Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログの記事内に「地図」を埋め込む方法について説明していきます。
ブログの記事内に地図を埋め込む方法
ブログでお気に入りのお店や観光場所などを紹介するときには、閲覧者がわかりやすいように地図が載せてあるととても見やすく親切です。
ブログ内に地図を掲載する方法はとても簡単なので説明していきます。
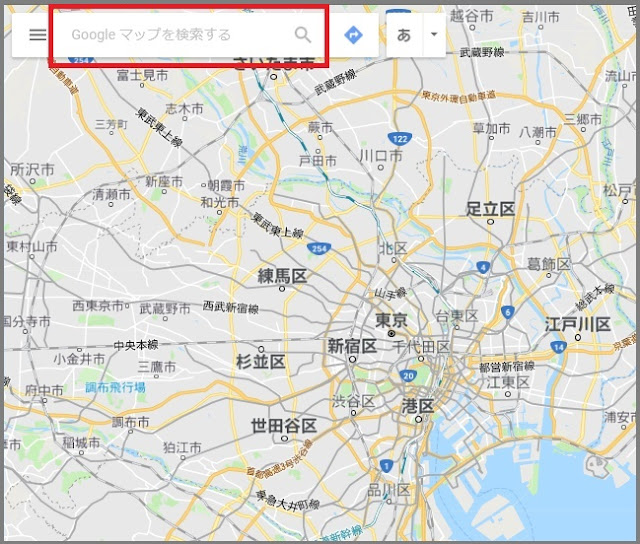
①グーグルマップを開きます
まずは、グーグルマップを開きます。

②グーグルマップで「目的の場所」を検索
グーグルマップの左上の検索窓に、ブログ内に掲載したい「場所名」や「住所」などを入力し目的としている場所を検索します。

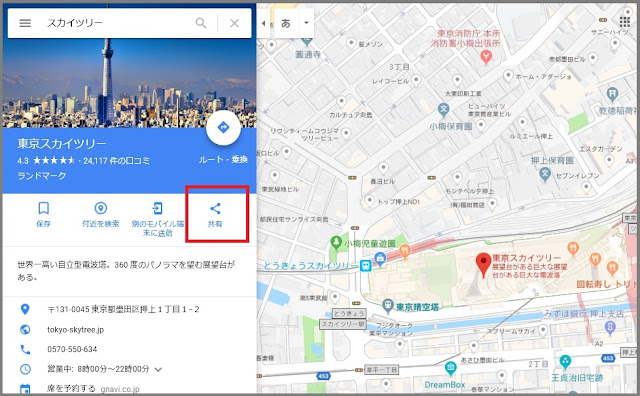
③「共有」をクリック
目的の場所が表示されたら、その情報内にある「共有」をクリックします。

④共有ダイアログ内の「地図を埋め込む」をクリック
共有をクリックするとダイアログが表示されます。
その共有ダイアログ内にある「地図を埋め込む」をクリックします。

⑤載せる地図のサイズを選択
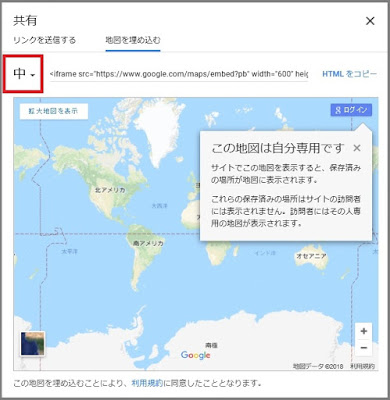
地図を埋め込むをクリックすると、「地図のサイズ」と「地図のソースコード」が表示されます。
まずは、「地図のサイズ」を選択します。
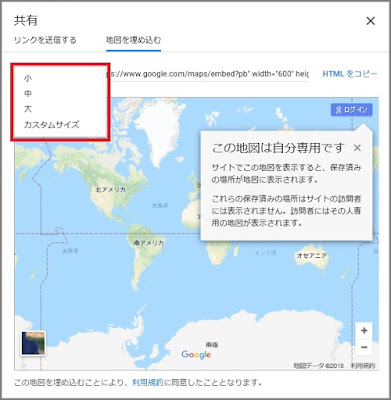
地図のサイズは「小・中・大・カスタムサイズ」から選択することができます。


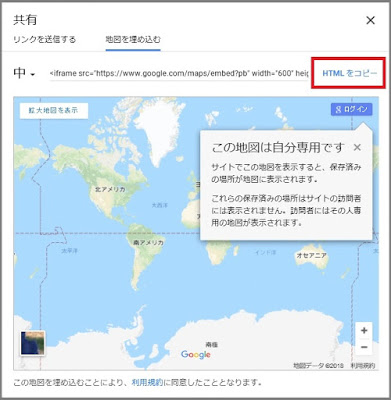
⑥「HTMLをコピー」をクリック
地図のサイズの選択が終了したら、「HTMLをコピー」をクリックします。
「HTMLをコピー」をクリックすることにより、ソースコードをコピーしている状態になります。

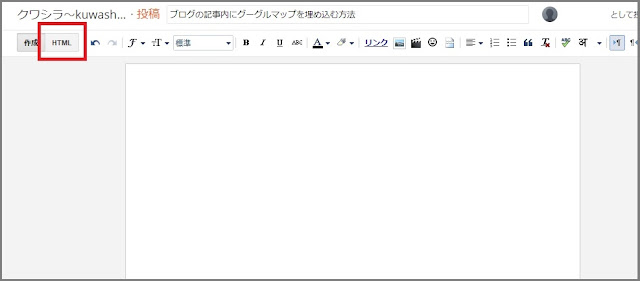
⑦Bloggerの記事作成画面を「HTML入力画面」へ変更
ここからは、Bloggerの記事作成画面での作業になります。
Bloggerの記事作成画面を表示したら、「HTML」をクリックし通常の入力画面からHTML入力画面に変更します。

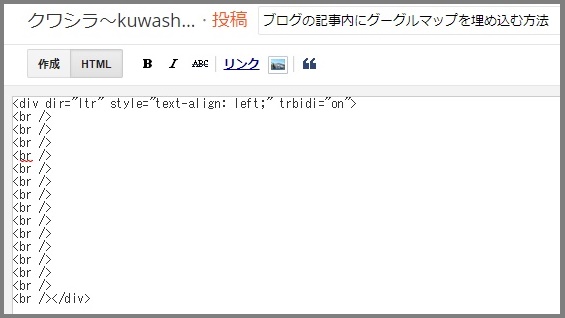
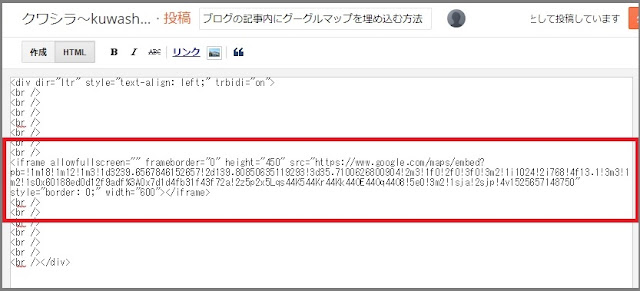
⑧地図のソースコードを貼り付ける
先程、コピーした地図のソースコードをブログの記事内の地図を表示したい部分に貼り付けます。


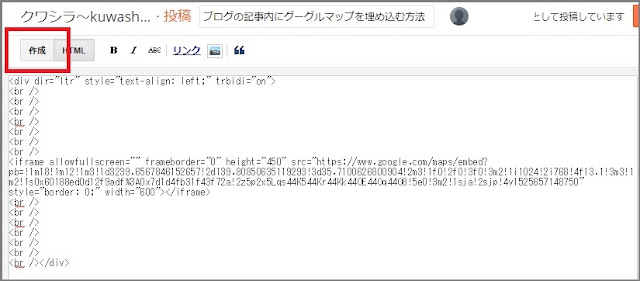
⑨「作成」をクリック
「作成」をクリックし、HTML入力画面から通常の入力画面へ変更します。

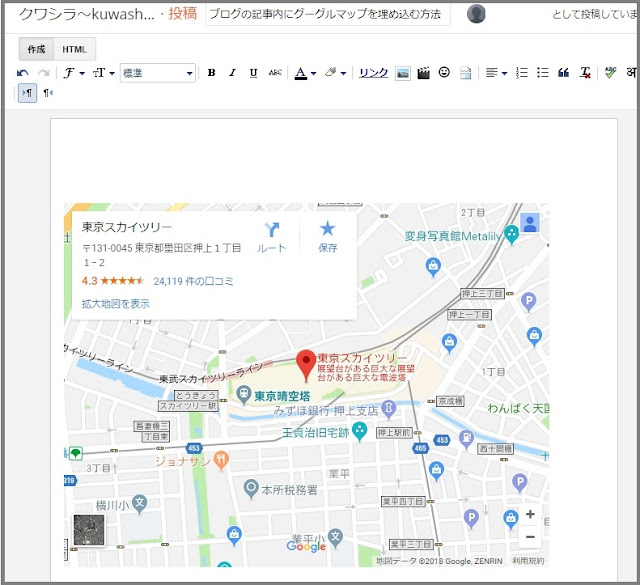
⑩地図が貼り付けられているか確認
通常の入力画面に戻すと、グーグルマップが貼り付けられていることが確認できます。

⑪実際に貼り付けた地図
下の画像は、実際に「東京スカイツリー」の地図を貼り付けたものになります。
まとめ:今回のおさらい
ブログをされる方は、自分が食べた物や旅行や出かけた場所などを記事にする機会もあると思います。
そのような記事を見て、閲覧されている方は「おいしそう」「どこにあるんだろう」と興味を示し、場所を調べたり行き方を調べたりします。
そんなときのために、地図で場所情報を載せていることは閲覧者に対してとても親切な記事作りと言えます。
地図を埋め込む方法は、とても簡単ですのでぜひ取り入れていってください。