Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ブログタイトルとブログ説明文のカスタマイズについて説明していきます。
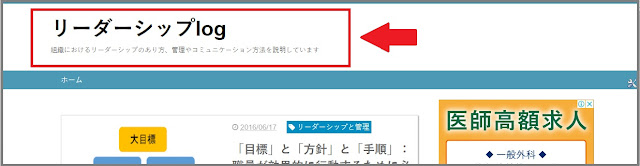
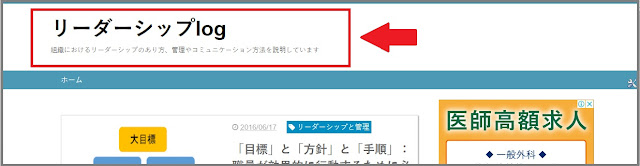
Vaster2設定後、サイトを表示すると「ブログタイトル」と「ブログ説明文」は下の画像(赤枠)のような感じになっています。
- ブログタイトル ⇒ リーダーシップlog
- ブログ説明文 ⇒ 組織におけるリーダーシップのあり方、管理やコミュニケーション方法をまとめています。

ブログタイトルとブログ説明文の文字の大きさが、やけに違う気がします。
気にならない方は、このままでも構わないと思いますが、私は気になるので設定を変更しようと思います。
今回行う作業は、以下の3つです。
- ブログタイトルの文字の大きさを小さくする
- ブログタイトルの配置を中央揃えにする
- ブログ説明文の配置を中央揃えにする
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
ブログタイトル:文字の大きさを変更
ブログタイトルの文字の大きさを変更します。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②「.header-title a」を検索
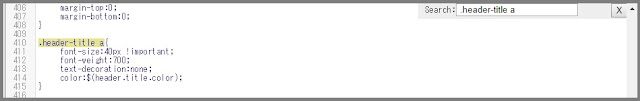
検索窓に「 .header-title a 」を入力して検索し、ソースコードを表示します。

ソースコードの中の下の2つを設定します。
- font-size:40px ⇒ 文字の大きさ
- font-weight:700 ⇒ 文字の太さ
「font-size:40px」は文字の大きさの設定です。
「40px」の数値を好みの大きさに変更します。
数字を大きくすれば文字は大きく、数字を小さくすれば文字は小さくなります。
今回は「30px」に設定しました。
「font-weight:700」は文字の太さの設定です。
数字を大きくすれば文字は太く、数字を小さくすれば文字は細くなります。
今回は変更はしませんでした。
すべての作業が終了したら「テーマの保存」をクリックして変更を保存し、作業終了になります。
ブログタイトル:文字の配置を変更
ブログタイトルの配置を変更します。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②「.header h1」を検索
検索窓に「 .header h1 」を入力して検索し、ソースコードを表示します。

「.header h1{}」の中にソースコードを追加します。
text-align:center;「.header h1{}」の下にソースコードを追加します。
.header-title{text-align:center;}「.header h1{}」の中なのか下なのかを間違えないように注意します。

すべての作業が終了したら「テーマの保存」をクリックして変更を保存し、作業終了になります。
ブログ説明文:文字の配置を変更
ブログ説明文の配置を変更します。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②「.header-description p」を検索
検索窓に「 .header-description p 」を入力して検索し、ソースコードを表示します。

「.headerr-description p{}」の中にソースコードを追加します。
text-align:center;すべての作業が終了したら「テーマの保存」をクリックして変更を保存し、作業終了になります。
まとめ:今回のおさらい
最初の状態と設定変更後の状態を比べてみます。


ブログタイトルの文字の大きさを小さくしたことにより、ブログ説明文とのバランスが良くなりました。
このように、文字の大きさや配置など、少しの作業で見やすいサイトに変化します。