Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「メニューバー」をカスタマイズする方法について説明していきます。
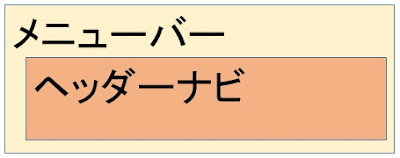
「メニューバー」と「ヘッダーナビ」
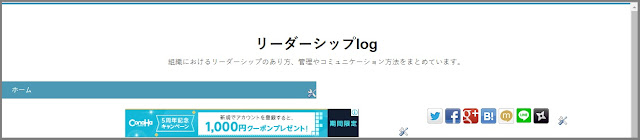
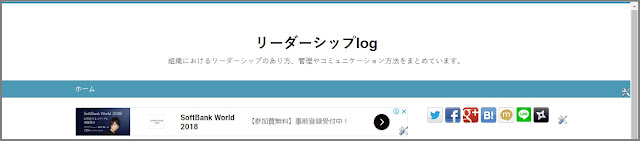
「メニューバー」と「ヘッダーナビ」は下の画像の赤枠の部分になります。

画像を見て分かりますが、どこが「メニューバー」で、どこが「ヘッダーナビ」なのかがわかりにくいです。
これは、「メニューバー」の上に「ヘッダーナビ」のボタンが置かれているような構造になっているからです。
そのため、それぞれを別々にカスタマイズする必要があります。

ちなみに、今回は「メニューバー」をカスタマイズする方法を説明しますが、「ヘッダーナビ」のカスタマイズ方法は別記事で紹介しますので、そちらをご参照ください。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「横幅」を変更する
メニューバーの「横幅」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.PageList{]を検索
検索窓に「 .PageList{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color:$(headernavi.background.color); 背景色
③メニューバーの「横幅」の設定をする
「横幅」のソースコードは下のコードになります。
width:100%; 横幅
このコードの「100%」の数値を変更することで横幅が変化します。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。



「余白」を変更する
メニューバーの「余白」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.PageList{]を検索
検索窓に「 .PageList{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color:$(headernavi.background.color); 背景色
③メニューバーの「余白」の設定をする
「余白」のソースコードは下のコードになります。
どれか一つを追加してください。
- padding:20px; 「上下左右」の余白
- padding:20px 20px; 「上下」「左右」の余白
- padding:20px 20px 20px; 「上」「左右」「下」の余白
- padding:20px 20px 20px 20px; 「上」「右」「下」「左」の余白
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
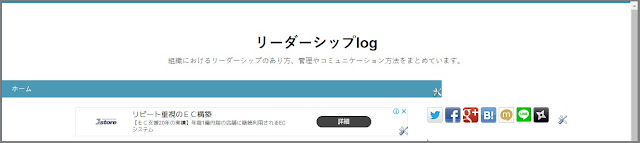
下に表示した例は、メニューバーの変化が分かりやすいようにメニューバーの色を「黄緑」に変更しています。




「背景色」を変更する
メニューバーの「背景色」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.PageList{]を検索
検索窓に「 .PageList{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- width:100%; 横幅
- background-color:$(headernavi.background.color); 背景色
③メニューバーの「背景色」の設定をする
「背景色」のソースコードは下のコードになります。
「 background-color:$(headernavi.background.color); 」 背景色
このコードを下の形式に書き換えます。
「 background-color:#〇〇〇〇〇〇; 」
設定したい背景色のカラーコードを赤文字の部分に入れ込むことで背景色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
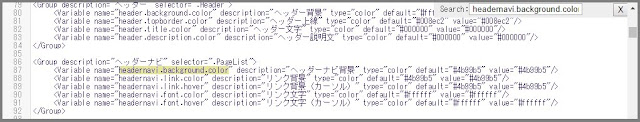
「background-color:$(headernavi.background.color);」について
このソースコードは別の場所で「背景色」が設定されていることを表しています。
ソースコードの検索において、「 headernavi.background.color 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#4b99b5″ value=”#4b99b5″/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#4b99b5″ 初期設定の色
- value=”#4b99b5″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は、「メニューバー」について、3つの項目を説明しました。
- 「横幅」の変更
- 「余白」の変更
- 「背景色」の変更
それぞれの説明を分かりやすいように別々に記載しましたが、設定を行うソースコードは同じ場所なので、まとめて設定をすることが可能です。
いろいろ試してみてください(*^^*)