Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、PC表示とスマホ表示のフォントを統一する方法について説明していきます。
PC、スマホの両方のフォントを統一する
Vaster2の初期設定では、「游ゴシック」にフォント設定されていますが、スマホ側ではその設定はされていません。
そのため、サイトをPCで表示した際とスマホで表示した際で違いがあります。
気にならない方は構いませんが、気になる場合は自分で設定しなくてはいけません。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

※上記の手順で分からない場合には下のリンク先で確認してください。
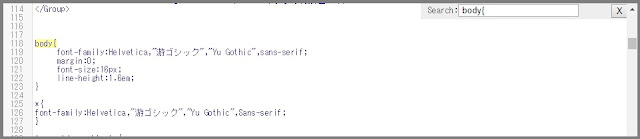
②検索窓で「body{」を検索する
検索窓で[ body{ ]を検索します。

③ソースコードを追加する
「body{}」のソースコードの下に以下のソースコードを加えます。
*{font-family:Helvetica,"游ゴシック","Yu Gothic",Sans-serif;}
あとは、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は、PC表示とスマホ表示のフォントを統一する方法について説明しました。
フォントの統一は、相当異なる場合でない限り、特に気にすることはないと思います。
ただ、気になる場合には設定すればいいと思います。