Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「SNSボタンの見出し」をカスタマイズする方法について説明していきます。
「SNSボタンの見出し」をカスタマイズする方法
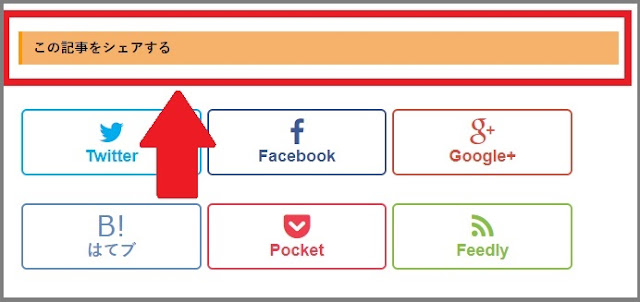
「SNSボタンの見出し」の部分は、下の画像の赤枠の部分になります。
この見出しの部分が特に気にならない方は、そのまま変更しなくても良いと思います。

①ソースコードの編集画面で検索窓を表示する
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
②検索窓で「SNSボタンの見出し」部分を検索する
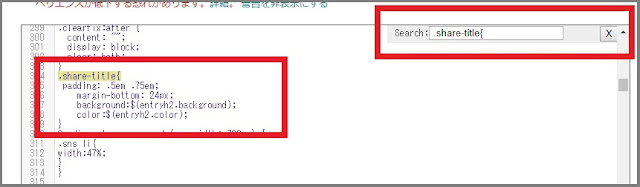
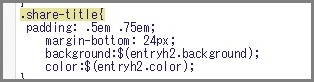
検索窓で「 .share-title{ 」を検索します。
検索すると、「SNSボタンの見出し」のCSSが表示されるので、変更したい部分を変更します。


ソースコードの説明
- paddingg ○em ○em ⇒ 文字の上下、左右の余白
- matgin-bottom ⇒ 文字とSNSボタンまでの空間の広さ
- background:$○○ ⇒ 文字の背景色
- color :$○○ ⇒ 文字の色
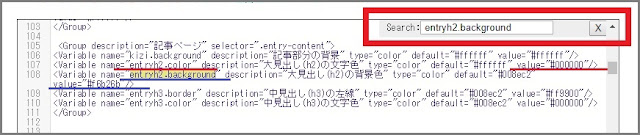
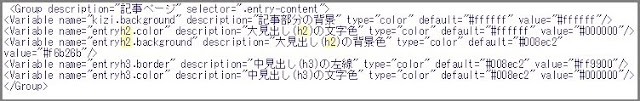
「background」と「color」は、別の部分で設定してあるので「 entryh2.background 」で検索すると表示されます(下画像)。
赤線の部分が文字の色、青線の部分が文字の背景色の設定部分になります。


他の「見出し」と同じ設定にするには?
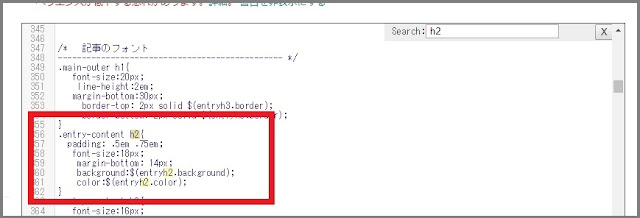
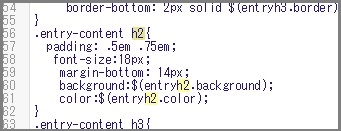
「見出し」は「 h2 」 を検索すると表示されます。
先程の「SNSボタンの見出し」の設定部分を下の画像の数値と同じものにすれば、「見出し」と同じ設定にすることができます。
「font-size:文字の大きさ」の部分は、「SNSボタンの見出し」にはなかったので、新たに追加すれば大丈夫です。


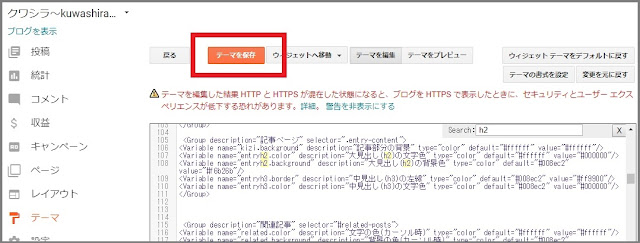
③「テーマを保存」をクリック
設定が終了したら、「テーマを保存」をクリックして保存します。

まとめ:今回のおさらい
Vaster2の初期設定では、記事内の見出しとSNSボタンの見出しは異なる設定になっているので、色や大きさが異なってしまうことがあります。
見た目を気にされない方でしたら、そのままでもよいのですが、気になる方は設定をする必要があります。
また、色の設定においては、別の場所で設定されているので、それに対しての対応も必要になります。