Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「ブログの管理メニュー」を説明していきます。

2人とも、今回は「ブログの管理画面」のメニューについて説明するよ
この管理画面のメニューは使いながら覚えていけばいいと思うからわからないときには調べてね
特に「投稿」「ページ」「レイアウト」の3つはよく使うようになると思うからよく見といてね!!
は~い!!
ほ~い!!
「投稿」「ページ」「レイアウト」だね!!
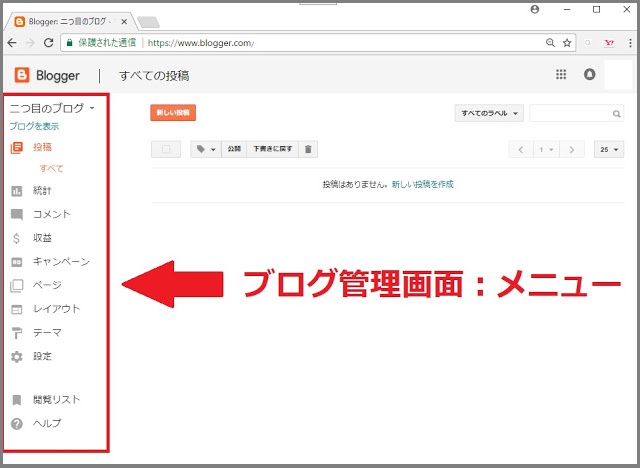
ブログの管理画面はBloggerでブログを行うときには基本の画面になります。
その中でも、特に「投稿」「ページ」「レイアウト」の3つはよく使うものだと思います。
ブログを運営していると自然に覚えると思うので、特に難しく考えることなく、「こんな機能あるんだぁ~」と軽く覚えておくだけでいいと思います。
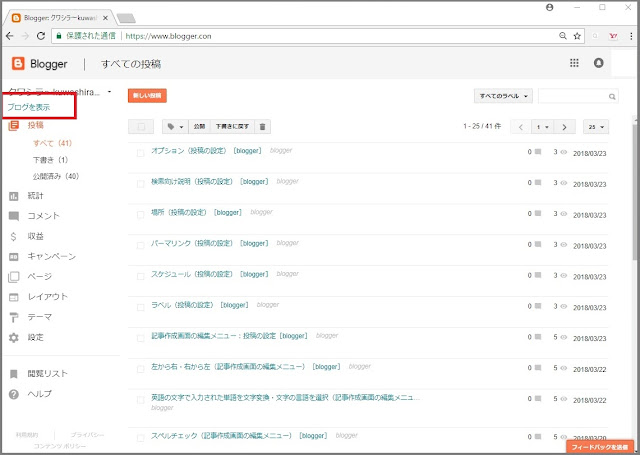
ブログを表示
ブログ管理画面メニューの「ブログを表示」は、現在作成中のブログを表示させることができるボタンです。
①「ブログを表示」をクリック
ブログ管理画面上の「ブログを表示」をクリックします。


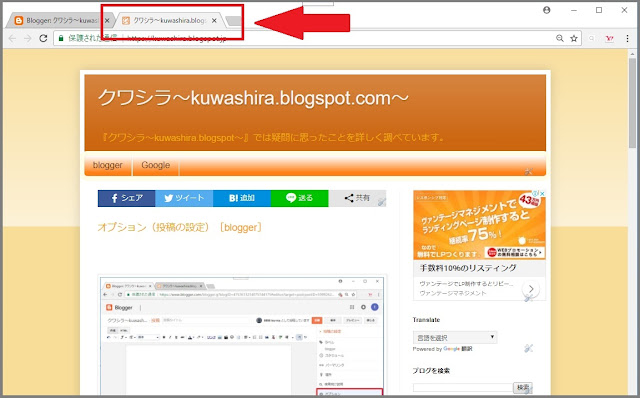
②ブログが表示される
新しく別のウィンドウが開き、ブログが表示されます。

投 稿
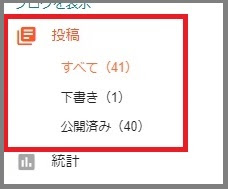
ブログ管理画面メニューの「投稿」では、”すべての記事”・”下書き中の記事”・”公開済みの記事”について、表示を変えることができます。
- すべて ⇒ すべての記事を表示します
- 下書き ⇒ 下書きの状態にある記事を表示します。
- 公開済み ⇒ 公開済みの記事を表示します。
通常は「すべて」が選択された状態になっています。
下の画像を見ると、それぞれの右側に数字が表示されています。
この( )内の数字は記事の数を表しています。
- すべて ⇒ (41):41記事 下書きと公開済みを足した数
- 下書き ⇒ (1):1記事
- 公開済み ⇒ (40):40記事

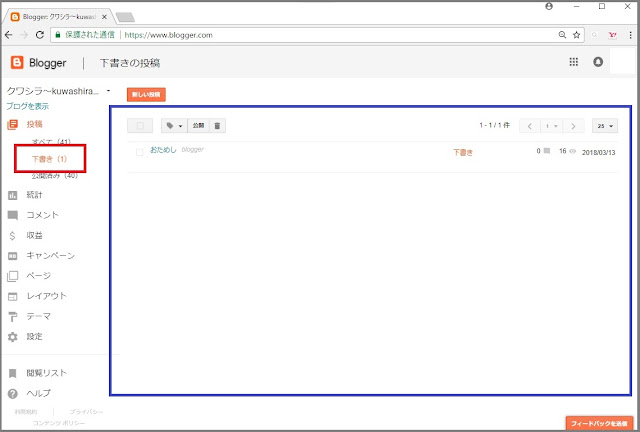
「下書き」の状態の記事の表示
下の画像のように「下書き(赤枠)」をクリックすると、右側(青枠)の部分に下書きの状態の記事が表示されます。

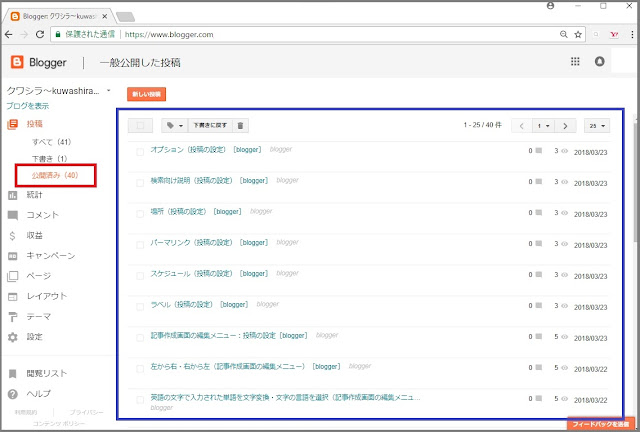
「公開済み」の記事の表示
下の画像のように「公開済み(赤枠)」をクリックすると、右側(青枠)の部分に公開済みの記事が表示されます。

統 計
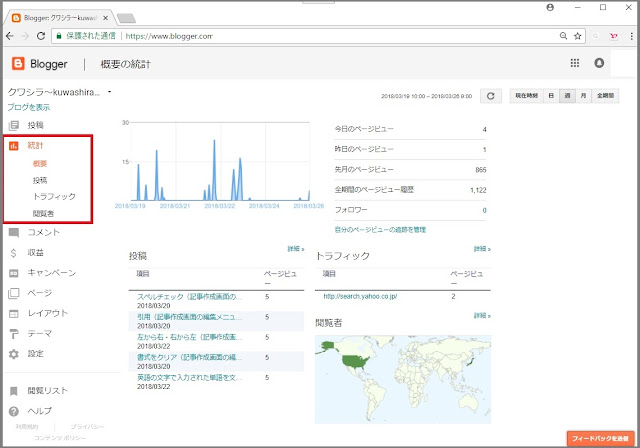
「統計」では、ブログの記事がどのくらい閲覧されているか、どの記事がよく閲覧されているか、どこの国の方がよく閲覧しているかなど、様々なブログの閲覧情報を見ることができます。

統計の期間は、画面の右上に表示されていて、”現在時刻” ”日” ”週” ”月” ”全期間” の中から自由に選択することができます。
下の画像では ”2018/03/19 11:00~2018/03/26 10:00” の期間の統計を表示していることを示しています。

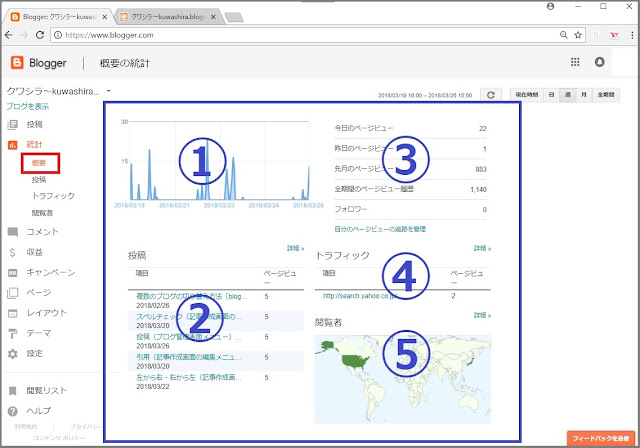
概 要
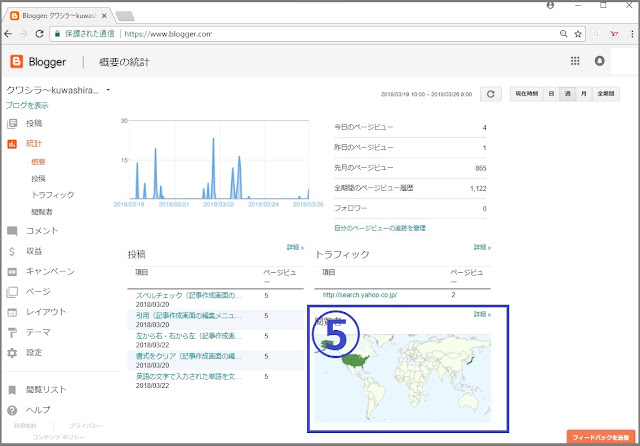
「概要」では、閲覧グラフと全体的な大まかな概要を把握することができます。

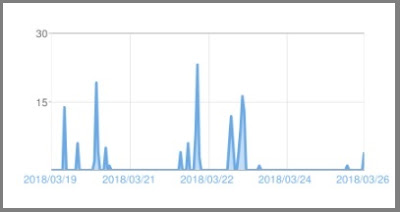
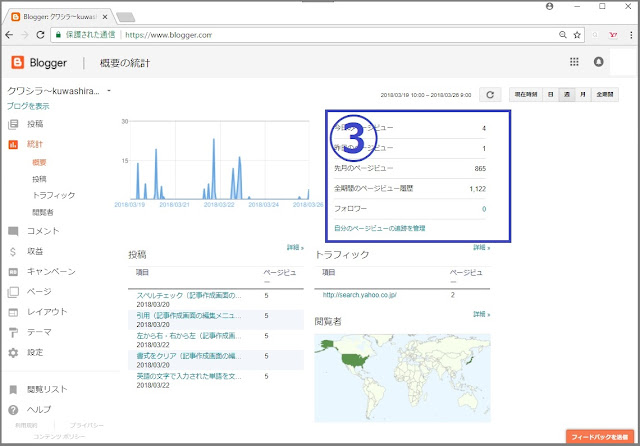
①閲覧数をグラフ化したもの

②記事ごとの閲覧数を表示

③日ごと、月ごとの閲覧数とフォロワー数を表示

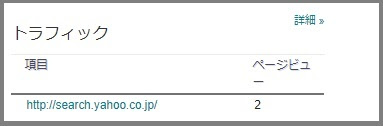
④参照元の情報を表示

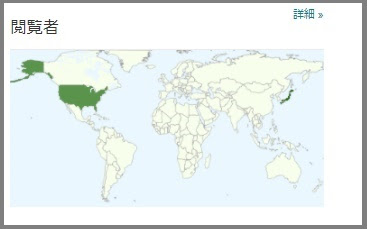
⑤閲覧の多い地域を地図上に表示

投 稿
「投稿」ごとの閲覧数について詳細な情報を表示することができます。
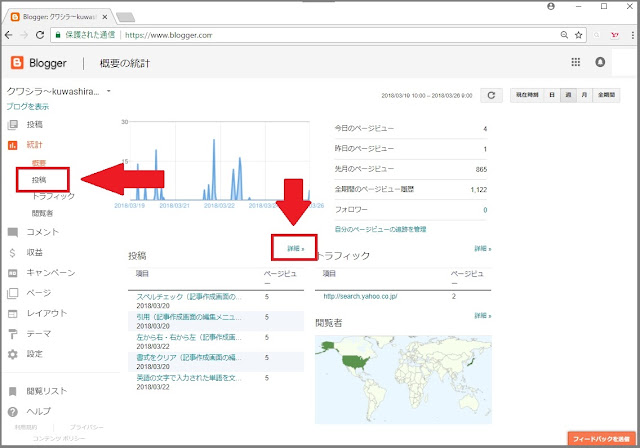
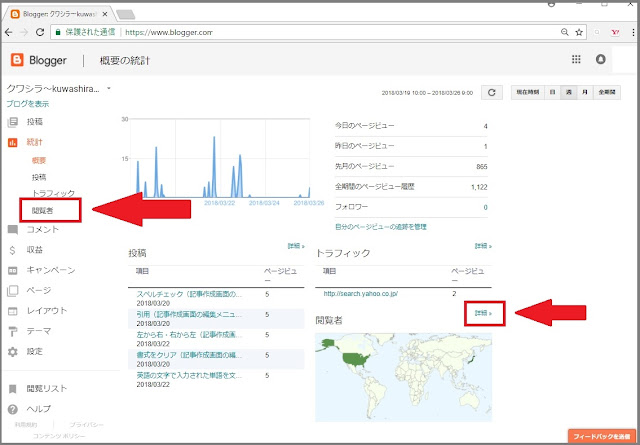
①「投稿」または「詳細≫」をクリック
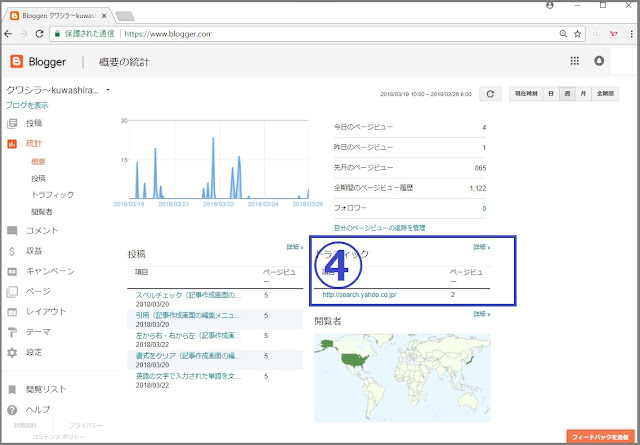
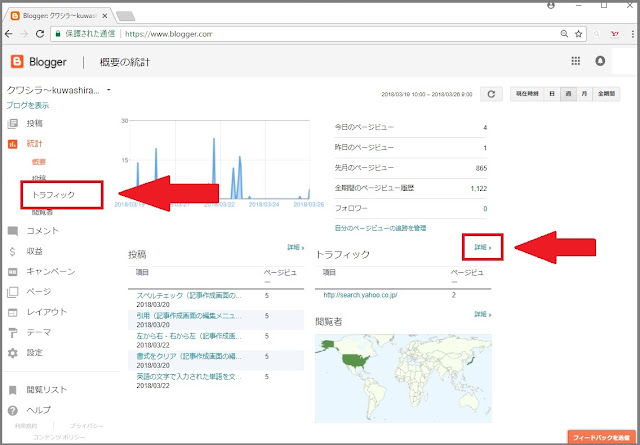
表示するには、ブログ管理画面メニューの統計内の「投稿」をクリック、もしくは「詳細≫」をクリックします(下の画像:赤矢印)。

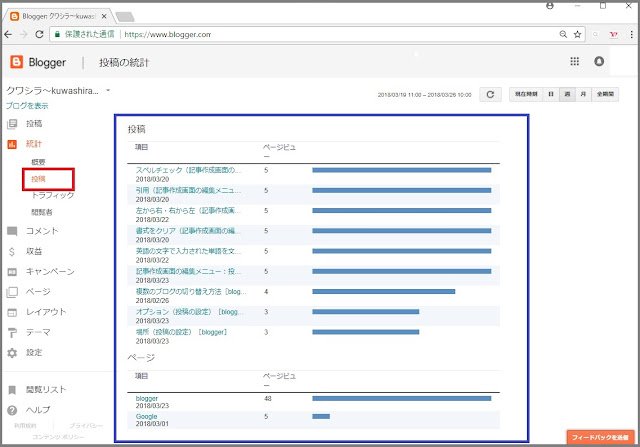
②投稿記事の閲覧数が表示される
投稿記事の閲覧数が表示されます。

閲覧数とフォロワー数
”今日のページビュー” ”昨日のページビュー” ”先月のページビュー” ”全期間のページビュー” ”フォロワー” の情報を確認することができます。


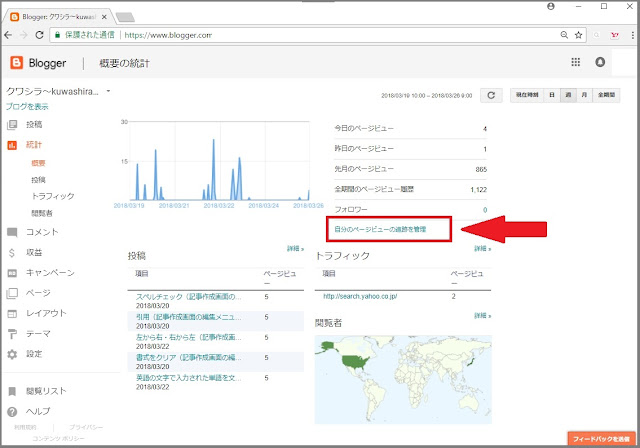
集計された閲覧数には、自分で閲覧した数も含まれています。自分で閲覧した数を差し引いた閲覧数を表示するには、「自分のページビューの追跡を管理」をクリックして設定します(下の画像の赤枠)。
①「自分のページビューの追跡を管理」をクリック

②「自分のビューを追跡しない」にチェック
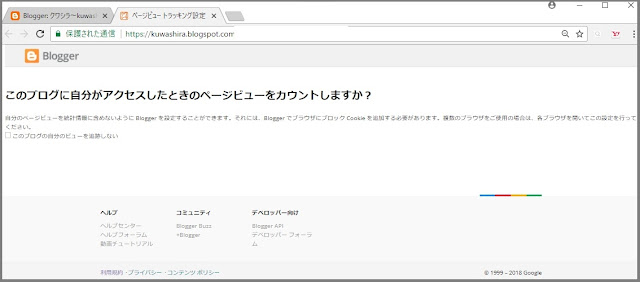
自分がアクセスした際のページビューをカウントするかを尋ねられます。
「▢ このブログの自分のビューを追跡しない」とあるので、チェックを入れます。


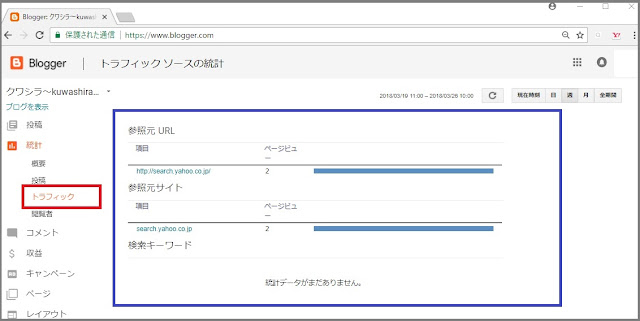
トラフィック
トラフィックでは、あなたのブログにどこから流入してきたかを表示することができます。
どこからというのは、”Google検索”や”Yahoo検索”などということです。


トラフィックの詳細を表示するには、ブログ管理画面の「トラフィック」かトラフィックの横にある「詳細≫」をクリックします(下の画像の赤枠)。


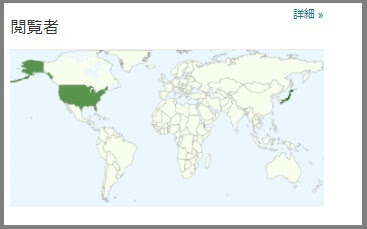
閲覧者
閲覧者が多いほど、地図上の国が濃ゆい色で表示されます。
詳細を確認することで流入元のOSなども確認することができます。


①「閲覧者」または「詳細≫」をクリック
閲覧者の詳細を確認するには、ブログ管理画面の統計内の「閲覧者」をクリック、もしくは「詳細≫」をクリックします(下の画像:赤矢印)。

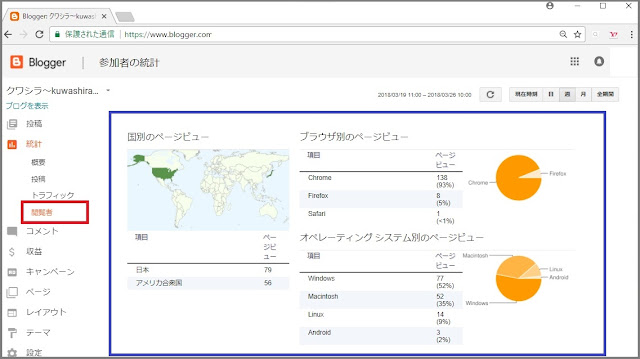
②閲覧者の詳細が表示される
詳細を表示することで、”国別のページビュー” ”ブラウザ別のページビュー” ”オペレーティングシステム別のページビュー” が表示されます。

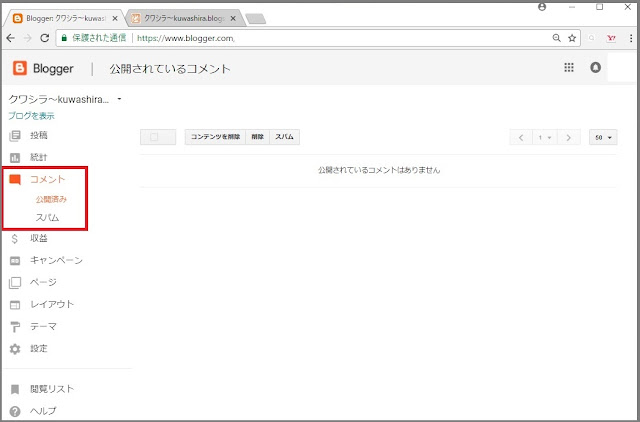
コメント
「コメント」は投稿した記事へのコメントが表示されます。
ブログ管理画面左のコメント部分を「公開済み」と「スパム」で切り替えることができます。
スパム(spam)とは、受け取りての意向を無視する形で、大量に送信されるメッセージのことを言います。

収 益
Bloggerのブログでは「グーグルアドセンス(Google AdSense)」に登録することにより、ブログ内に広告を表示することができます。
その広告は、あなたの記事を閲覧してくれた方の目にとまることによりあなたの収入になります。
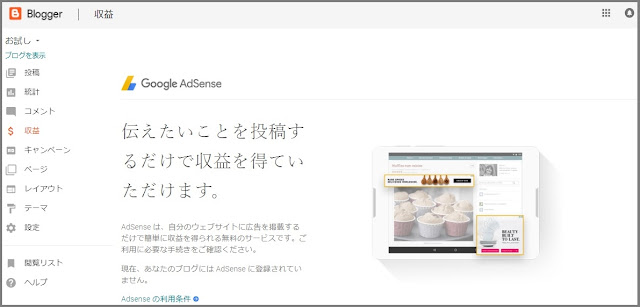
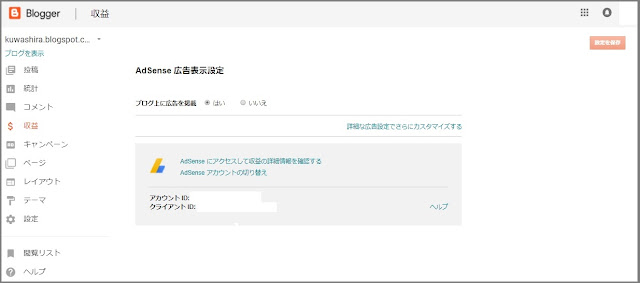
ですが、ブログを開始してすぐは、ブログ管理画面の「収益」を確認しても、下の画像の表示になっていてブログ内に広告を表示することはできません。

ブログを開始して一定の記事の量、アクセス数があるとブログ管理画面の収益欄の表示が変化します(下の画像参照)。
ご自分のブログで収益を得るためにグーグルアドセンスに登録を行いましょう。

グーグルアドセンス(Google AdSense)への登録
グーグルアドセンスを利用できるようになったら、さっそく登録しましょう。
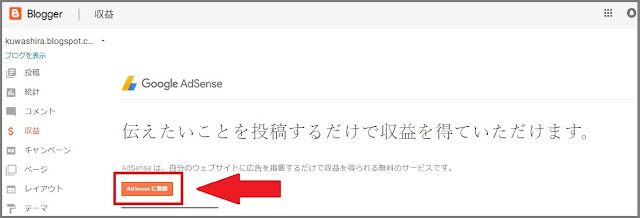
①グーグルアドセンスに登録
グーグルアドセンスに登録を行うには、まず画面内にある「AdSenseに登録」をクリックします。

②アカウントを選択
グーグルアドセンスに登録をするアカウントを選択します。

③「関連付けを承認」をクリック
アカウント名、ウェブサイトURLの確認を行い、「関連付けを承認」をクリックします。

④自動でリダイレクトされる
ホストのウェブサイトに自動でリダイレクトされるので待ちます。
かなり時間が経っても変化がない場合には、ダイアログ内の「リダイレクト」をクリックします。

⑤ブログのテンプレートにAdSenseウィジェットが追加される
リダイレクトが終了すると、ブログのテンプレートに「AdSenseウィジェット」が追加されます。「次へ」をクリックします。

⑥収益の表示が変化する
AdSenseの登録が終了すると、ブログ管理画面の収益の表示が変化し、「AdSense広告表示設定」になります。

AdSense広告表示設定(レイアウト)
グーグルアドセンスの登録が終了すると、ブログのレイアウトにAdSense広告を設置できるようになります。
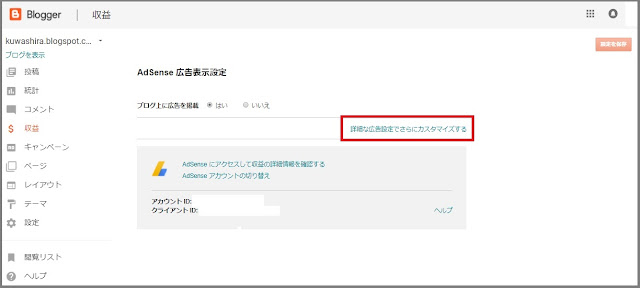
①「詳細な広告設定でさらにカスタマイズする」をクリック
「詳細な広告設定でさらにカスタマイズする」をクリックします。

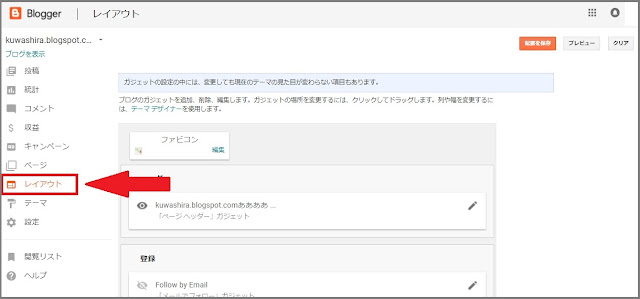
②レイアウトに移動
「詳細な広告設定でさらにカスタマイズする」をクリックするとレイアウトに移動します。

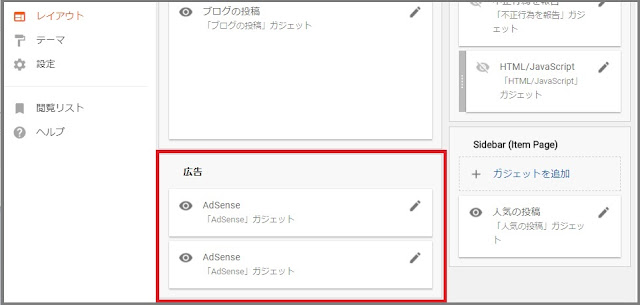
③「AdSense」を確認
広告としてAdSenseがレイアウトに設置されています。

④「配置を保存」をクリック
「配置を保存」をクリックして設定を保存します。

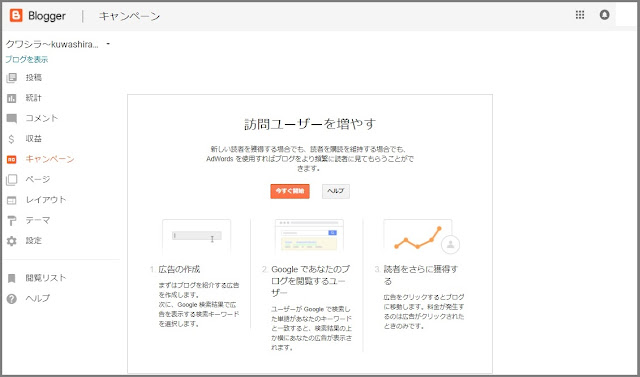
キャンペーン
キャンペーンはあなたのブログへの訪問者を増やすために、一定の金額を設定し検索結果内にあなたのブログの広告を出すことです。
- 広告の作成:まずはあなたのブログを紹介する広告を作成します。
- 検索キーワードの設定:広告はやみくもに表示するわけではなく、どの検索キーワードで広告を表示するかを設定することができます。ある閲覧者があなたの設定したキーワードで検索をした場合に、あなたのブログの広告が表示されます。
- 料金の発生:閲覧者があなたのブログの広告をクリックすると料金が発生します。料金の発生は、あなたのブログの広告がクリックされたときのみになります。


ページ
Bloggerの記事を公開する方法は、「投稿」と「ページ」の2種類があります。
投稿では、日常的な出来事や新しい情報などを記事として発信し、ページでは、サイトマップなど記事をまとめるときなどに使用すると便利です。
- 投 稿 ⇒ 日常的な出来事や新しい情報などの記事を発信
- ページ ⇒ サイトマップなど記事をまとめる
「投稿」と「ページ」では設定についても違いがあります。
| 投 稿 | ページ | |
| ラベル | ○ | ー |
| スケジュール | ○ | ー |
| パーマリンク | ○ | ー |
| 場 所 | ○ | ー |
| 検索向け説明 | ○ | ○ |
| オプション | ○ | ○ |
ページの作成
ページを作成していきます。
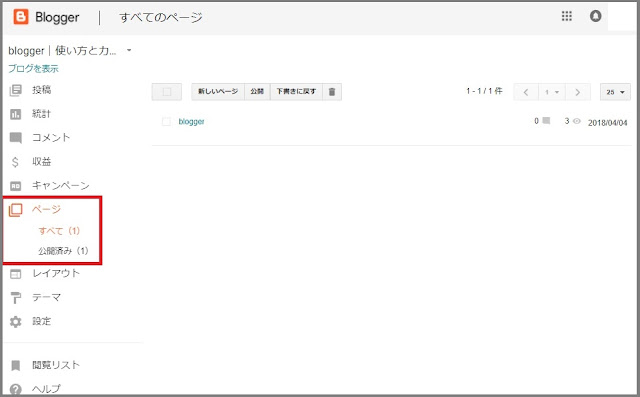
①ブログ管理画面メニューの「ページ」をクリック
ブログ管理画面メニューの「ページ」をクリックすると、右側にページの一覧が表示されます。


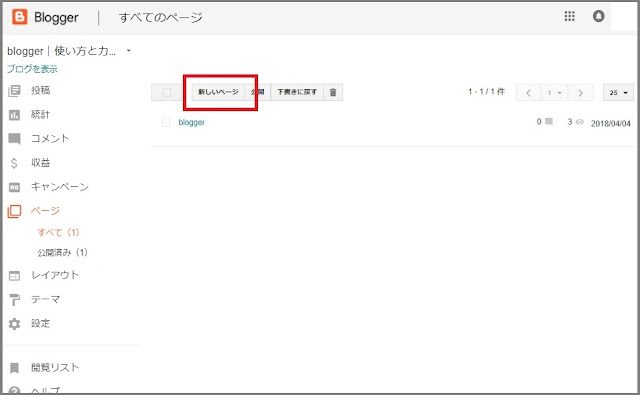
②「新しいページ」をクリック
新規にページを作成するときには、「新しいページ」をクリックします。
あとは記事の作成と同じ手順でページを作成することができます。

レイアウトでのページリスト設定
作成したページは、レイアウト上に「ページリスト」として表示することができます。
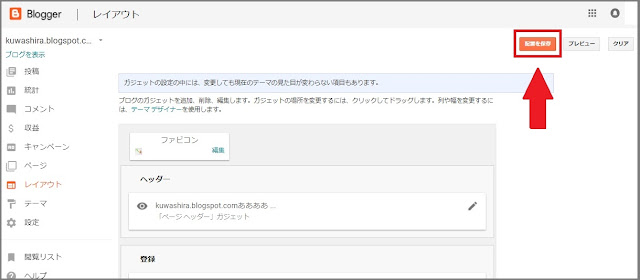
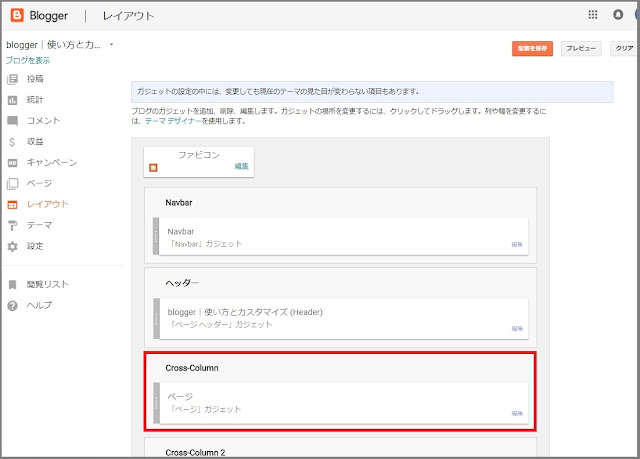
今回は、ブログのタイトルの下にページリストを表示してみます(赤枠の部分)。

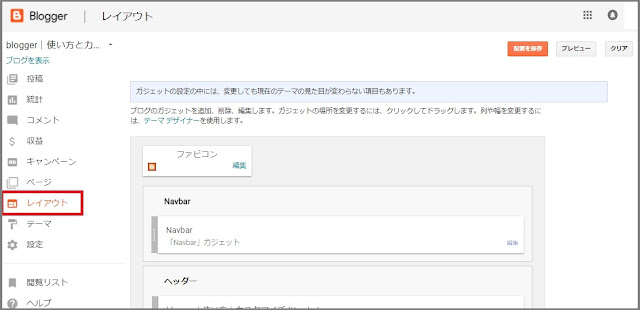
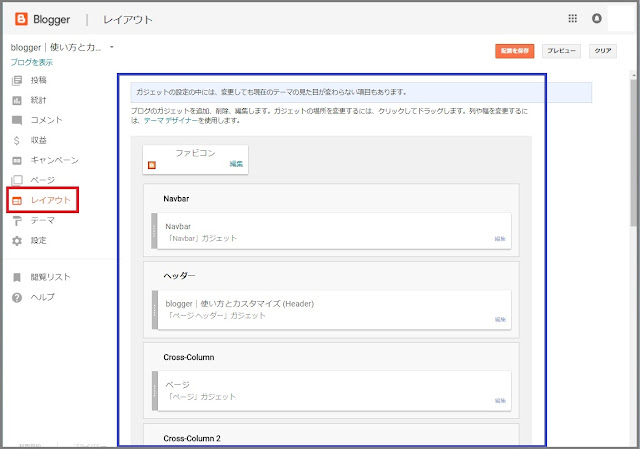
①ブログ管理画面メニューの「レイアウト」をクリック
レイアウトのガジェット設定の画面になります。

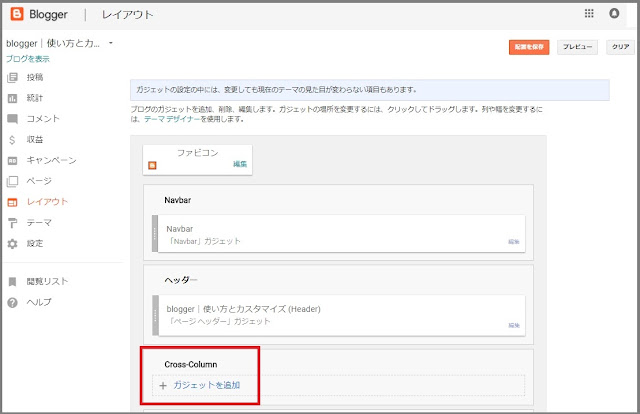
②「+ガジェットを追加」をクリック
ガジェット設定内の「+ガジェットを追加」をクリックします。

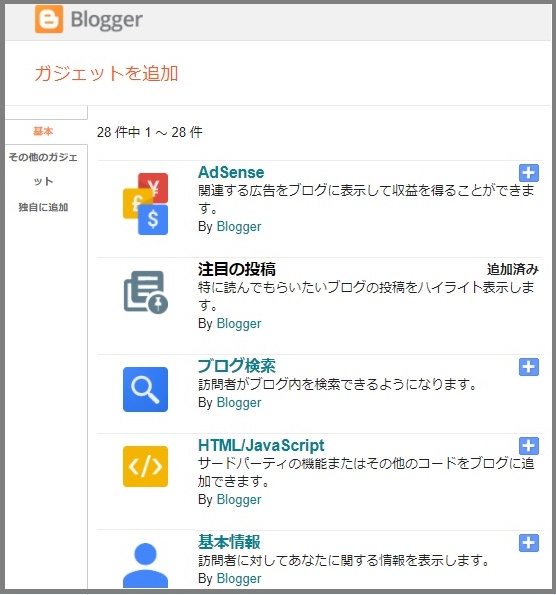
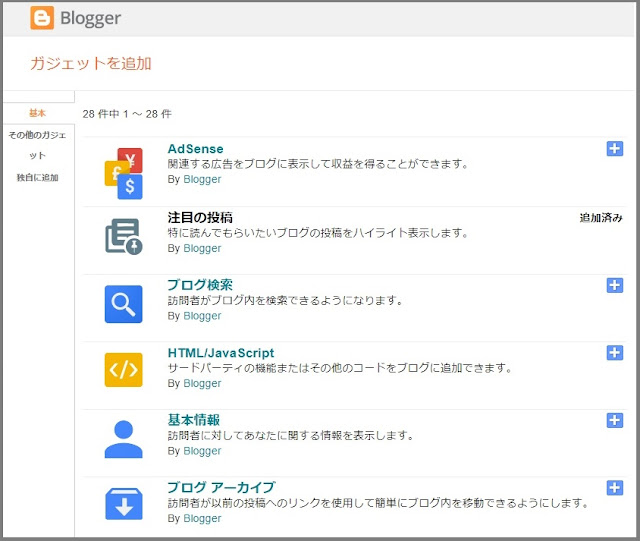
③「ガジェットを追加」ダイアログが表示される
追加できるガジェットの選択ダイアログが表示されます。

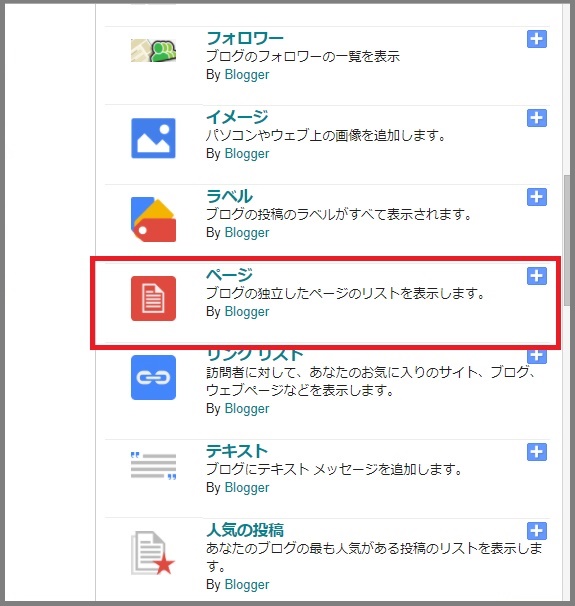
④「ページ」を選択
ダイアログ内にある「ページ」を選択します。

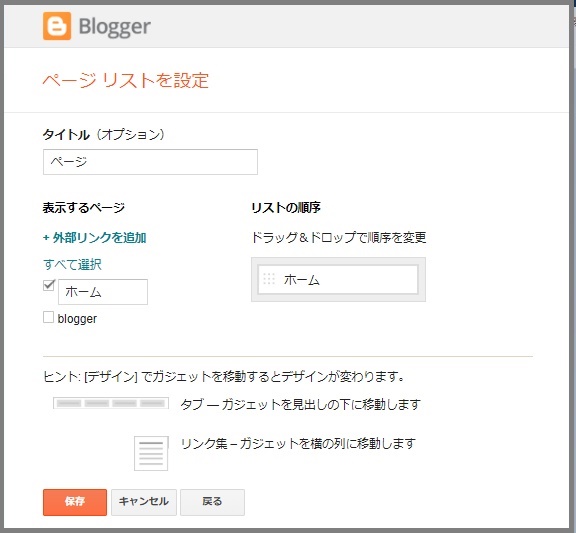
⑤「ページリストを設定」が表示される

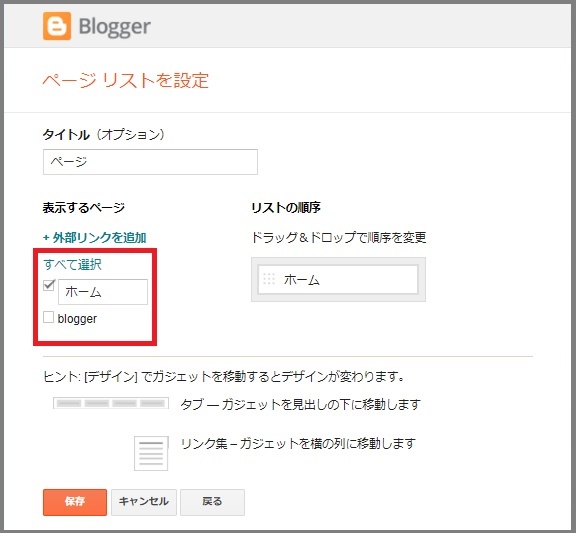
⑥表示させるページ名を選択する
表示させるページは選択することができます。

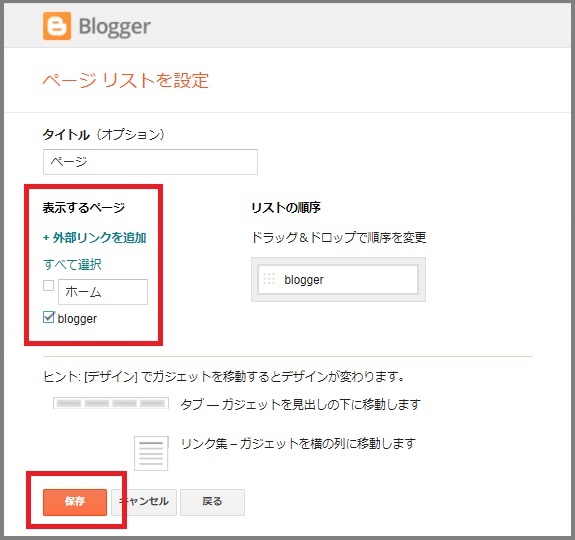
⑦「保存」をクリック
表示させたページのチェックボックスにチェックを入れたら「保存」をクリックします。
下の画像では「blogger」だけをチェックしています。

⑧「ページ」が新しく追加される
ガジェット設定内にページが新しく追加されます。

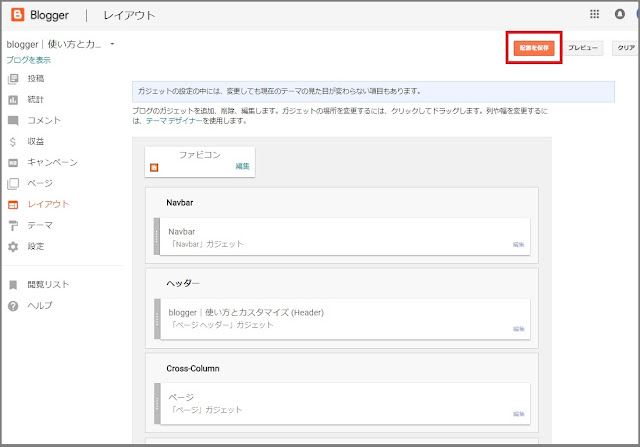
⑨「配置を保存」をクリック
「配置を保存」をクリックすることでガジェットの設定が保存されます。

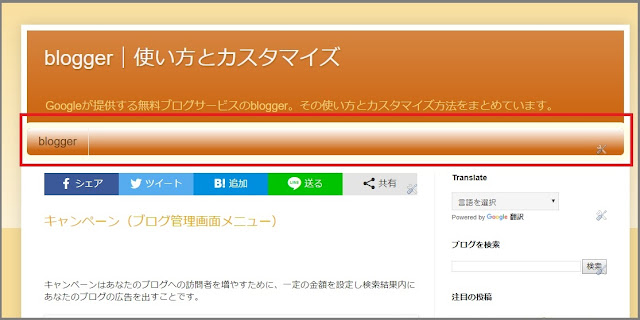
⑩設定終了
ブログを表示してみると先ほど設定したページが表示されていることがわかります。
下の画像では、先ほど表示されるように設定した「blogger」が表示されています。

レイアウト
「レイアウト」では、ブログ内のガジェットの追加や配置の移動を行うことができます。
ブログ管理画面メニューの「レイアウト」をクリックすることで、画面右側にガジェット設定画面を表示することができます。

ガジェットの追加方法
ガジェットの追加方法は、レイアウト内にある「+ガジェットを追加」をクリックすることで行います。
「+ガジェットを追加」をクリックするとダイアログが表示されガジェットを選択することができます。


ガジェットの種類
ガジェットの種類には様々なものがありますが、代表的なものは以下のものになります。
AdSense:アドセンス

Bloggerブログでは、ある一定の閲覧数を超えると広告をブログ内に表示することができるようになります。広告を表示するためには「Google AdSense」への登録が必要になります。
注目の投稿

ハイライト表示は、「投稿のタイトル」「テキストスニペット」「画像」を選択して表示することができます。「画像」は、好きな画像を表示できるわけではなく投稿の最初に使用している画像が表示されます。
ブログ検索

ブログ内に設置することにより、閲覧者がブログ内を検索することができるようになります。
HTML/Java Script

HTMLやJava Scriptのコードを設定することによって、多くの機能をブログに追加することができます。
基本情報

自分の自己紹介を表示することができます。閲覧者はブログの作成者を知ることで安心する部分もあるので、問題がなければ表示した方が良いと思います。
ブログアーカイブ

閲覧者が以前の投稿を探しやすいように、時系列に投稿を並べて表示したものです。「階層」「フラットリスト」「プルダウンメニュー」などのスタイル設定やアーカイブの頻度など設定することができます。
ページヘッター

ブログのタイトルと説明を設置します。自分で画像やイラストを取り込み、重ねて表示させたり画像のみを表示させることもできます。
フォロワー

ブログのフォロワーの一覧を表示することができます。
イメージ

パソコン内に保存している画像やウェブ上の画像をブログ内に追加することができます。
ラベル

Bloggerブログでは投稿ごとに「ラベル」をつけて分類することができます。ラベルを表示することで、閲覧者はそのラベルのみの投稿を表示することができます。
ページ

ページリストを表示することができます。ページについては、以下のリンクで説明しています。
リンクリスト

他のサイトやブログなどをリンク先として表示することができます。
テキスト

ブログ内にテキストを表示します。
人気の投稿

投稿した記事の中で閲覧数の多い記事が表示されます。期間は「全期間」「昨年」「過去30日間」「過去7日間」の中から、1~10件の投稿を選択して表示することができます。
ブログの統計情報

ブログの統計情報を表示します。期間は「全期間」「過去30日間」「過去7日間」で選択することができます。
ブログリスト

ブログリストはただのリンクリストではなく、自分に関係のあるブログがリアルタイムで表示されます。
メールでフォロー

メールでフォローすることにより、記事を投稿した際に簡単にメールでお知らせすることができます。
フィード

RSSフィードまたはAtomフィードからコンテンツをブログに追加します。
ロゴ

Bloggerのロゴを追加することができます。
投票

閲覧者へ質問を投げかけ、回答状況を調査します。
リンク登録

閲覧者がフィードリーダーを使用して簡単にブログを登録できるようにします。
+1ボタン

閲覧者が投稿を気に入った場合にすばやくおすすめしてもらうことができます。
翻訳

ブログ内の言語を他の言語に翻訳することができます。
リスト

お気に入りの本や映画などのタイトルをリスト表示することができます。
Google+フォロワー

Google+の読者の合計を目立たせ、訪問者がGoogle+であなたをフォローできるようにします。
Google+バッジ

訪問者にあなたがGoogle+をりようしていることを伝え、ワンクリックであなたをフォローしてもらうことができます。
Attribution

ブログの帰属データを表示します。
不正行為を報告

不適切なコンテンツの報告。
テーマ(テンプレート)
Bloggerではテーマ(テンプレート)を用意してあり、それを設定することで簡単にブログの表示方法を変更することができます。
実際にどのようなものが用意されているのか紹介していきます。
①ブログ管理画面の「テーマ」をクリック
まずは、テーマの変更方法について説明します。
ブログ管理画面の左下に「テーマ」と表示がありますのでクリックしましょう。

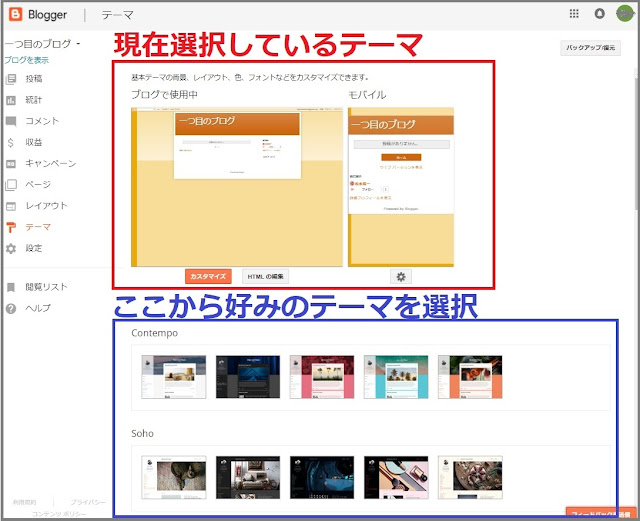
②テーマ選択画面で「テーマ:テンプレート」の選択
ブログ管理画面のテーマをクリックすると「テーマ変更画面」になります。
上に表示されているのが現在のテーマの表示状態です。
その下に選択できるテーマが表示されています。
スクロールするとたくさんの種類のテーマがあることがわかります。
好みのものを選択することでテーマを変更することができます。

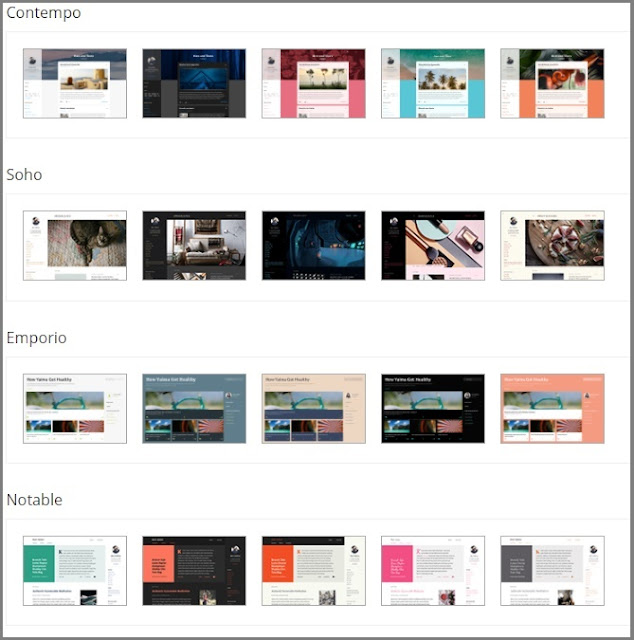
テーマ:テンプレートの一覧
テンプレートには、「Contempo・Soho・Emporio・Notable・シンプル・動的ビュー・画像ウィンドウ・Awesome Inc.・ウォーターマーク・エスィリアル・旅行」の種類があります。



テーマ(テンプレート)の種類
実際にどのようなテーマがあるのか確認してみましょう。
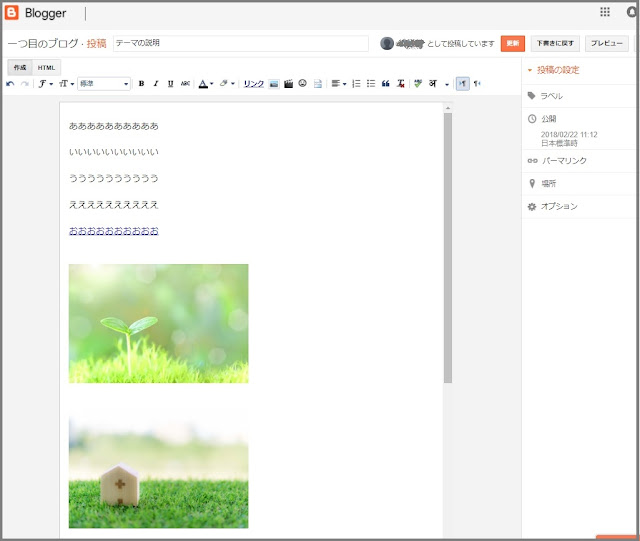
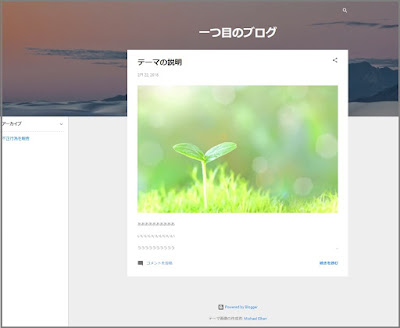
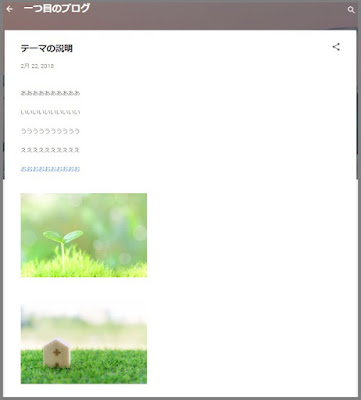
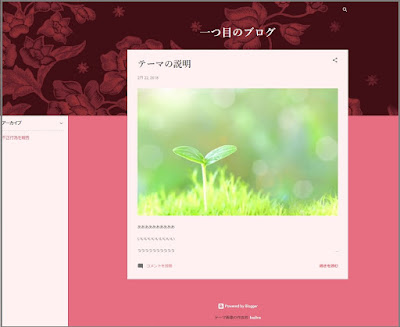
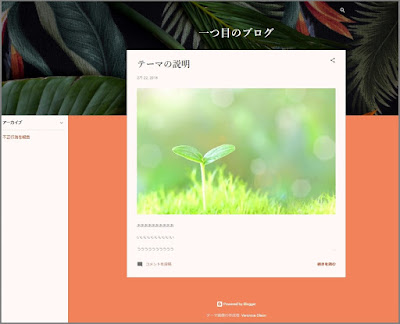
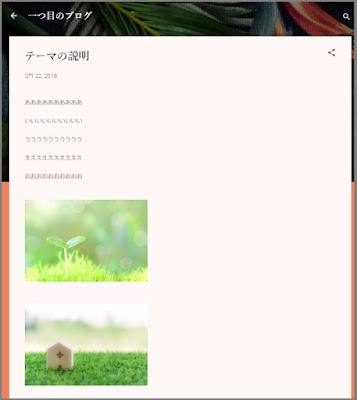
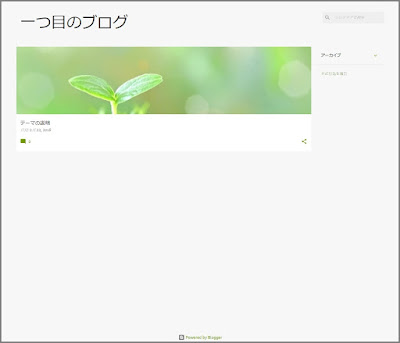
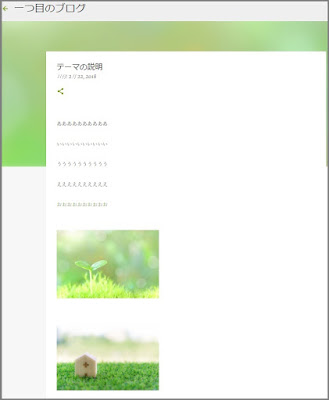
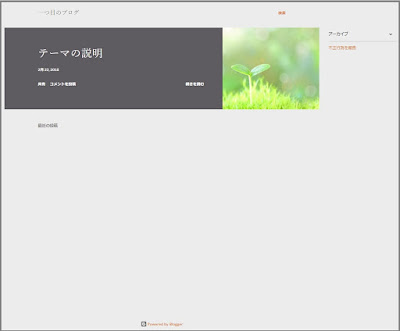
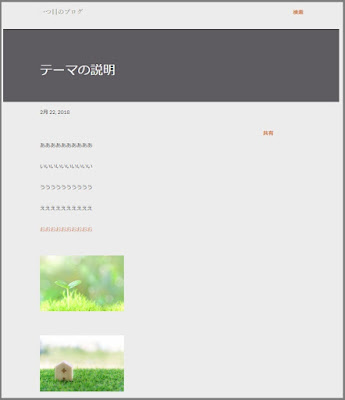
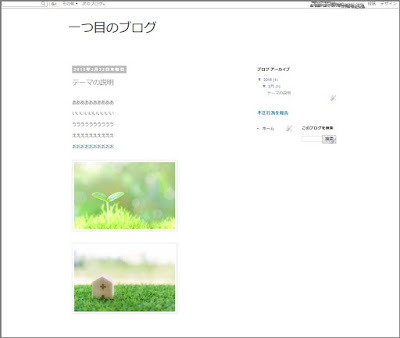
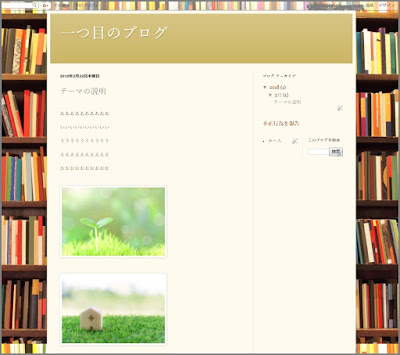
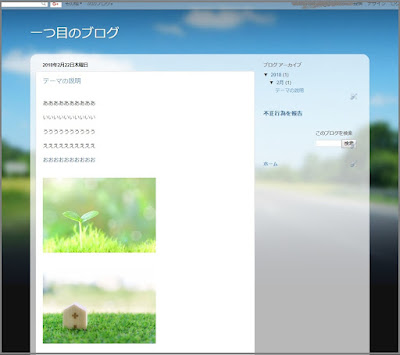
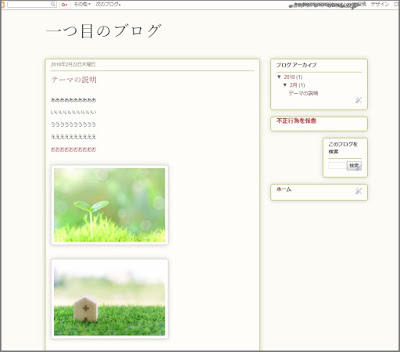
下の画像が下書きの状態です。
この下書きを元にテーマを切り替えていきます。

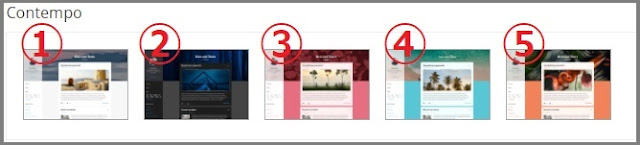
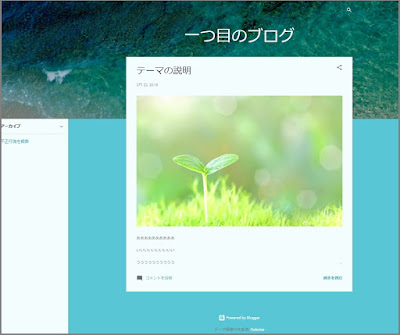
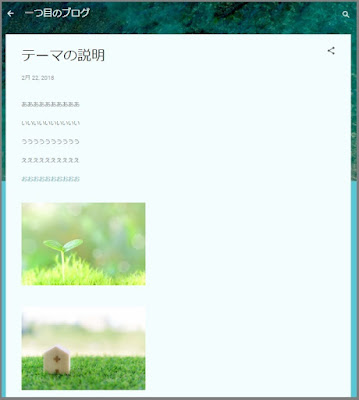
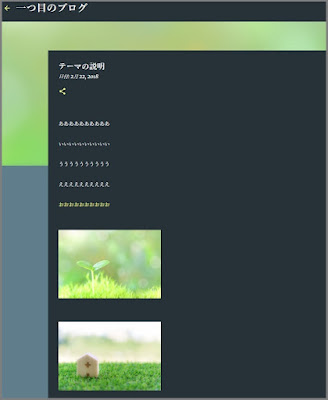
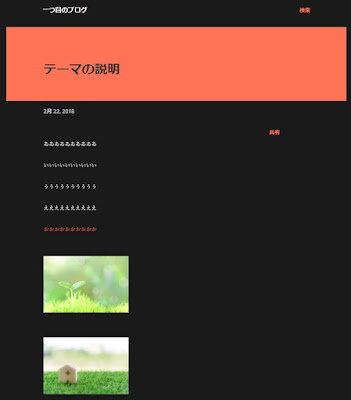
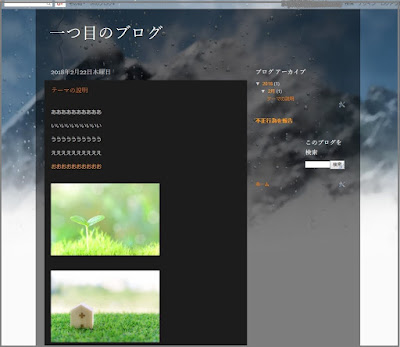
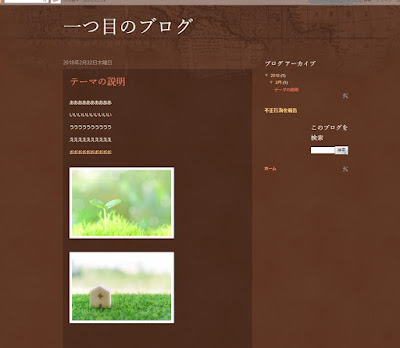
テーマ[1]Contempo

Contempo ①


Contempo ②


Contempo ③


Contempo ④


Contempo ⑤


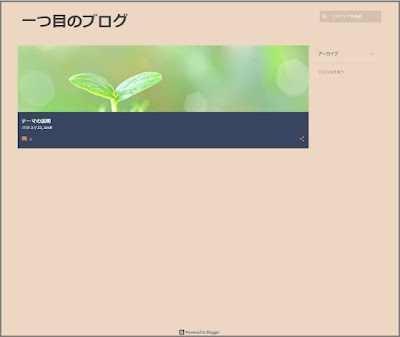
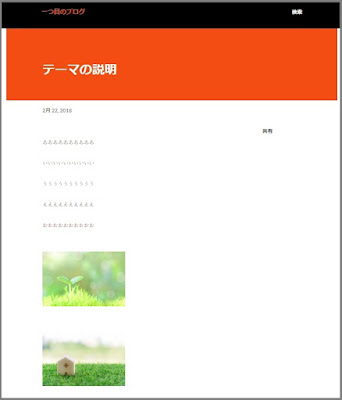
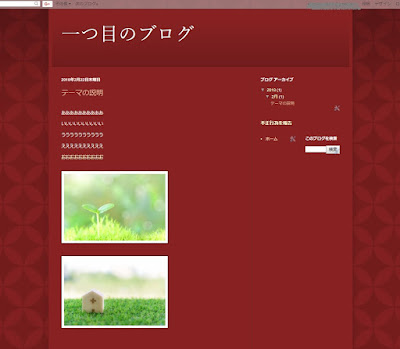
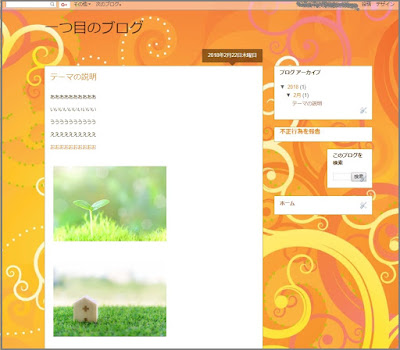
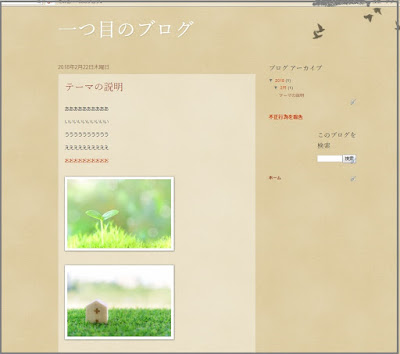
テーマ[2]Soho

Soho ①


Soho ②


Soho ③


Soho ④


Soho ⑤


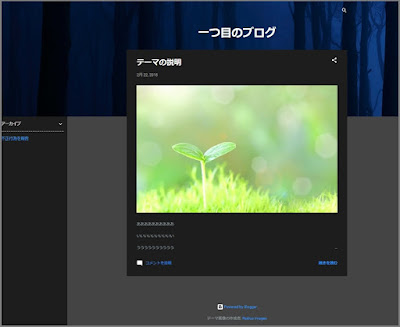
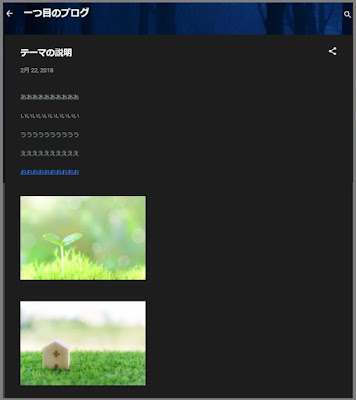
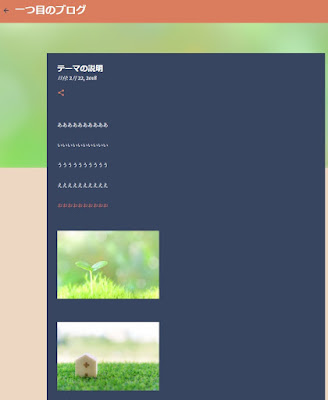
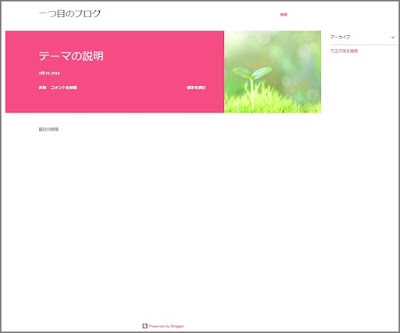
テーマ[3]Emporio

Emporio ①


Emporio ②


Emporio ③


Emporio ④


Emporio ⑤


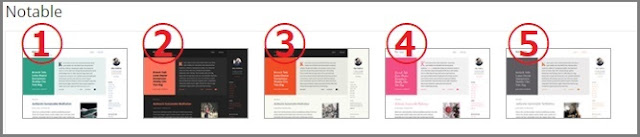
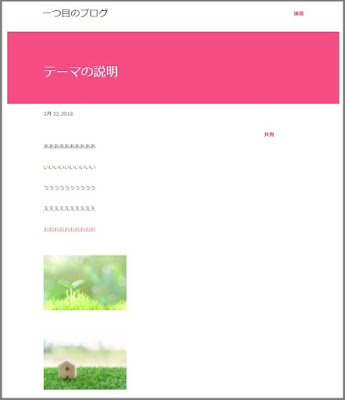
テーマ[4]Notable

Notable ①


Notable ②


Notable ③


Notable ④


Notable ⑤


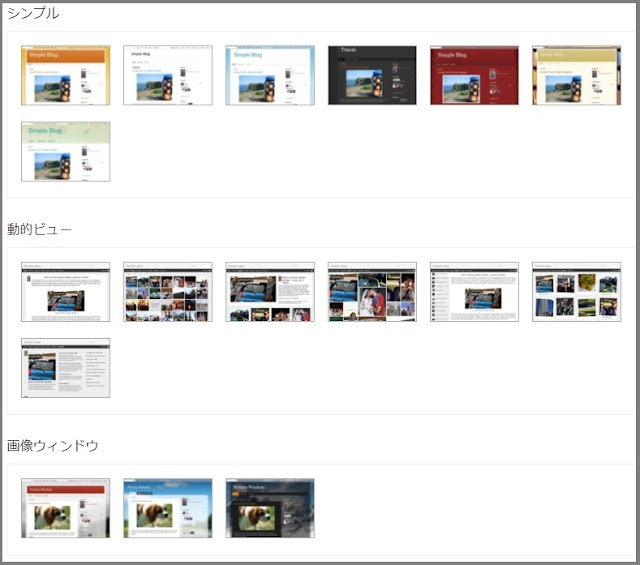
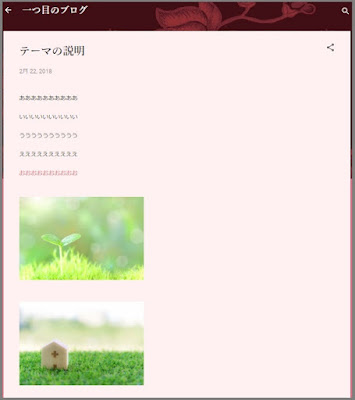
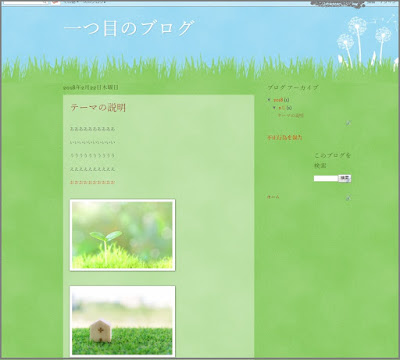
テーマ[5]シンプル

シンプル ①

シンプル ②

シンプル ③

シンプル ④

シンプル ⑤

シンプル ⑥

シンプル ⑦

テーマ[6]動的ビュー
動的ビューはカーソルを画像に合わすことによって画像がズームするなどの動きが設定されています。
動的ビューには、①~⑦まで7種類のテンプレートがありますが、画像では動きが分かりづらいので個別には載せていません。

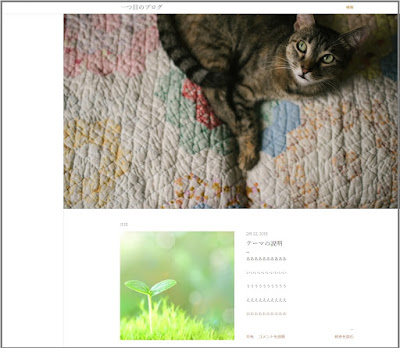
テーマ[7]画像ウィンドウ

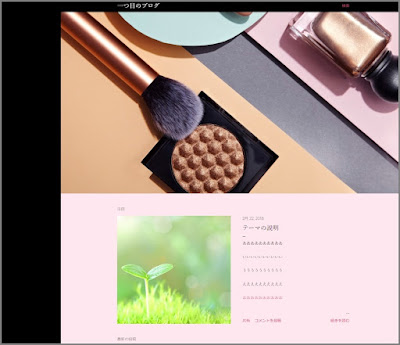
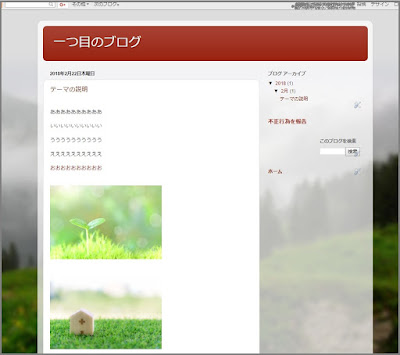
画像ウィンドウ ①

画像ウィンドウ ②

画像ウィンドウ ③

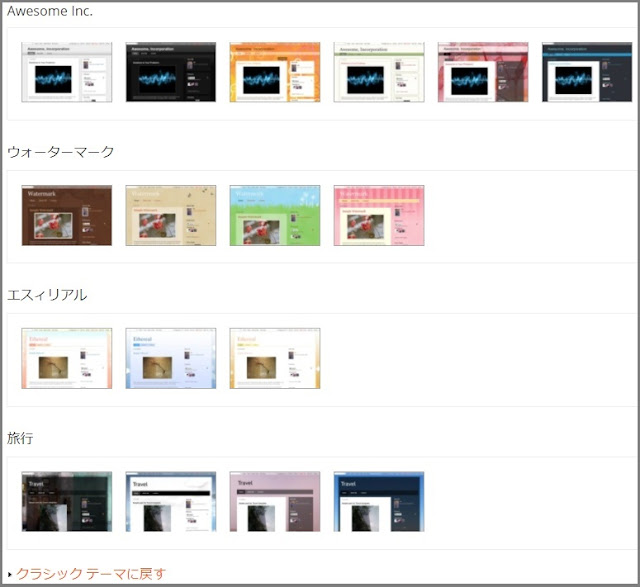
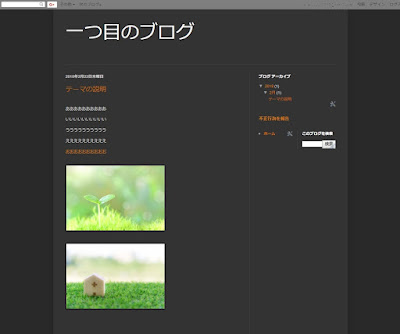
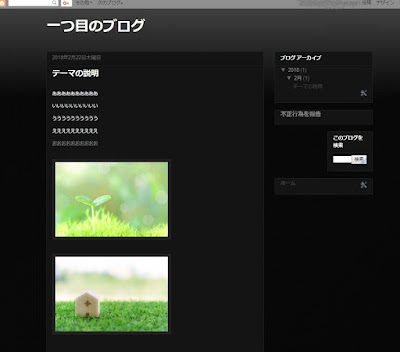
テーマ[8]Awesome Inc.

Awesome Inc. ①

Awesome Inc. ②

Awesome Inc. ③

Awesome Inc. ④

Awesome Inc. ⑤

Awesome Inc. ⑥

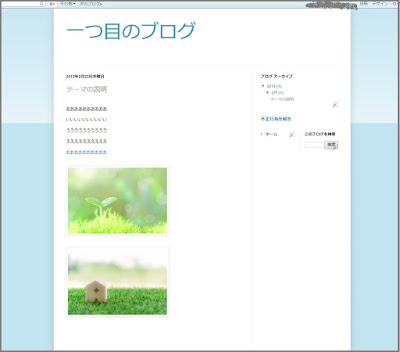
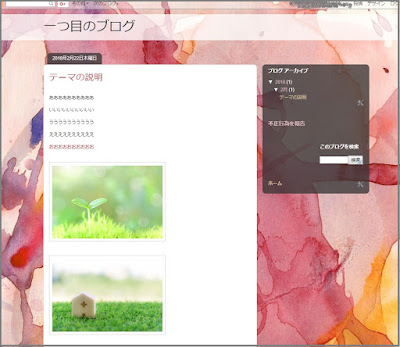
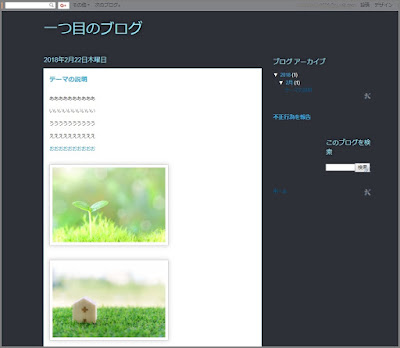
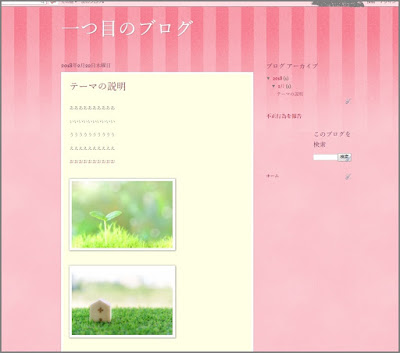
テーマ[9]ウォーターマーク

ウォーターマーク ①

ウォーターマーク ②

ウォーターマーク ③

ウォーターマーク ④

テーマ[10]エスィリアル

エスィリアル ①

エスィリアル ②

エスィリアル ③

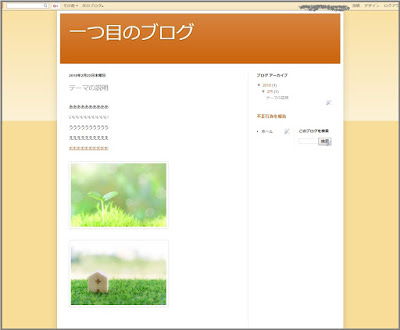
テーマ[11]旅行

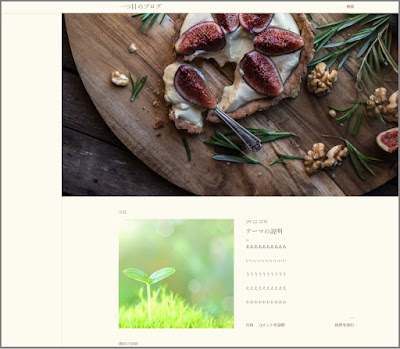
旅行 ①

旅行 ②

旅行 ③

旅行 ④

まとめ:今回のおさらい
・・・・・。
疲れた。。。
今回の量、多い。。。
・・・・・。
ほんとに・・・💦
けど、いろいろできることはわかったかな💦
2人とも大丈夫???
今回は少し量が多かったね。
特にいきない覚えなくていいから、わからなくなったらまた見直してみてね・・・(^^;)
ブログ管理画面のメニューはブログを作成するにあたっては基本のメニューになります。
投稿やページは、記事を作成・投稿するときに使いますし、レイアウトやテーマはブログをどのように表示させるかに利用します。
また、ある程度ブログが成長したらグーグルアドセンスへ登録して収益をあげることも重要です。
そのために、統計機能を使用して自分の書いたどんな記事がよく読まれているのかなどを調べることが大切になります。
実際に、ご自分のブログで管理画面メニューを使用してみると分かりやすいと思いますので試してみましょう!!