Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、ページ・記事・サイドバーの幅を変更する方法について説明していきます。
ページ・記事・サイドバーの幅を変更する方法
ページ・記事・サイドバーの幅を変更する方法を説明していきます。
まずは、ブログの画面上でどこの部分の幅かということですが、下の画像を参照してください。

- ページの幅 ⇒ ブログ全体の幅( 画像:赤矢印の部分 )
- 記事ページの幅 ⇒ 記事表示部分の幅(画像:青矢印の部分)
- サイドバーの幅 ⇒ 広告・リンクなどの表示部分(画像:緑矢印の部分)
幅の変更は、それぞれの設定のCSSを変更することで行います。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
ブログのページ全体の幅を変更する
ブログのページ全体(画像:赤矢印の部分)の幅を変更していきます。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

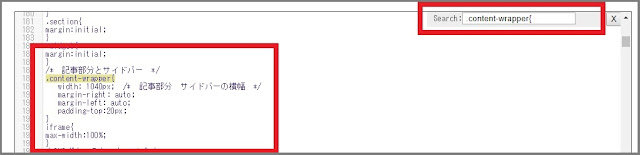
② 検索窓で「 .content-wrapper{ 」を検索する
検索窓で「 .content-wrapper{ 」を検索します。
検索することで、ブログの全体幅を設定しているソースコードへ移動することができます。
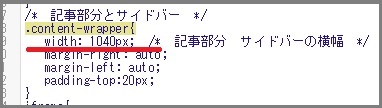
ブログの全体幅を設定しているソースコードは、「 width: 1040px 」の数字の部分です。
この数値を大きくすると幅は広く、数字を小さくすると幅は狭くなります。
初期設定では、「ブログの全体幅:1040」=「記事ページの幅:710」+「サイドバーの幅:330」に設定されています。
それぞれの幅の値を変更する際には、記事ページの幅とサイドバーの幅の数値を足したものがブログの全体幅の数値になるようにします。


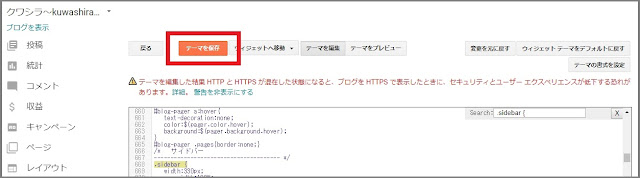
③「テーマを保存」をクリック
設定が終了したら「テーマを保存」します。

記事ページの幅を変更する
記事表示部分(画像:青矢印の部分) の幅を変更していきます。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

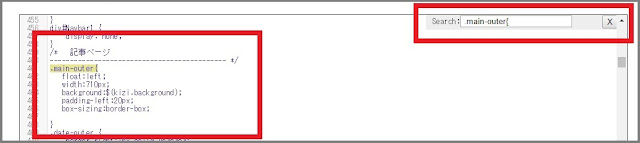
② 検索窓で「 .main-outer{ 」を検索する
検索窓で「 .main-outer{ 」を検索します。
検索することで、記事ページの幅を設定しているソースコードへ移動することができます。
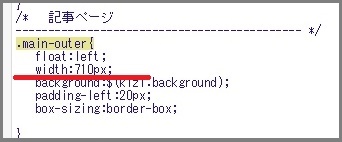
記事ページの幅を設定しているソースコードは、「 width: 710px 」の数字の部分です。
この数値を大きくすると幅は広く、数字を小さくすると幅は狭くなります。


③「テーマを保存」をクリック
設定が終了したら「テーマを保存」します。

サイドバーの幅を変更する
サイドバー(画像:緑矢印の部分) の幅を変更していきます。

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

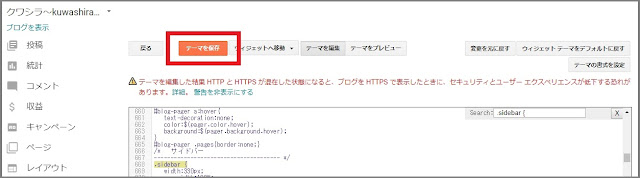
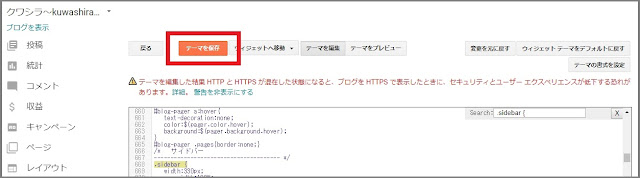
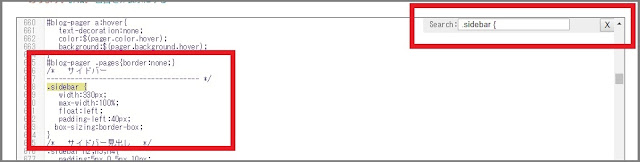
②検索窓で「 .sidebar{ 」を検索する
検索窓で「 .sidebar{ 」を検索します。
検索することで、サイドバーの幅を設定しているソースコードへ移動することができます。
サイドバーの幅を設定しているソースコードは、「 width: 330px 」の数字の部分を変更します。
この数値を大きくすると幅は広く、数字を小さくすると幅は狭くなります。


③「テーマを保存」をクリック
設定が終了したら「テーマを保存」します。

まとめ:今回のおさらい
記事ページやサイドバー、ブログ全体の幅は、設定しているソースコードを検索して数値を書き換えることで簡単に行うことができます。
ただ、幅を変更するときには、「記事ページの幅」+「サイドバーの幅」=「ブログの全体幅」になるように設定します。
ブログの全体幅をサイドバーやページの幅が超えることはありえないからです。
3つのバランスを考慮しながら設定を行っていきましょう(*^^*)