Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
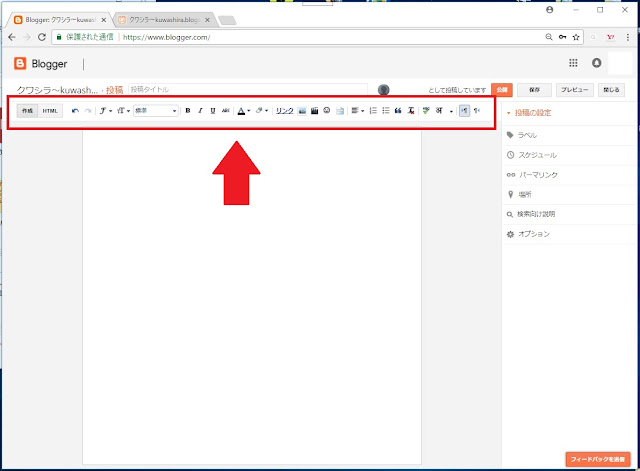
今回は、「記事作成画面の編集メニュー」を説明していきます。

2人とも、今回は「記事作成画面の編集メニュー」について説明するよ
この編集メニューは、記事を作成するときによく使うメニューだよ
どんなメニューがあるのかだけでも知っておいてね~!!
は~い!!
ほ~い!!
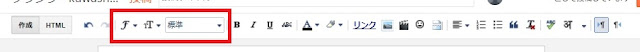
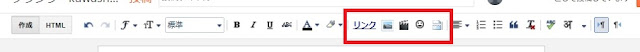
「記事作成画面の編集メニュー」 は記事を作成するときに多く使用するもので、文字を大きくしたり色を変えたりするなど、アレンジを加えることができます。
どのようなことができるのかを確認しておきましょう。
作成・HTML

「作成」と「HTML」のいずれかをクリックすることで、記事入力画面を通常入力とHTMLの入力画面とで切り替えることができます。
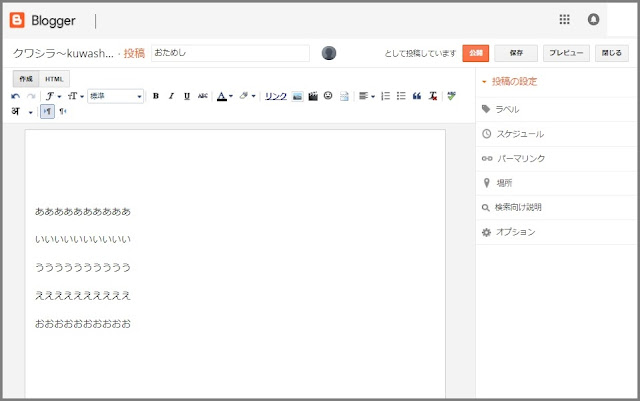
作成

クリックすると通常の記事入力画面に切り替わります。
入力方法はワードの入力方法に近く、こちらの画面で入力作業を行うことがおおいと思います。

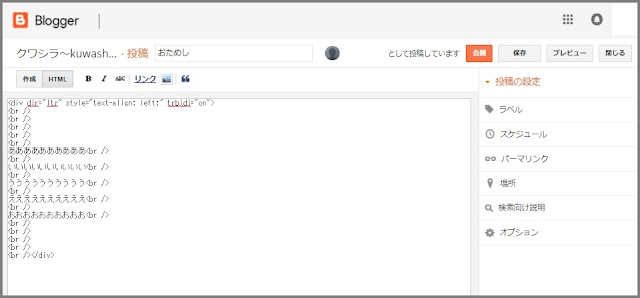
HTML

クリックするとHTMLの記事入力画面に切り替わります。
通常の入力画面で作成した記事が”HTML文書”で表示されます。
HTMLでの記事作成は、プログラミングの要素が大きく知識がないと難しいと思います。
通常の入力画面である程度の編集作業はできますが、細かい設定を行っていきたい場合にはHTMLで入力をする必要があります。

元に戻す・繰り返し

記事を作成している途中で、間違って「削除」や「記事の編集」をしてしまった場合などに”前の状態に戻す”作業と間違って前に戻しすぎた場合に”次の状態に進める”作業を行います。
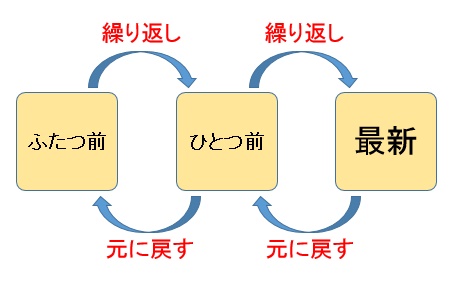
- 前の状態に戻す ⇒ 間違った作業をしてしまったときに使う
- 次の状態に進める ⇒ 間違って前に戻しすぎたときに使う
記事の編集において試してみたいことがある場合など、この機能を使用するとすぐに戻すことができるのでとても便利な機能になります。

元に戻す

クリックすると「一つ前の状態」に戻すことができる。
繰り返し

「元に戻す」で前の状態に戻しすぎた場合に使用する。
フォント・フォントサイズ・表示形式

フォントの種類やサイズ、見出しの設定をすることができます。
それぞれの項目をクリックするとドロップダウンリストが表示されますので選択します。
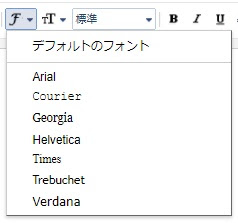
フォント

文字のフォントを変更します。
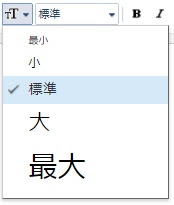
フォントサイズ

文字の大きさが変わります。
Bloggerでは、最小・小・標準・大・最大の5種類のフォントサイズが選択できるようになっています。
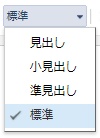
表示形式

「見出し」の設定を行います。
見出しとは文章においての内容の要点をまとめたものを最初に置く言葉になります。
HTML文書では重要な順に[h1・h2・h3・h4・h5・h6]で設定されています。
bloggerでは以下のように設定されています。
- h1 ⇒ サイトのタイトル
- h2 ⇒ 見出し(記事の日付)
- h3 ⇒ 小見出し(記事のタイトル)
- h4 ⇒ 準見出し(コメント)
- h5 ⇒ 無設定
- h6 ⇒ 無設定
HTMLに詳しい方は使用してもよいと思いますが、詳しくない方はあまり理解ができないと思いますし、見出しの設定は難しい部分が多いです。
見出しの設定をしなくても記事の作成は可能なので無理に使用する必要はないと思います。
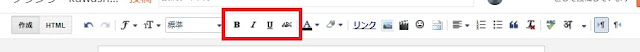
太字・斜体・下線・取り消し線

太字、斜体などの文字の設定や下線、取り消し線などの文字の装飾を行います。
太字

文字を太くすることができます。
- ABCDEFG ⇒ ABCDEFG
斜体

文字を斜めに表示することができます。
- ABCDEFG ⇒ ABCDEFG
下線

文字の下に線を引くことができます。
取り消し線

文字に取り消し線を引くことができます。
- ABCDEFG ⇒
ABCDEFG
文字の装飾を組み合わせて使う
文字の装飾は組み合わせて使用することができます。
また、さきほど紹介した「太字・斜体・下線・取り消し線」以外にも、文字の色を変更したり、文字の背景色を変更したりすることができます。
太字+斜体
ABCDEFG ⇒ ABCDEFG
太字+取り消し線
ABCDEFG ⇒ ABCDEFG
太字+斜体+取り消し線
ABCDEFG ⇒ ABCDEFG
太字+斜体+取り消し線+文字色
ABCDEFG ⇒ ABCDEFG
太字+斜体+取り消し線+背景色
ABCDEFG ⇒ ABCDEFG
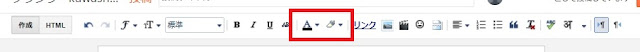
テキストの色・テキストの背景色

テキストの色や背景色を変更します。
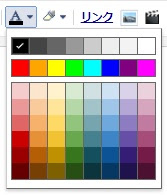
テキストの色

文字の色を変更することができます。
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
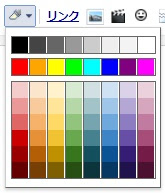
テキストの背景色

文字の背景色を変更することができます。
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
- ABCDEFG ⇒ ABCDEFG
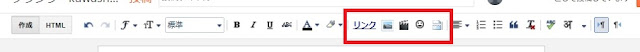
リンク


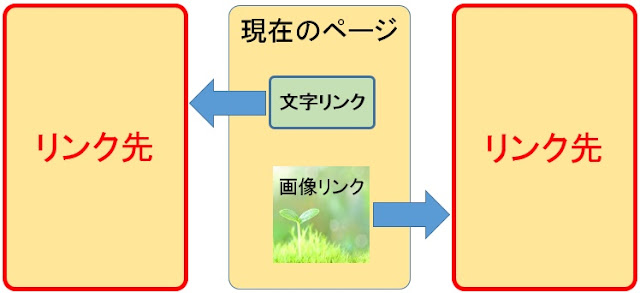
「リンク」は別のページやサイトへ誘導するために設置します。
記事中にある文字や画像にリンクを張ることで、別のページやサイトへ簡単に移動できるようになります。

文字にリンクを張る
文字へのリンクの張り方を説明していきます。
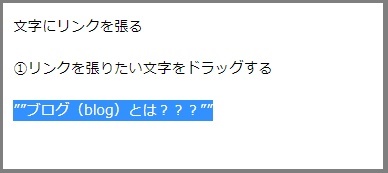
①リンクを張りたい文字をドラッグする
下の画像では、「””ブログ(blog)とは???””」をドラッグしています。

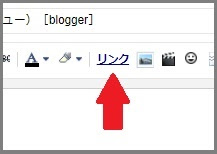
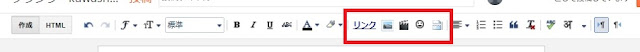
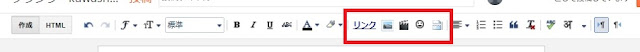
②「リンク」をクリック
記事作成メニュー内の「リンク」をクリックします。

③ダイアログ内を設定

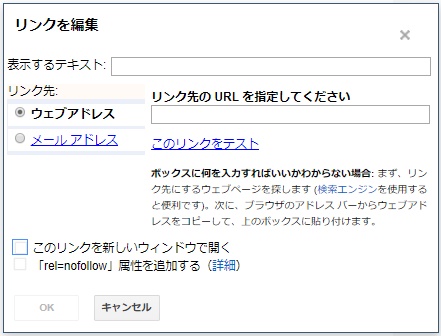
「リンクを編集」ダイアログが表示されるので設定を行います。
- 表示するテキスト:ドラッグして「リンク」をクリックすると自動でドラッグした文字が入力されます。
- ウェブアドレス: リンク先のURLを設定します。
- メールアドレス: リンク先のかわりにメールアドレスを設定することもできますが、ウェブページは誰でも見ることができますので、スパム攻撃の対象になる恐れもありおすすめしません。
※下の2つのチェックボックスについてはあとの方で説明しています。
- このリンクを新しいウィンドウで開く
- 「rel=nofollow」属性を追加する
④「OK」をクリック
「OK」をクリックするとリンクが設定されます。
下の文字にはリンクを張っていて、新しくウィンドウが開いて表示されるようになっています。
『Googleが提供する無料ブログサービス『Blogger』の始め方!!』
画像にリンクを張る
画像へのリンクの張り方を説明していきます。
①リンクを張りたい画像をドラッグする

②「リンク」をクリック
記事作成メニュー内の「リンク」をクリックします。

③ダイアログ内を設定

「リンクを編集」ダイアログが表示されるので設定を行います。
- 表示するテキスト: 画像にリンクを張る場合には特に設定は必要ありません。
- ウェブアドレス: リンク先のURLを設定します。
- メールアドレス: リンク先のかわりにメールアドレスを設定することもできますが、ウェブページは誰でも見ることができますので、スパム攻撃の対象になる恐れもありおすすめしません。
※下の2つのチェックボックスについてはあとの方で説明しています。
- このリンクを新しいウィンドウで開く
- 「rel=nofollow」属性を追加する
④「OK」をクリック
「OK」をクリックするとリンクが設定されます。
下の画像には、『Googleが提供する無料ブログサービス『Blogger』の始め方!!』にリンクを張っています。
リンク先を新しいウィンドウで開く

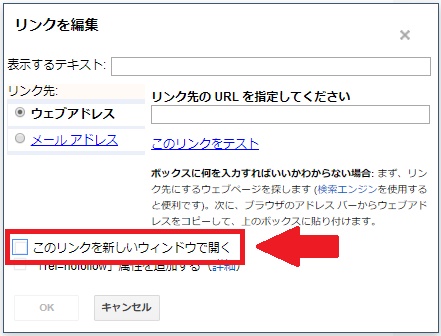
「このリンクを新しいウィンドウで開く」にチェック☑をすることで、リンク先を開いたときに、新しいウィンドウでリンク先を表示することができます。
「□このリンクを新しいウィンドウで開く」:チェックボックスにチェックをしない場合は、現在表示中のページが新しいページに切り替わって表示されます。
「☑このリンクを新しいウィンドウで開く」:チェックボックスにチェックをした場合は、現在表示中のページに加えて新しいページが表示されます。
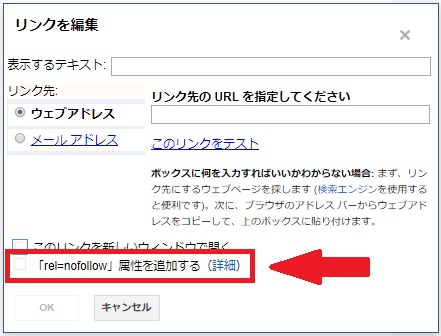
「rel=nofollow」属性を追加する

GoogleやYahoo!などの検索アルゴリズムは、検索順位を決定するときにそのサイトがどのようなサイトなのかを確認します。
検索順位を上げるためには、そのサイトが何をまとめているのか統一されていることが理想的です。
リンクを張る場合に、もしもリンク先のサイトがそのページと関係のないサイトであった場合、検索アルゴリズムに対して悪い評価になる場合があります。
悪い評価になるということは、検索順位が下がることに繋がるということです。
これを防ぐために、「rel=nofollow」属性を追加します。
rel=nofollow属性を追加することにより、検索アルゴリズムはリンク先のページをそのサイトとは関係のないサイトとして扱います。
そのため、リンク先の内容に影響を受けることがなくなります。
「□rel=nofollow属性を追加する」:チェックボックスにチェックをしない場合は、リンク先も含めて検索アルゴリズムが評価します。
「☑rel=nofollow属性を追加する」:チェックボックスにチェックをする場合は、リンク先を含めず検索アルゴリズムが評価します。
画像を挿入


記事に画像を挿入します。
画像の挿入方法は、いくつか種類がありますので一つ一つ紹介していきます。
画像の挿入は記事作成メニューの写真のマークをクリックすることで行います。
アップロード
①「アップロード」をクリック

PC内の画像を選択してアップロードします。複数のファイルをまとめてアップロードできます。
②「ファイルを選択」をクリック

「ファイルを選択」をクリックすることによって、パソコン内の画像が表示されるのでアップロードしたい画像を選択します。
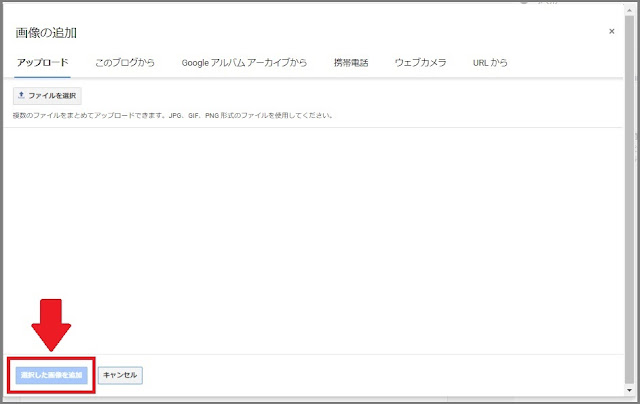
③「選択した画像を追加」をクリック

ダイアログボックスの左下にある「選択した画像を追加」をクリックすると画像を挿入することができます。
このブログから
①「このブログから」をクリック

「このブログから」をクリックすると、現在作成中のブログ内で使用している画像が表示されます。
②画像を選択
現在のブログ内で使用している画像が表示されますので挿入する画像を選択します。
③「選択した画像を追加」をクリック
ダイアログボックスの左下にある「選択した画像を追加」をクリックすると画像を挿入することができます。
Googleアルバムアーカイブから
①「Googleアルバムアーカイブから」をクリック

「Googleアルバムアーカイブから」をクリックするとGoogleアルバム内の画像が表示されます。
②画像を選択
Googleアルバム内にある画像が表示されますので挿入する画像を選択します。
③「選択した画像を追加」をクリック
ダイアログボックスの左下にある「選択した画像を追加」をクリックすると画像を挿入することができます。
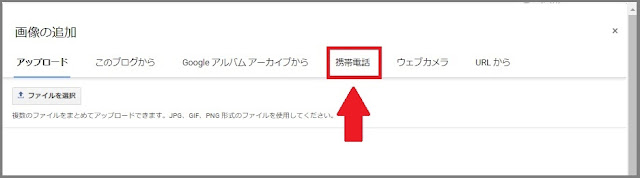
携帯電話
①「携帯電話」をクリック

「携帯電話」をクリックすると画像が表示されます。
②画像を選択
挿入したい画像を選択します。
③「選択した画像を追加」をクリック
ダイアログボックスの左下にある「選択した画像を追加」をクリックすると画像を挿入することができます。
ウェブカメラ
①「ウェブカメラ」をクリック

「ウェブカメラ」をクリックすると画像が表示されます。
②画像を選択
挿入したい画像を選択します。
③「選択した画像を追加」をクリック
ダイアログボックスの左下にある「選択した画像を追加」をクリックすると画像を挿入することができます。
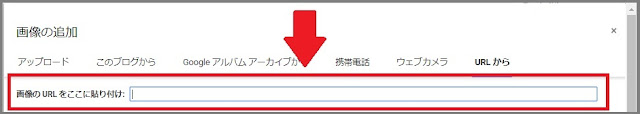
URLから
①「URLから」をクリック

「URLから」をクリックします。
②画像のURLを入力

画像のURLを入力します。URLに間違いがなければ画像が表示されます。
③「選択した画像を追加」をクリック
ダイアログボックスの左下にある「選択した画像を追加」をクリックすると画像を挿入することができます。
ドラッグ&ドロップ
パソコン上の画像を記事入力画面へドラッグ&ドロップすることで画像を挿入することができます。
一番簡単に画像を挿入することができます。
他の方法よりも、この「ドラッグ&ドロップ」がとても使いやすいので、多く使うことになると思います。
動画を挿入


記事内に動画を挿入します。
動画の挿入方法には、いくつか種類がありますので一つ一つ紹介していきます。
動画の挿入は記事作成メニューのカット割りのマークをクリックすることで行います。
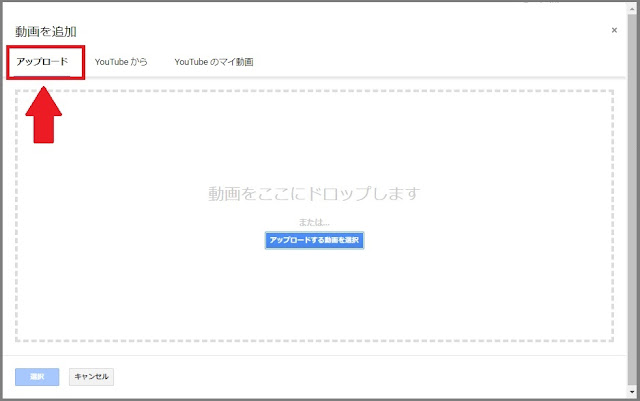
アップロード
①「アップロード」をクリック

パソコン内にある動画をアップロードします。
”②ー1”か”②ー2”のどちらかの方法で動画を選択します。
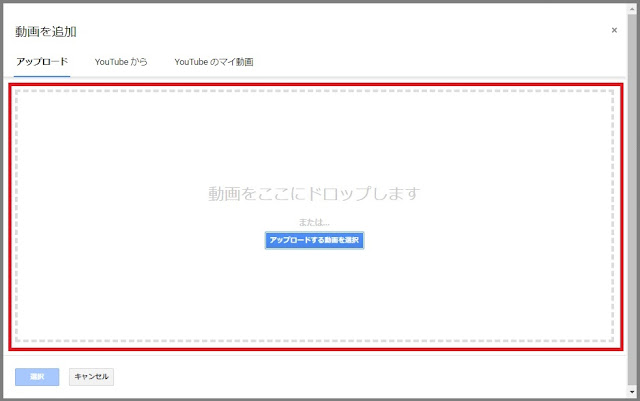
②ー1 パソコンにある動画をドラッグ&ドロップする

パソコン内にある動画を赤枠内にドラッグ&ドロップします。
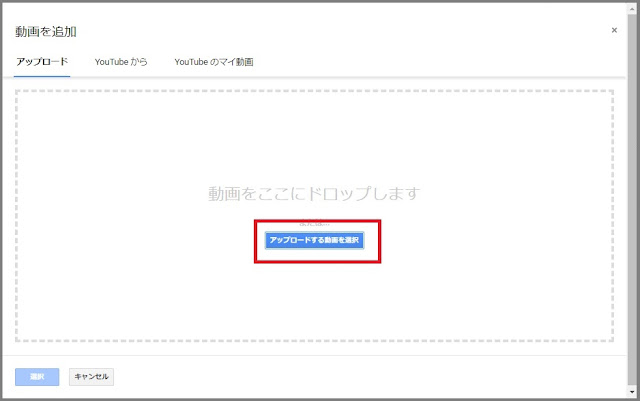
②ー2 「アップロードする動画を選択」をクリックし動画を選択する

「アップロードする動画を選択」をクリックすることによりパソコン内にある動画が表示されるので選択します。
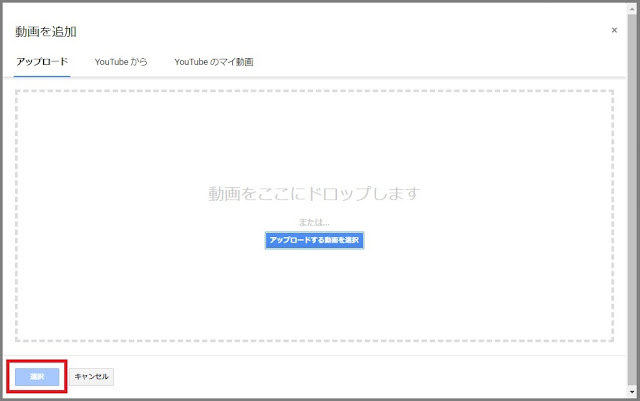
③「選択」をクリックする

動画を選んだら左下にある「選択」をクリックします。
youtubeから
①「youtubeから」をクリック

投稿されているyoutube動画をアップロードします。
②動画を検索する

インターネット上に投稿されているyoutube動画を検索します。
③「選択」をクリックする

動画を選んだら左下にある「選択」をクリックします。
youtubeのマイ動画
①「youtubeのマイ動画」をクリック

ご自分がyoutubeに投稿した動画を挿入します。
②表示された動画リストから動画を選択する

挿入する動画を選択します。
③「選択」をクリックする

動画を選んだら左下にある「選択」をクリックします。
特殊文字を挿入


特殊文字を挿入します。
①特殊文字をクリック
記事作成メニュー内にある特殊文字のアイコンをクリックします。
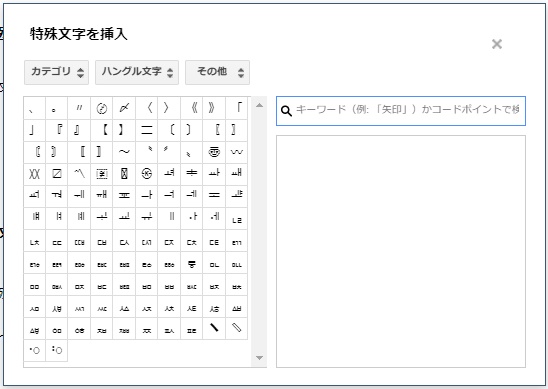
②ダイアログが表示される

ダイアログ内にある特殊文字を選択することによって、特殊文字を入力することができます。
特殊文字は検索することもできます。
詳しくは「③ー1」「③ー2」「③ー3」をご参照ください。
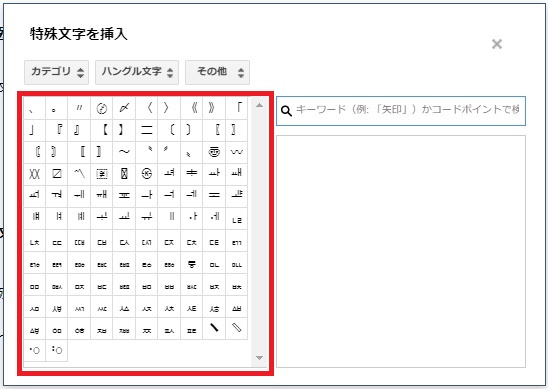
③ー1特殊文字を直接選択

特殊文字を赤枠の部分から直接選択します。
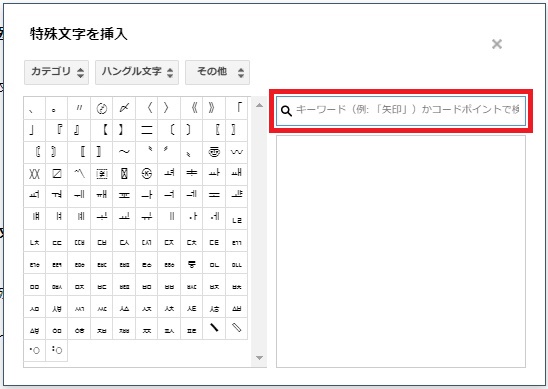
③ー2特殊文字を検索する

赤枠の部分へキーワードを入力することによって特殊文字を検索することができます。
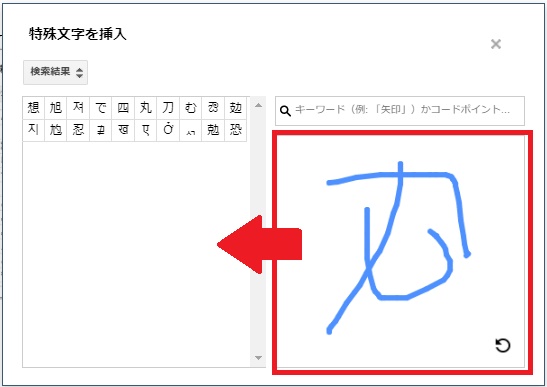
③ー3特殊文字を形で検索する
赤枠の部分へマウスで書き込むことによって似た形の特殊文字が検索されます。

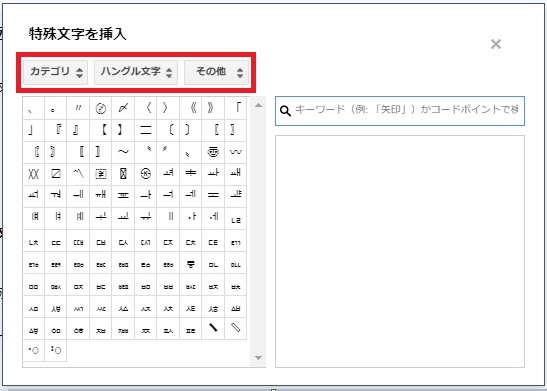
特殊文字の種類

特殊文字はカテゴリーごとに種類分けされているので画像の赤枠の部分を変更することによって表示を切り替えることができます。
追記の区切りを挿入


追記の区切りを挿入します。
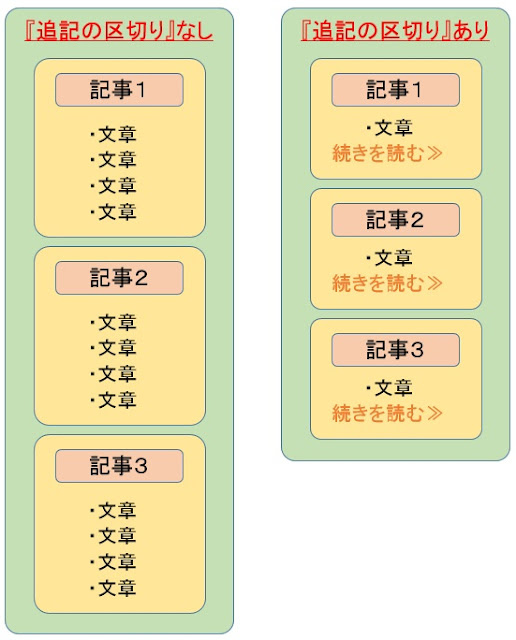
追記の区切りとは?
「追記の区切り」とは、そのページの一部を表示し「続きを読む」などをクリックすることにより記事の全文を表示する機能です。
Bloggerでは一つのページに複数の記事を表示することができますが、全てを一度に表示してしまった場合、容量が大きくなり表示に時間がかかるなどしてしまいます。
「追記の区切り」をすることにより、一つの記事の表示スペースも小さくなるため閲覧者が閲覧しやすくなります。

追記の区切りの挿入
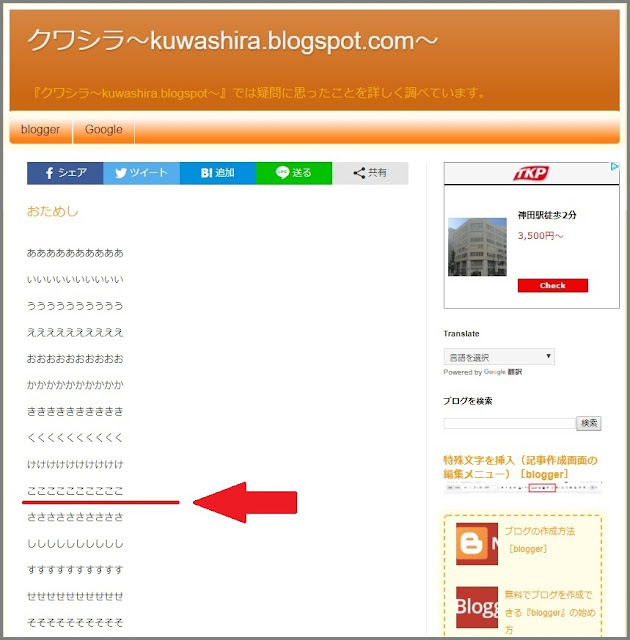
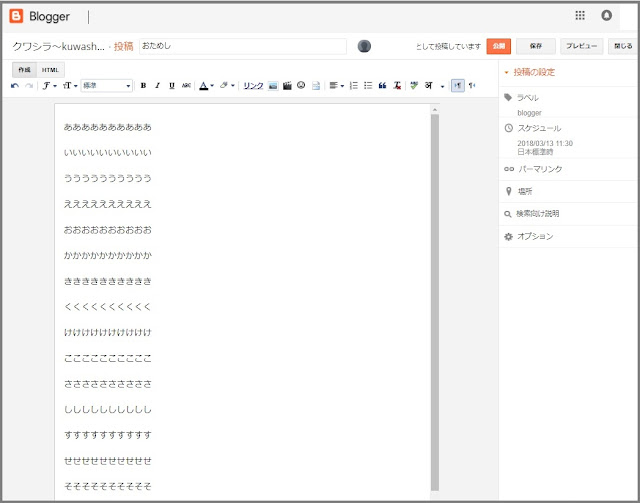
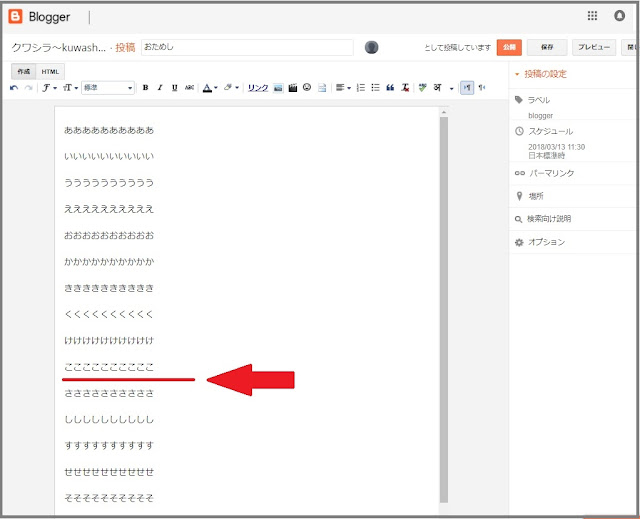
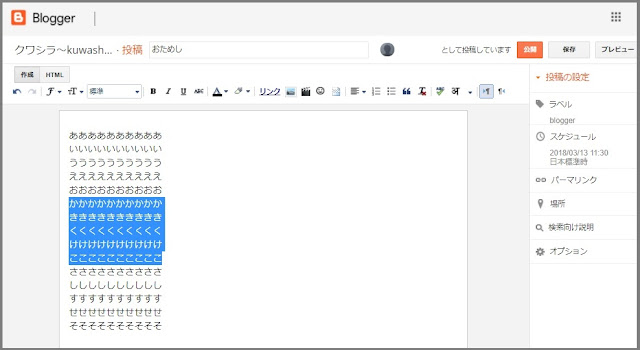
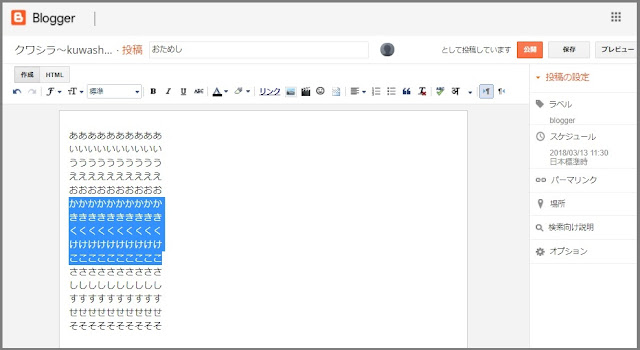
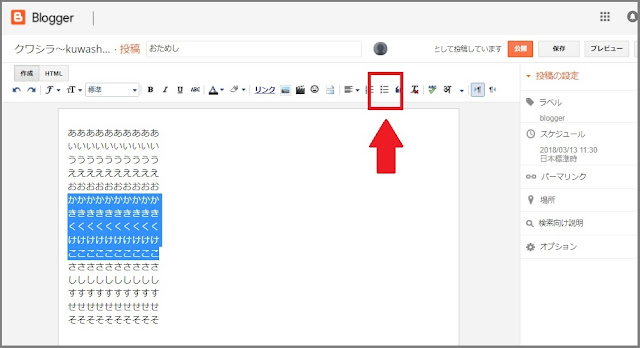
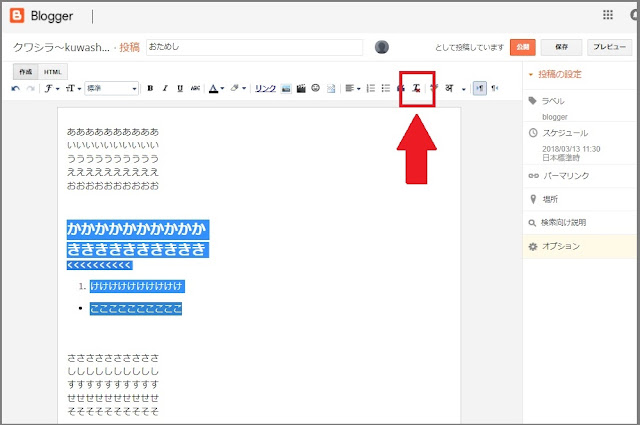
下の画像の記事の ”ここここここここ” と ”ささささささささ” の間に「追記の区切り」を挿入します(下の画像の赤矢印)。

①記事入力画面を表示
「追記の区切り」を挿入したい記事の記事入力画面を表示します。

②区切りたい場所にカーソルを置きます
”こここここ”と”さささささ”の間にカーソルを置きます。
下の画像では赤矢印の部分になります。

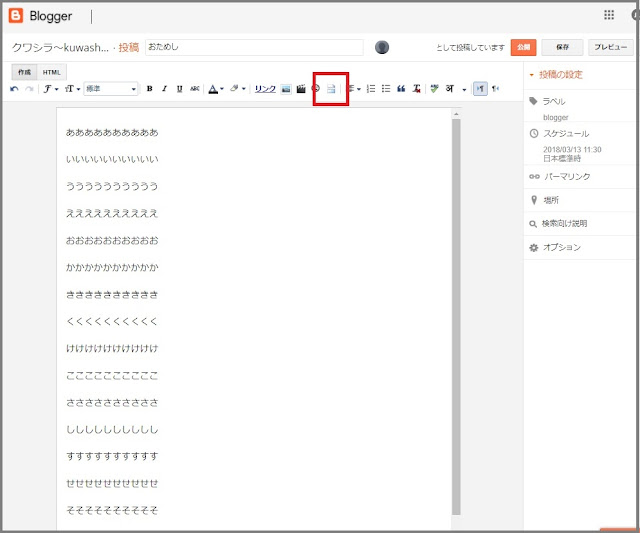
③「追記の区切りを挿入」をクリック
区切りたい場所にカーソルを置いたあとに、「追記の区切りを挿入」をクリックします。

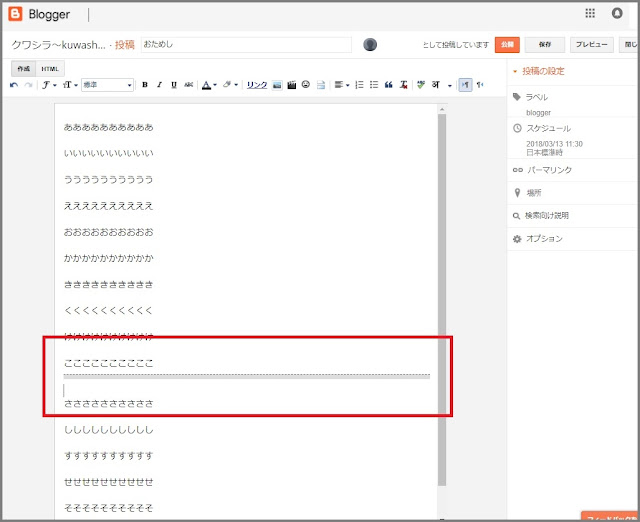
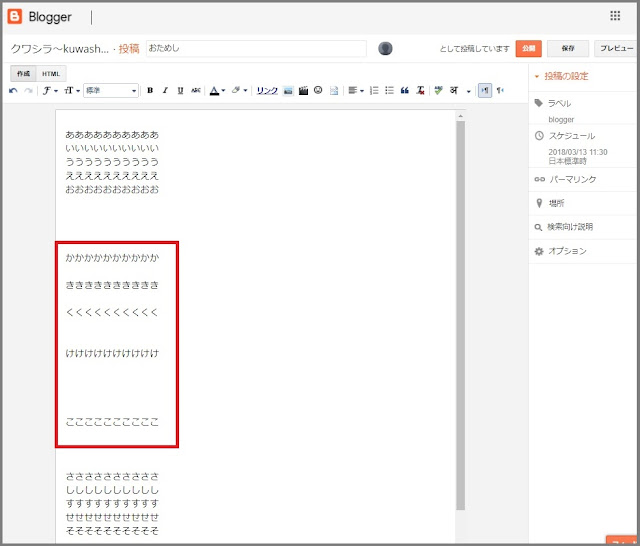
④区切りが挿入される
カーソルを置いていた場所に区切りが挿入されます。

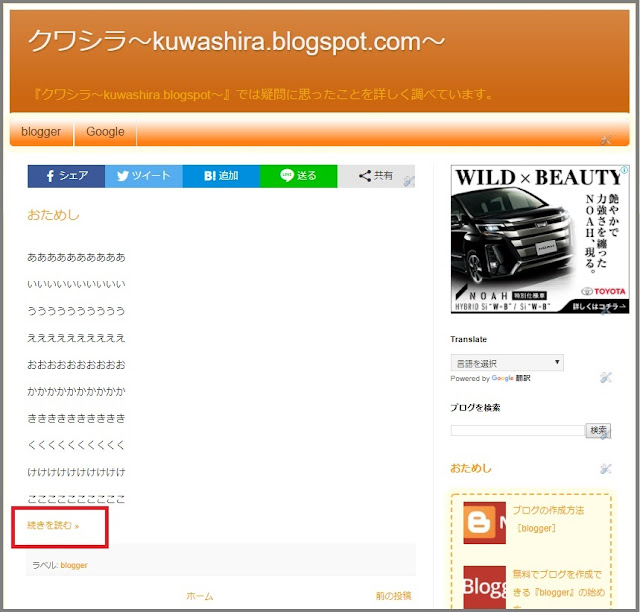
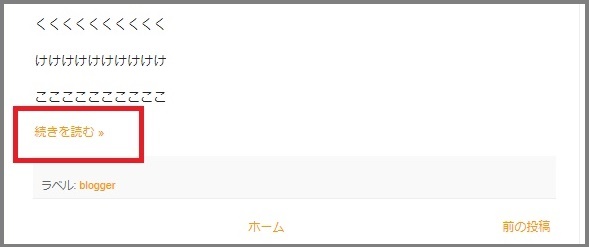
⑤「続きを読む≫」が表示される
ブログを表示すると「追記の区切り」を挿入した部分に、「続きを読む≫」と表示されています。

「続きを読む≫」を変更する方法
「追記の区切り」はBloggerの初期設定では「続きを読む≫」になっています。
この表示は自由に変更することができます。

①ブログ管理画面を表示
ブログの管理画面を表示します。

②「レイアウト」をクリック
ブログ管理画面の左下にある「レイアウト」をクリックします。

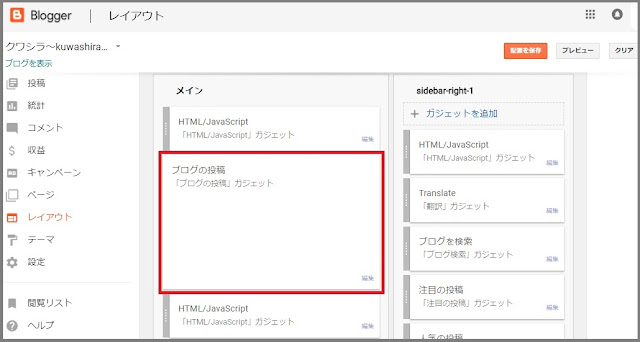
③レイアウト内の「ブログの投稿」を確認
ブログのレイアウトの中に「ブログの投稿」というブロックがあるので探してください。

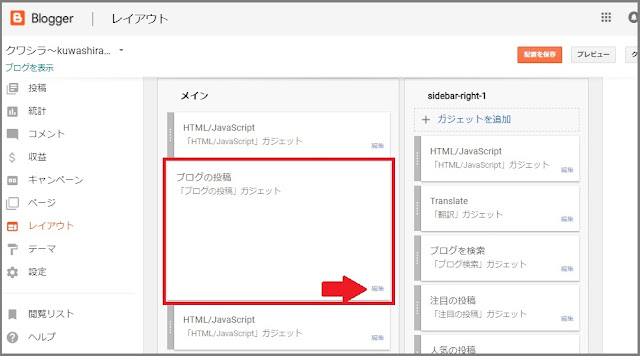
④「ブログの投稿」内の「編集」をクリック
「ブログの投稿」のブロック内の右下に小さく「編集」とあるのでクリックしてください(下の画面の赤矢印)。

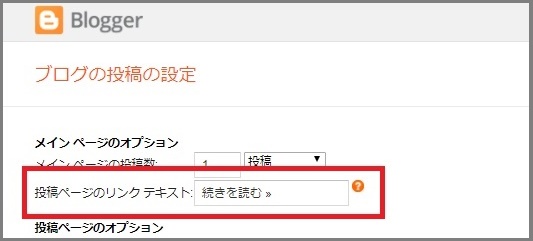
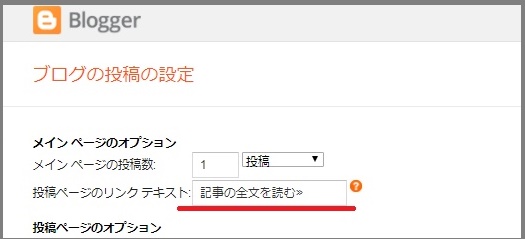
⑤ダイアログ内の「投稿ページのリンクテキスト」を変更
ダイアログが表示されますので、その中の「投稿ページのリンクテキスト」を変更します。
今回は「記事の全文を読む≫」に変更してみました。


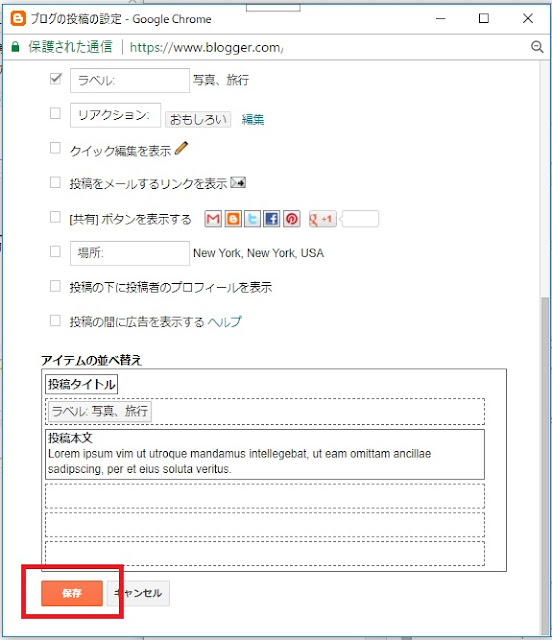
⑥ダイアログを「保存」して閉じる
ダイアログ内の下の方に「保存」があるのでクリックして閉じます。

⑦表示の確認
「追記の区切り」の表示が変更されました。

配置・番号付きリスト・箇条書き

記事作成メニュー内の「配置」「番号付きリスト」「箇条書き」について説明します。
配置

「配置」では、文字や画像の配置を変更します。
左揃え、中央揃え、右揃えなど行うことができます。
①設定を行いたい文字をドラッグ
まずは、配置の設定を行いたい文字をドラッグします。

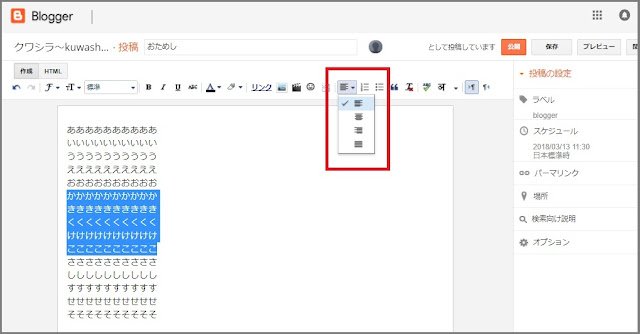
②配置方法を選択
「配置」をクリックし、ドロップダウンリストの中から配置方法を選択します。

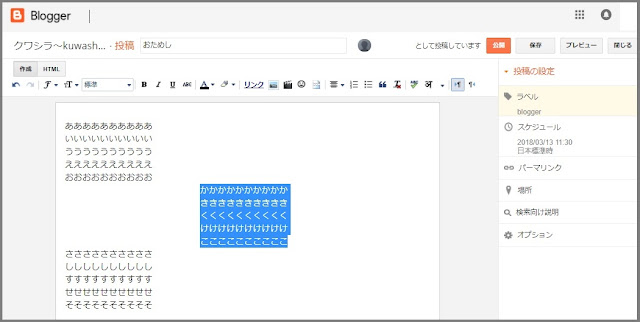
③ー1「左揃え」
文字を左揃えにします。

③ー2「中央揃え」
文字を中央に揃えます。

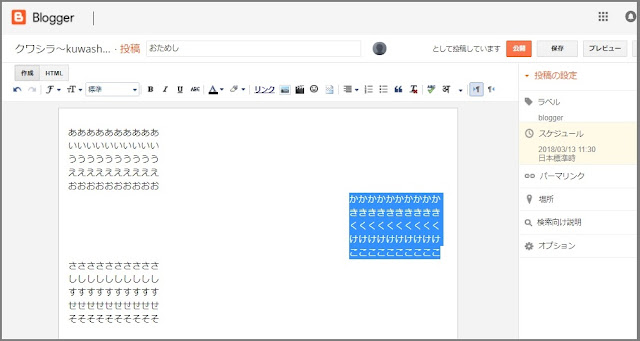
③ー3「右揃え」
文字を右揃えにします。

番号付きリスト

「番号付きリスト」では、箇条書きの表示を番号付きリストとして表示することができます。
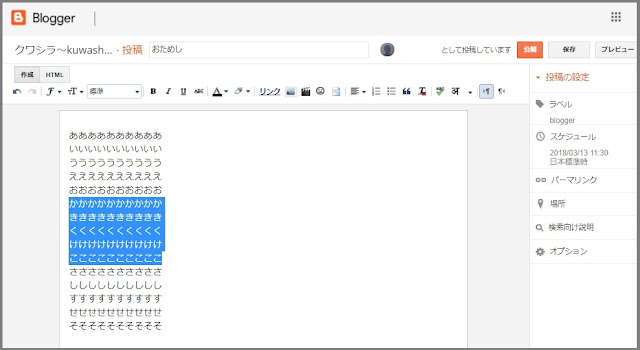
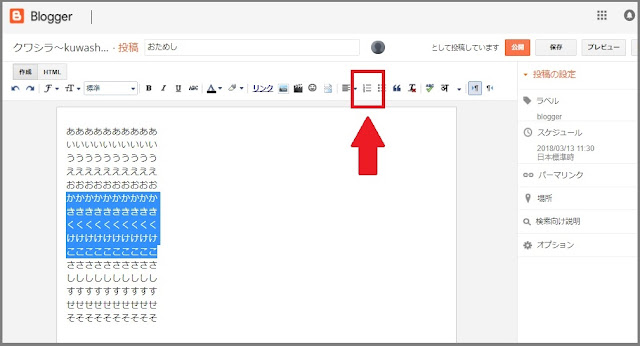
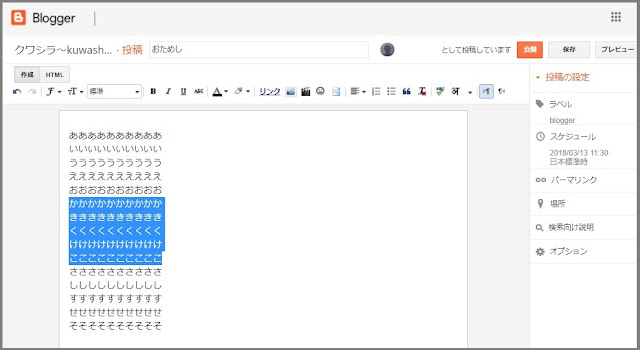
①設定を行いたい箇条書きの部分をドラッグ
まずは、番号付きリストの設定を行いたい箇条書きをドラッグします。

②「番号付きリスト」をクリック
記事作成メニュー内にある「番号付きリスト」をクリックします。

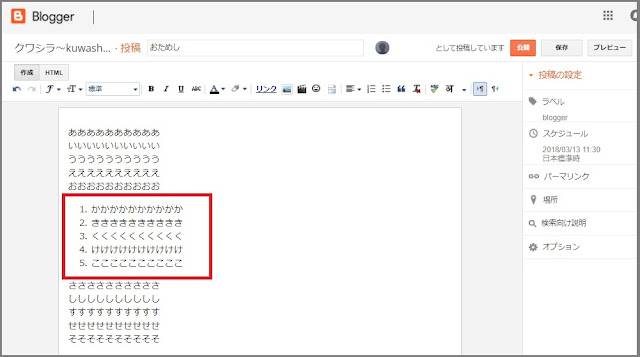
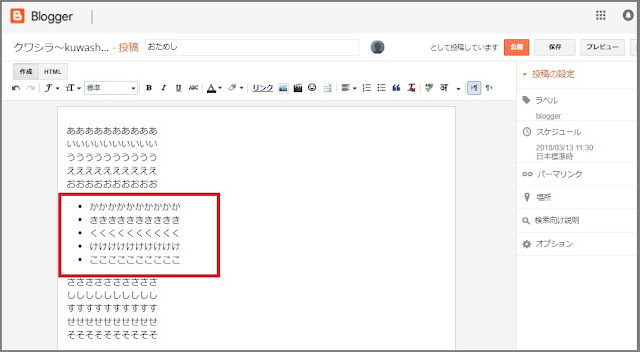
③「番号付きリスト」として表示される
「番号付きリスト」をクリックすると、ドラッグした部分が番号付きリストとして表示されます。

箇条書き

「箇条書き」では、リストを箇条書きの状態で表示することができます。
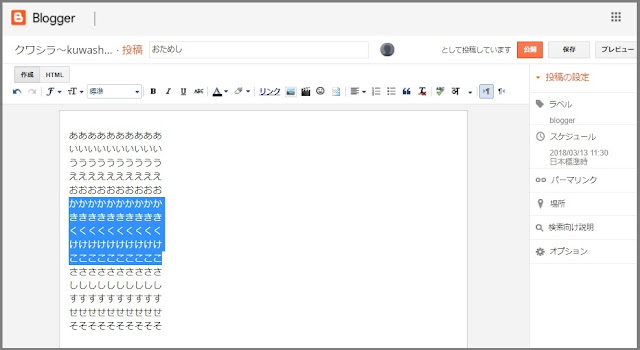
①設定を行いたい箇条書きの部分をドラッグ
まずは、箇条書きの設定を行いたい部分をドラッグします。

②「箇条書き」をクリック
記事作成メニュー内にある「箇条書き」をクリックします。

③「箇条書き」として表示される
「箇条書き」をクリックすると、ドラッグした部分が箇条書きとして表示されます。

引用


「引用」とは、”本やネットの文章をそのまま載せること”です。
引用した部分がある場合にはその部分を示す必要があります。
Bloggerの「引用」の設定は、特に表示が変わることがなく、あまりおしゃれではありません。
そのため、おしゃれなものに変更するためにはCSSで「引用」の表示設定を行う必要があります。
①「引用」を設定したい文字列をドラッグ
記事入力画面において、「引用」を設定したい文字列をドラッグします。

②「引用」をクリック
記事作成メニュー内にある「引用」をクリックします。

書式をクリア


記事作成メニュー内の「書式をクリア」では、太字やフォントの色など設定した書式を元の状態に戻すことができます。
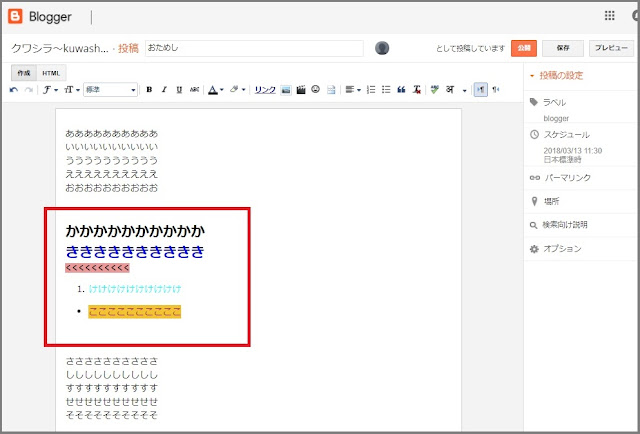
①赤枠の部分の書式をクリアします
下の画像の赤枠の部分の書式をクリアします。

まずは書式をクリアしたい文字列をドラッグします。
②書式をクリアしたい文字列をドラッグ

③「書式をクリア」をクリック
記事作成メニュー内の「書式をクリア」をクリックします。

④書式がクリアされる
書式がクリアされます。自動で改行される部分があるので、その部分は調整します。

スペルチェック


「スペルチェック」では、作成した文章上の各単語が正しく綴られているかを確認します。
英文上の単語の綴りの間違いを簡単に調べることができます。
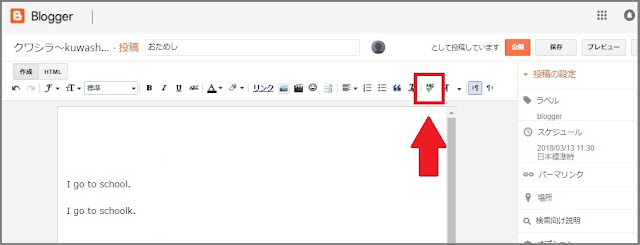
①英文を入力
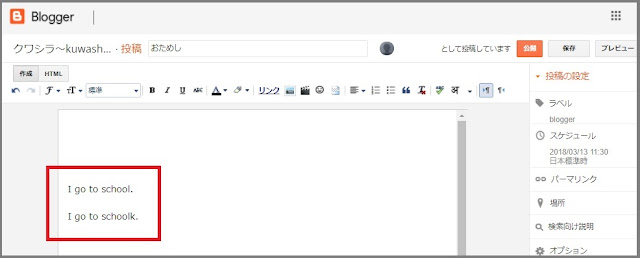
今回は「I go to school.」と「I go to schoolk.」と入力。
”school”の綴りが間違っています。

②「スペルチェック」をクリック
記事作成メニュー内にある「スペルチェック」をクリックします。

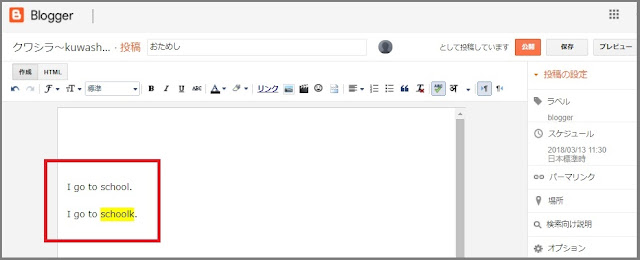
③綴りが間違っている単語の背景色が変化
「スペルチェック」をクリックすると、スペルの間違いがある文字の背景色が変化します。
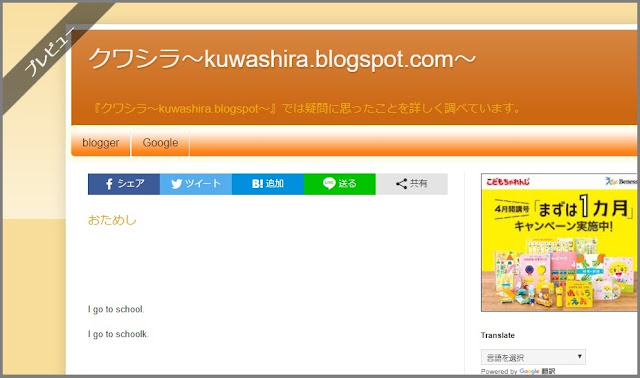
背景色は変化していますが、スペル間違いの場所を知らせているだけなので、プレビューで見ると背景色は変化していません。


英語の文字で入力された単語を文字変換・文字の言語を選択


アルファベット入力した文字列を指定した文字言語に変換します。
文字言語はドロップダウンリストから選択します。
文字変換の方法
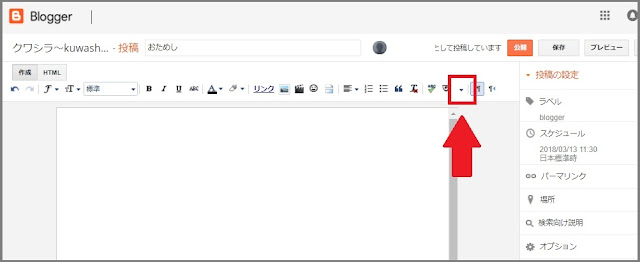
①「文字変換の言語を選択」をクリック
記事作成メニュー内にある「文字変換の言語を選択」をクリックします。

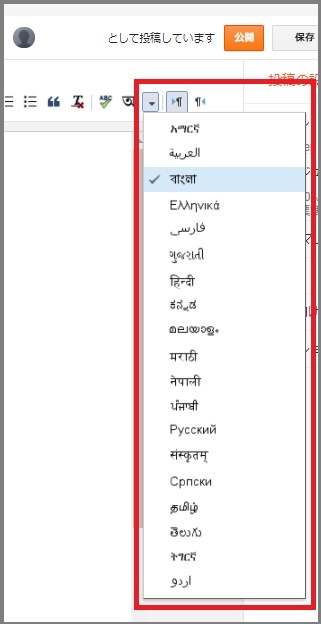
②使用する言語を選択する
言語を選択するドロップダウンリストが表示されるので、使用する言語を選択します。

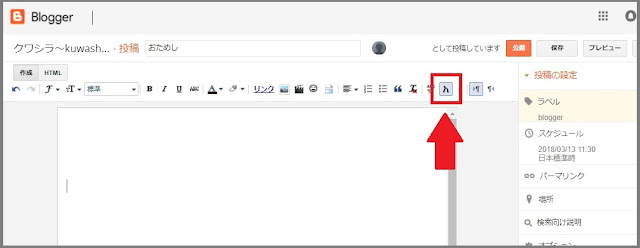
③「英語の文字で入力された単語を文字変換します」をクリック
次に「英語の文字で入力された単語を文字変換します」をクリックします。
このとき、言語の部分の背景色が変化していることを確認してください。

④英字入力で文字を入力
英字入力で文字を入力すると、選択した言語に文字変換することができます。


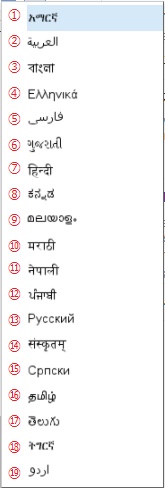
変換できる文字の種類
選択できる言語を上から順に表示しています。

言語①

አብችደፍግህጅክልምኖፕቅርስቱቭውሽይግ
言語②

بشدفغجكلمنبقرصتفوكسيز
言語③

অবসিডিএফঘিজকলমনোপকরস্তুভবক্সিগ
言語④

αβκδεφγηξκλμνοπκρστύβωχυζ
言語⑤

ابکدفقیجکلمنوپقرستووکسیز
言語⑥

અબસીડીએફધીજકલમણોપકર્સ્ટવવક્ષયગ
言語⑦

अबकदेफहीजक्लम्नोपकरसतुववक्सीज़
言語⑧

ಅಬ್ಚ್ಡೆಫ್ಘಿಜ್ಕ್ಲ್ಮ್ನೋಪಿಕ್ರ್ಸ್ಟಿವ್wಸ್ಯ್ಜ್
言語⑨

അബ്സിഡിഫിഖിജ്കല്മനോപഖ്റസ്റ്റുവിവസ്യ്ഗ്
言語⑩

अबकडेफघीजक्लमनोप क़र स्तुववक्सयग
言語⑪

अब्च्देफ़्घिजिक्म्नोप्क़्र्स्तुव्व्क्ष्य्श
言語⑫

ਅਬਕਦੇਫਗਹਿਜਕਲਮਨੋਪਕਰਸਤੁਵਅਕ੍ਸੀਜ
言語⑬

авсдефгнийклмнопкрстоввксиг
言語⑭

अब्च्देफ़्घिज्क्ल्म्नोप्क़्र्स्तुव्व्क्ष्य्ग्
言語⑮

абцдефгхијклмнопрстуввкг
言語⑯

அபிசிடிபிஜிஹிஜிக்லம்நோபஃற்ஸ்துவவ்ஸ்ய்ஸ்
言語⑰

అబీసీడీఫ్ఘిజ్క్ల్మ్నొప్క్ర్స్తువు వxయ జ్
言語⑱

ኣብጭደፍግሕጅክልምኖፕቅርስቱ ቭውሽይዝ
言語⑲

بچدےفغِجکلمنوپقڑثتُویشیذ
左から右・右から左

記事作成メニュー内にある「左から右」「右から左」では文字列を左右どちらかに寄せることができます。
左から右

文字が左詰めになります。
(例)あいうえおかきくけこさしすせそたちつてと
右から左

文字が右詰めになります。
(例)あいうえおかきくけこさしすせそたちつてと
まとめ:今回のおさらい
お肉屋さん。。。
あんまり覚える量が多すぎだよ💦
まったく覚えられないよ~💦
ブーたんと一緒~💦
なんとなくしか覚えられなかった💦
2人とも大丈夫だよ!!
説明を見てもすぐに覚えられるものじゃないからさ
自分で記事を書いて、実際にいろいろな機能を試してみたらいいよ!!
試しているうちに自然に覚えるはずだからさ!!
最初に言ったように、どんなメニューがあるのかだけでも知っておいてね!!
記事作成画面の編集メニューは、記事の作成にあたり多く使用することになると思います。
エクセルやワードを普段使い慣れている方ならば、似たようなメニューが多いので、そんなに迷うことなく使用することができると思います。
記事を作成していろいろな機能を使ってみましょう!!