
前項で、ブログ記事内にソースコードを表示する準備ができましたので、次は実際にソースコードをブログ記事内に表示してみましょう。
ソースコードを表示させるには、HTML入力画面で作業を行っていきます。
今回は、下に表示させているソースコードを表示させてみます。
main(aaa) { std::bbbb << “pretty print” >>}
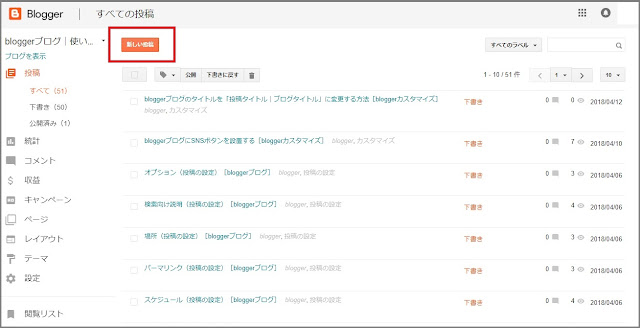
①ブログ管理画面メニューの「新しい投稿」をクリック
まずは「新しい投稿」をクリックして、記事作成画面を開きましょう。

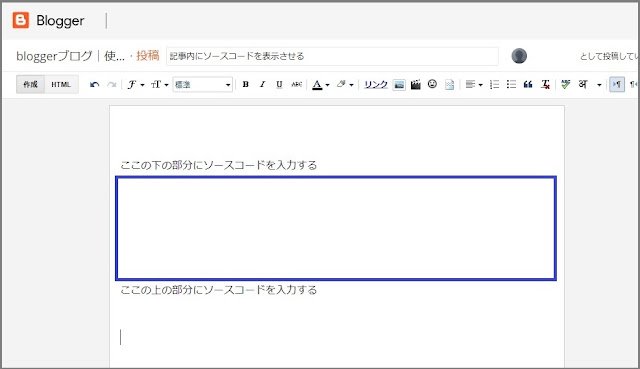
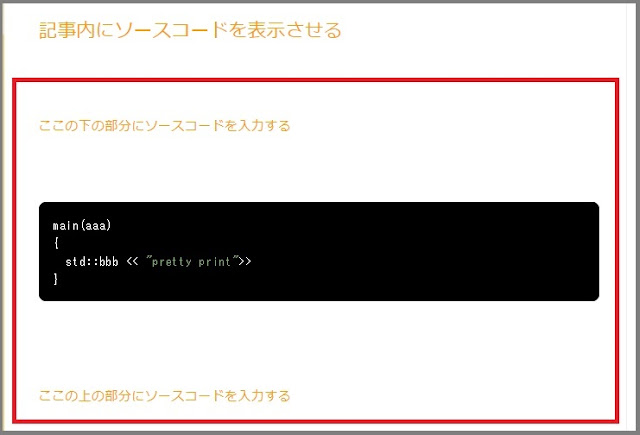
②どこにソースコードを表示させるか決める
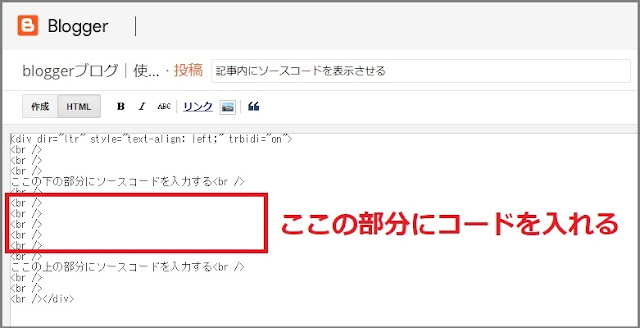
今回は、「ここの下の部分にソースコードを入力する」と「ここの上の部分にソースコードを入力する」の間の部分(青枠部分)にソースコードを表示させたいと思います。

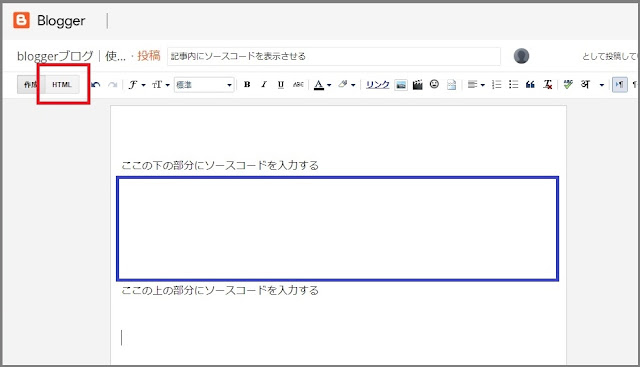
③画面左上にある「HTML」をクリック
現在は直接入力画面になっているので、HTML入力画面に変更します。
HTML入力画面への変更は、画面左上の「HTML」をクリックすることによって行います。

(HTML入力画面に切り替わったところ)
ソースコードを表示させるにはこの画面で入力を行います。

④ソースコードを入力する
表示させたいソースコードは、下のソースコードの形で入力します。
<pre class="prettyprint">表示させたいソースコード</pre>それでは、下の画像の赤枠部分にソースコードを入力します。

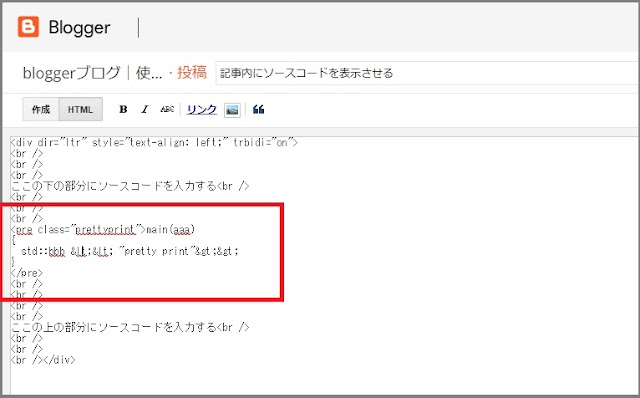
上の画像の赤枠の部分に、下のソースコードを入力してみましょう。
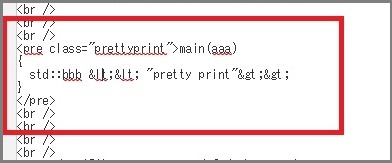
<pre class="prettyprint">main(aaa) { std::bbbb << "pretty print" >>}
</pre>上に記述したソースコードが下の赤文字で表示した文字列を表すソースコードになります。
main(aaa) { std::bbbb << “pretty print” >>}
ソースコード内では「<」と「>」が特殊文字で表示されていますが、HTML上にソースコードを入力する場合には、一定の文字は特殊文字を使用して入力する必要があります。


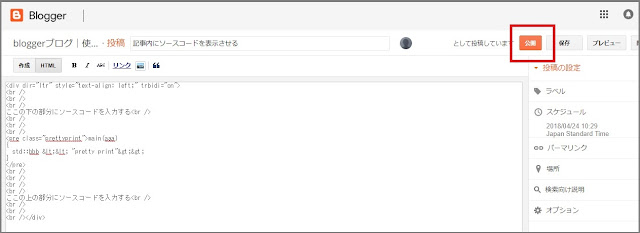
⑤「公開」をクリック
ソースコードの入力が終了したら「公開」をクリックします。

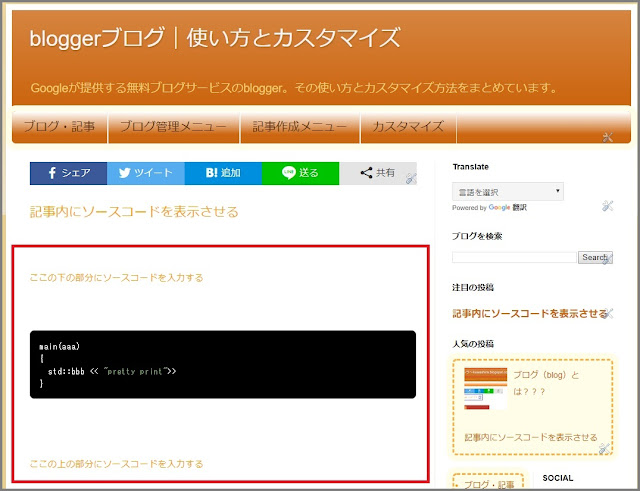
⑥ブログを表示して確認
きちんとソースコードが表示されているか確認しましょう。


まとめ:今回のおさらい
Bloggerでは、記事上にソースコードを表示させることができますが、それには、最初に設定を行う必要があります。
設定自体はそんなに難しいものではないので、順番に行っていけばすぐに終わります。
設定さえ終わってしまえば、ソースコードの表示は簡単にできるので、興味がある方は行ってみてください。