Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、以前説明して設置した「TOPに戻る」ボタン、このボタンの色を変更する方法について説明していきます。
『ブログ内に「TOPに戻る」ボタンを設置する方法』については以下の記事をご参照ください。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「スクロールボタン」の色を変更する
「スクロールボタン」は、以前の記事を参考に設定すると、”オレンジ色”になっていると思います(画像:赤枠)。

今回は、その色を”青色”に変更したいと思います。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[#page-top a {]を検索
検索窓に「 #page-top a { 」を入力して検索し、ソースコードを表示します。

③カラーコードを変更
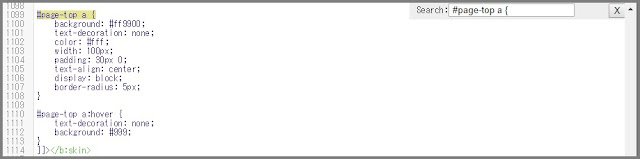
「#page-top a{}」の中の「background: #ff9900」が通常表示されている状態のときの色の設定になります。
この赤文字の部分ちなみ「ff9900」がオレンジ色のコードになります。
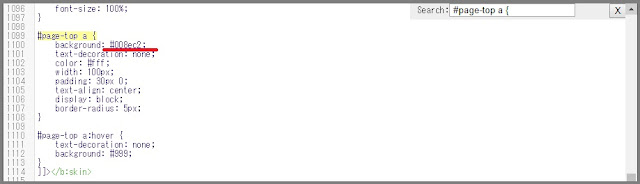
このコードを青色を表示する「008ec2」に変更します。
「#page-top a:hover{}」の中の「background: #999」は、マウスカーソルがボタンの上にあるときの色の設定になります。
この時のボタンの色を変更たいときには「#〇〇〇〇」を変更します。
ソースコードに変更を加えたものが下の画像になります。

すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。


まとめ:今回のおさらい
今回は、以前設定したスクロールボタンを使用して、ボタンの色の変更設定を説明しました。
スクロールボタンは便利なものですが、サイトの色合いとまったく不釣り合いなものだと、サイトの景観をそこねてしまいます。
カラーコードを変更するだけなので、ご自分のサイトに合わせた色のボタンに設定してしまいましょう。