Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「関連記事」のカスタマイズについて説明していきます。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
見出しの文字サイズの大きさを変更する方法
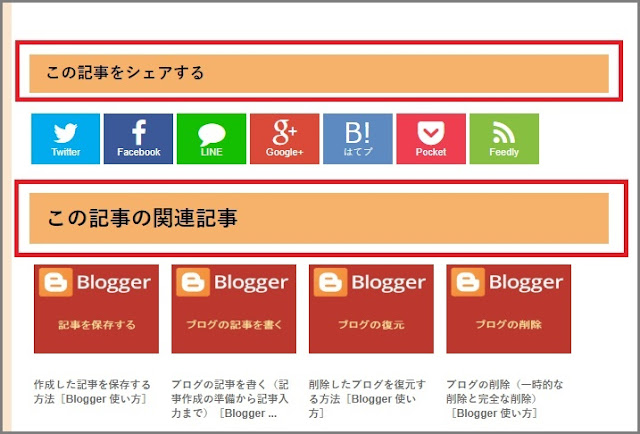
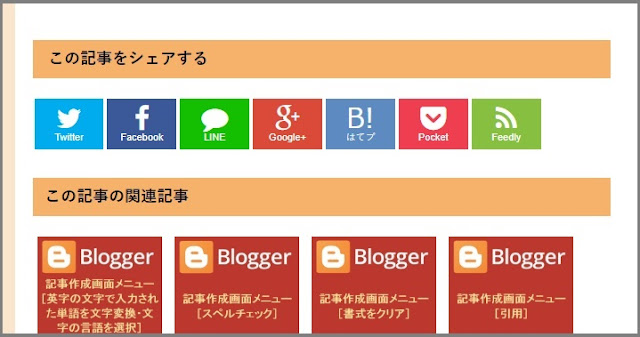
BloggerのテンプレートにVaster2を設定したあとですが、「関連記事の見出し」が他の見出しよりも少し大きいのが確認できます。
気にならない方はそのままでもいいと思いますが、気になる方のために同じサイズに変更する方法を説明します。


①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

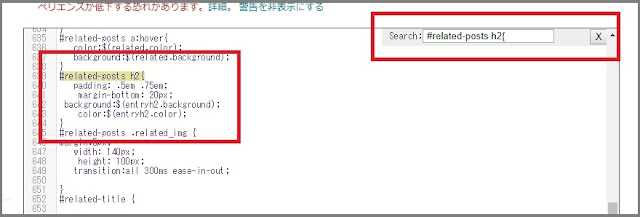
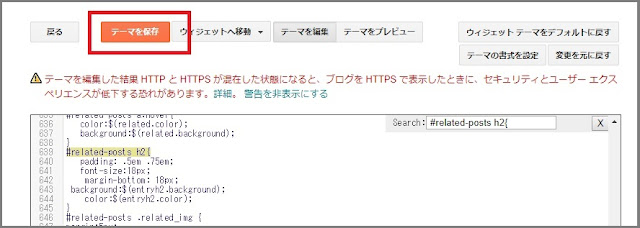
②「#related-posts h2{」を検索
検索窓に「 #related-posts h2{ 」を入力して検索し、関連記事のソースコードの部分を表示します。

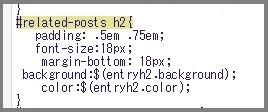
③ソースコードの変更と追加
ソースコードを変更します。
- 「margin-bottom:20px;」 ⇒ 「margin-bottom:18px;」に変更
- 「font-size:18px;」を追加


④「テーマを保存」をクリック
「テーマを保存」をクリックして変更したソースコードを保存する。

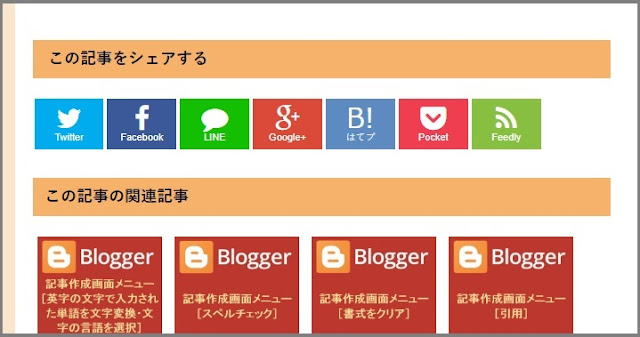
⑤ブログを表示して確認

画像とタイトルの隙間の幅の変更方法
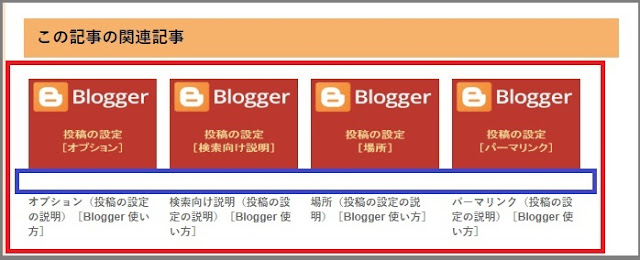
BloggerのテンプレートにVaster2を設定したあとですが、関連記事の画像とタイトルの隙間(下の画像:青枠の部分)が少し広すぎるような気がします。
気にならない方はそのままでもいいと思いますが、気になる方のために隙間のサイズの変更方法を説明します。


①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

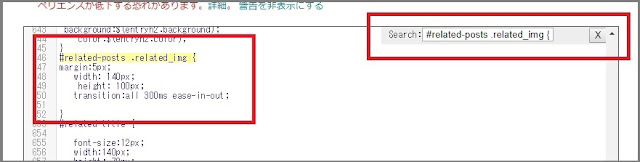
②「#related-posts .related_img{」を検索する
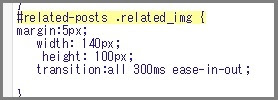
検索窓に「 #related-posts .related_img{ 」を入力して検索すると、関連記事の表示しているソースコードが表示されます。

③ソースコードを追加する
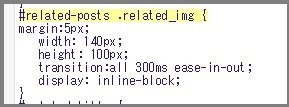
ソースコードを追加します。
- 「 display: inline-block; 」を追加


④「テーマを保存」をクリック
「テーマを保存」をクリックして変更したソースコードを保存します。

⑤ブログを表示して確認

まとめ:今回のおさらい
今回は、関連記事のカスタマイズとして、
- 見出しの文字サイズの大きさの変更
- 画像とタイトルの隙間の幅の変更
を説明しました。
関連記事を見やすくすることによって、他の記事を読んでもらえる割合も増えることになります。
閲覧者に見やすいサイト作りを目指しましょう(*^^*)















