Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、Vaster2設定後の記事リストの記事表示数が少ないことへの対応について説明していきます。
Vaster2設定後のホーム画面の記事表示数の変更
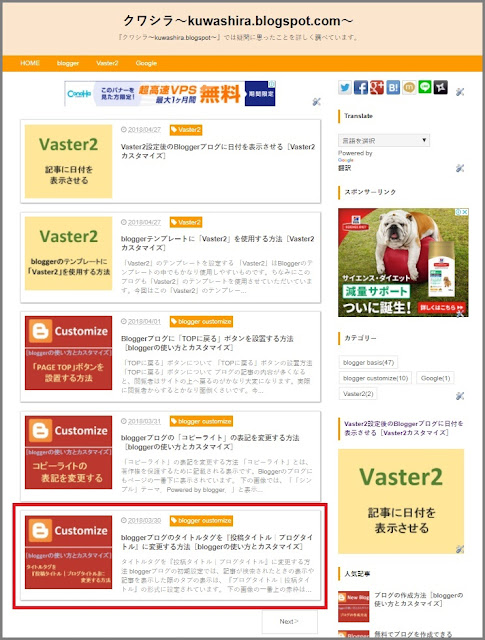
「Vaster2」を設定した後にホーム画面を見ると、記事数が4つしか表示されていません。
でも、同じように「Vaster2」をテンプレートとして使用していそうな他のサイトを閲覧してみると、ホーム画面にたくさんの記事が表示されています。
なぜ、このような状態なのだろうと調べてみましたが情報がないので、自分なりの対応を紹介します。
①現在のホーム画面の表示記事数を確認
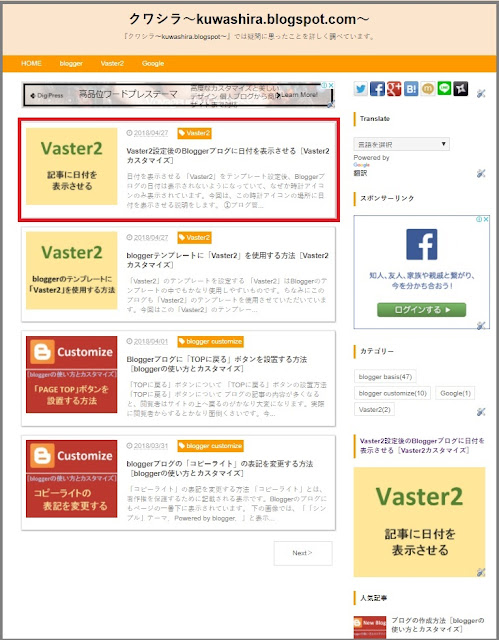
現在のホーム画面の表示記事数は、下の画像で分かるように4つしかありません。
ホーム画面に4つしか記事がないサイトってとても物足りなく感じます。

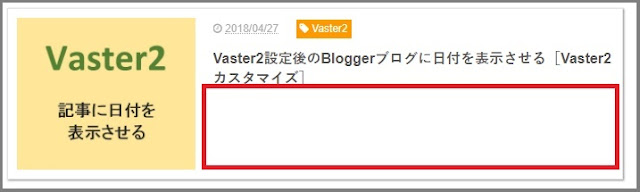
②一番最新の記事(最近投稿した記事)に「追記の区切り」を挿入
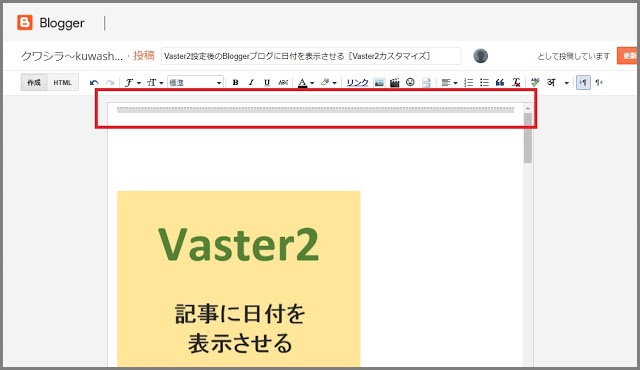
ホーム画面の一番上の記事に「追記の区切り」を挿入します。
自分の場合は、記事の先頭に挿入しました。
追記の区切りの挿入の方法がわからない場合には、『記事作成画面の編集メニューの説明』の中にある「追記の区切りを挿入」をご参照ください。


③ホーム画面を確認
ホーム画面の表示記事数が1つ増えて5つになりました。
ただ、追記の区切りを挿入した記事の説明が消えてしまいました。
自分の場合には記事の説明は特に必要なかったので特に問題にはしませんでした。
もしも、記事の説明を表示したい場合には、追記の区切りを挿入する位置を記事の説明の下にすれば表示されます。



④同じように2つ目の記事にも「追記の区切り」を挿入する
先ほどと同じように、2つ目の記事にも「追記の区切り」を挿入します。

⑤ホーム画面を確認
ホーム画面の表示記事数がまた1つ増えて6つになりました。
追記の区切りを挿入することで、記事の説明は消えてしまいますが、ホーム画面はすっきりした印象になりそうです。

まとめ:今回のおさらい
「Vaster2」を設定した後の、記事リストの表示については本当に苦労しました。
「追記の区切り」を使えばいいと知ってしまえば簡単な作業なんですが・・・。
さすがに、ホーム画面の記事リストが4記事しか表示されない状態は、ブログを作成している方も閲覧されている方も微妙だと思います。
きれいに見やすい状態になるように調整を行いましょう。