Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、記事リストのカスタマイズ方法について「サムネイル画像・記事のタイトル・記事の要約文」の3つに分けて説明していきます。
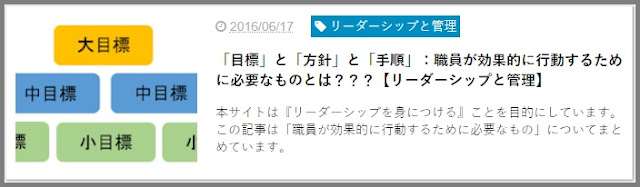
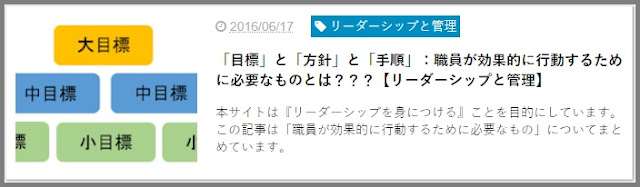
Vaster2設定後の記事リストはバランスが悪く少し見づらく感じます。
この状態を、サムネイル画像・記事タイトル・記事要約文の3つの部分をカスタマイズして見やすい記事リストにしたいと思います。


設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
記事リスト内の「サムネイル画像」をカスタマイズする
記事リスト内の「サムネイル画像」をカスタマイズしていこうと思います。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

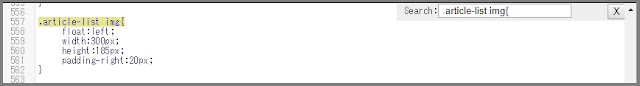
②[.article-list img{]を検索
検索窓に「 .article-list img{ 」を入力して検索し、ソースコードを表示します。

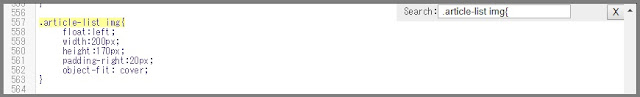
「width:300px;」がサムネイル画像の横幅なので「200px」に変更します。
この数字を大きくすると横幅は広く、小さくすると横幅は狭くなります。
「height:185px」がサムネイル画像の縦幅なので「170px」に変更します。
この数字を大きくすると縦幅は広く、小さくすると縦幅は狭くなります。
「.article-list img{}」内に「 object-fit: cover; 」を追加します。
このソースコードは画像をサムネイルのサイズでトリミングするコードです。
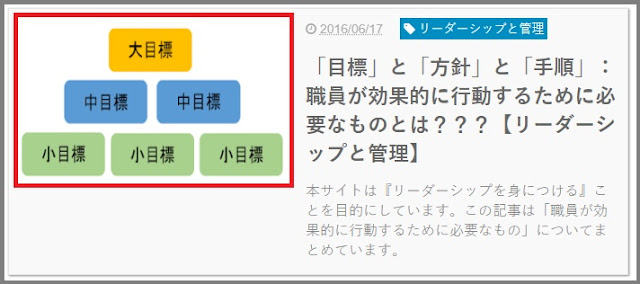
ソースコードを加えたものが下の画像になります。

すべての作業が終了したら「テーマの保存」をクリックして変更を保存し、作業終了になります。
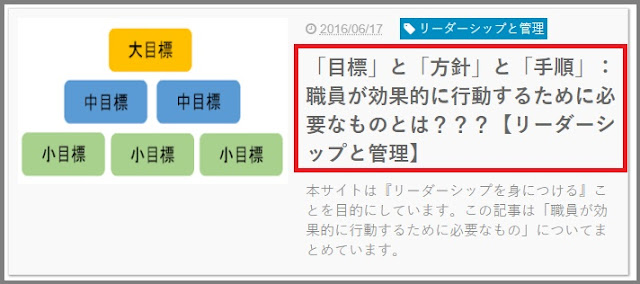
記事リスト内の「記事タイトル」をカスタマイズする
記事リスト内の「記事タイトル」をカスタマイズしていこうと思います。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

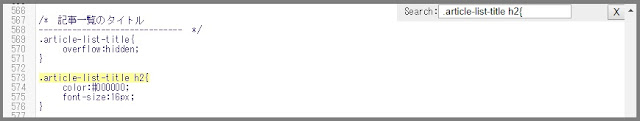
②[.article-list-title h2{]を検索
検索窓に「 .article-list-title h2{ 」を入力して検索し、ソースコードを表示します。

「color」は文字の色なので「#000000」に変更します。
ちなみに「#000000」は黒です。
「font-size」は文字の大きさなので「16px」に変更します。
この数字を大きくすると文字が大きくなり、小さくすると文字が小さくなる。
ソースコードを加えたものが下の画像になります。

すべての作業が終了したら「テーマの保存」をクリックして変更を保存し、作業終了になります。
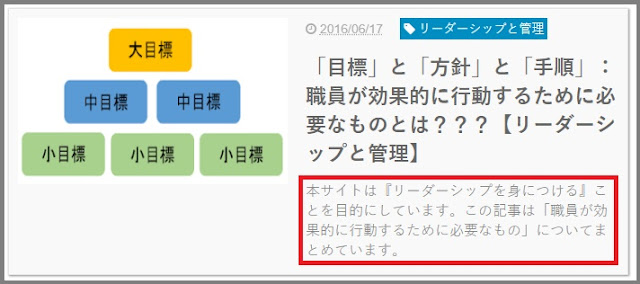
記事リスト内の「記事要約文」をカスタマイズする
記事リスト内の「記事要約文」をカスタマイズしていこうと思います。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

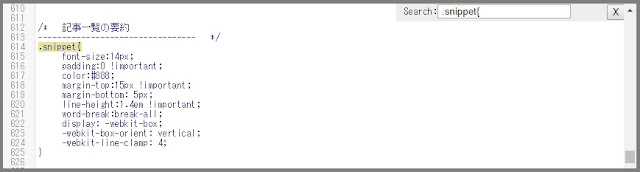
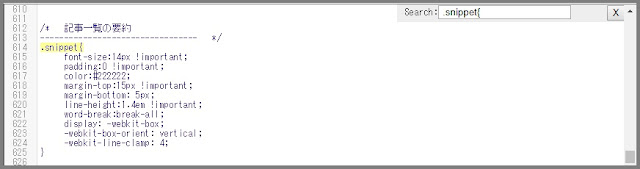
②[.snippet{]を検索
検索窓に「 .snippet{ 」を入力して検索し、ソースコードを表示します。

「color」は文字の色なので「#222222」に変更します。
「font-size」は文字の大きさなので「14px」のままで、その後ろに「 !important 」を付け加えます。
ソースコードを加えたものが下の画像になります。

すべての作業が終了したら「テーマの保存」をクリックして変更を保存し、作業終了になります。
まとめ:今回のおさらい
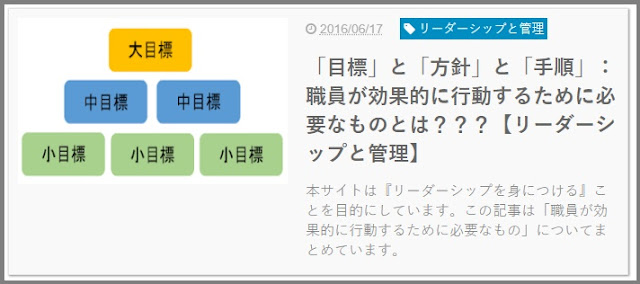
今回は、Vaster2を導入後にバランスが悪く少し見づらくなっていた「記事リスト」をバランス良く見やすいものにカスタマイズしました。
カスタマイズ方法やそれぞれの設定部分を検索し、数値を変更する程度なので意外に簡単に行うことができます。
記事リストは閲覧者が最初に目を通す部分なので、できる限り見やすいものにしておきましょう。