サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、Vaster2をBloggerブログのテーマに設定した後のレイアウトについて説明していきます。
レイアウトを整理する
BloggerにVaster2を設定してサイトを表示すると、期待していたきれいなレイアウトの状態とはまったく異なり、めちゃくちゃな状態になっています。
始めて作業されている方はとてもおどろく光景です。
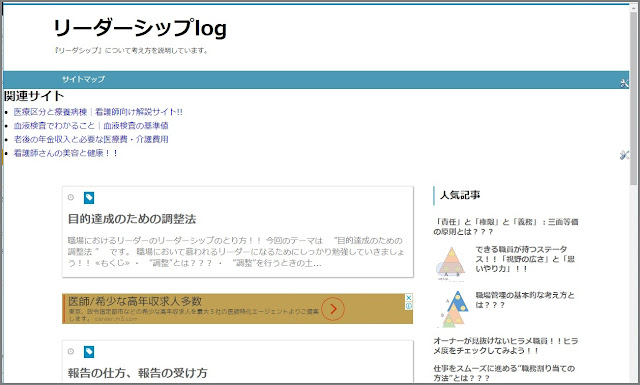
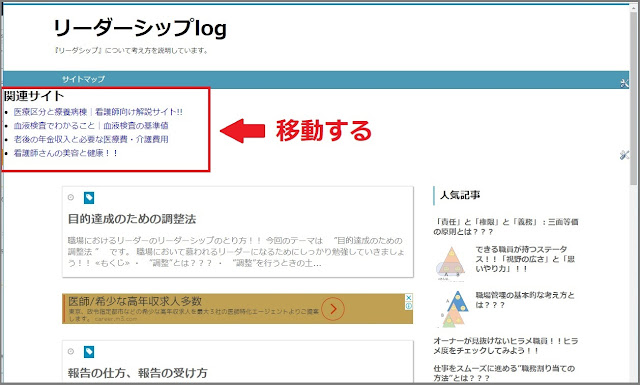
下の画像は実際にVaster2を設定直後にサイトを表示したものです。
なぜか「関連サイト」がヘッダーと記事リストの間にへんなふうに表示されています。

これでは、せっかくのVaster2のテーマも台無しです。
まずは、このめちゃくちゃになっているレイアウトをきれいに整理していきましょう。
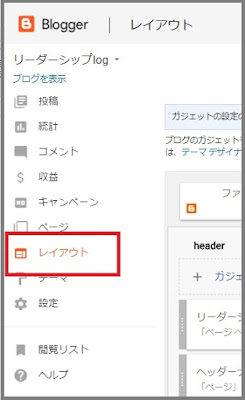
①「ブログ管理画面のレイアウト」をクリック
レイアウトの整理は「ブログ管理画面メニューのレイアウト」から設定します。
左下にある「レイアウト」をクリックしましょう。

②ガジェットの移動
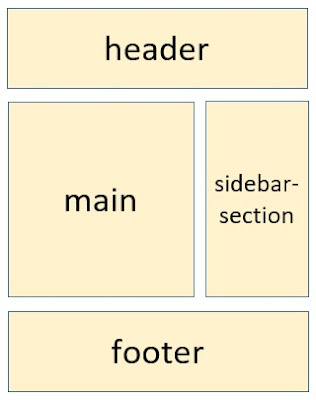
レイアウトを表示すると4つのセクションに区切られていることが分かります。
- header
- main
- sidebar-section
- footer




この4つのセクションは、サイト上でのそれぞれの配置を表しています。

それぞれのセクションの枠内に「ガジェット」を配置することによってブログのレイアウトを変更することができます。
ガジェットの移動は、移動したいガジェットをドラッグ&ドロップすることで移動させることができます。
ちなみに、筆者はタイトルと投稿記事の間にあった「関連サイト」が見栄えが悪く邪魔だったので、「header」と「main」に自動設定してあったいらないガジェットを移動しました。
- header・・・「ページヘッダーガジェット」「ページガジェット」のみ設定
- main・・・「ブログの投稿ガジェット」のみ設定

無事にガジェット移動が終了し、ブログを表示するとすっきりしたことがわかります。

まとめ:今回のおさらい
今回は、BloggerブログのテーマにVaster2を設定した直後のレイアウトの状態について説明しました。
レイアウトの設定はそんなに難しいものではないのですが、新しいテーマを設定していきなりめちゃくちゃな状態だと結構驚いてしまいます。
より良いサイト作りを行うために、レイアウトの整理をさっさと済ませてしまいましょう。