Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、記事ページの先頭に「記事の更新日」を表示する方法について説明していきます。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「記事作成日」と「記事更新日」
「記事作成日」は、記事を作成して公開した日で、「記事更新日」は公開している記事を更新した日になります。
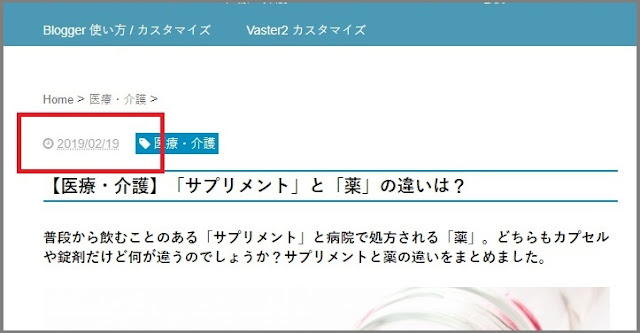
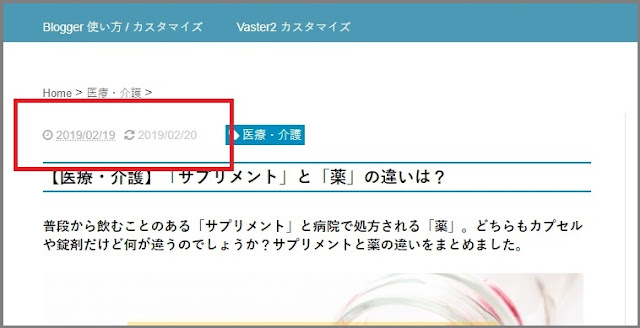
Vaster2テンプレートの初期設定では「記事作成日」のみ表示されるようになっています。(下の図:赤枠部分)

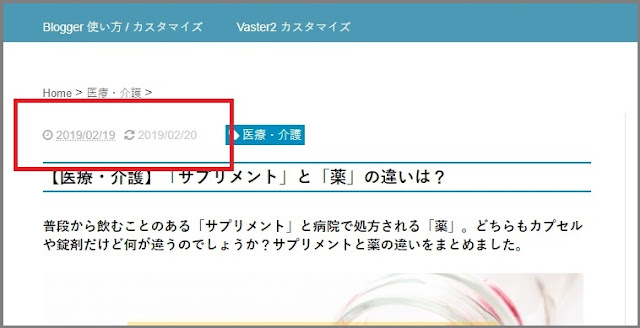
今回はこの部分に「記事更新日」も表示されるようにカスタマイズする方法を説明します。(下の図:赤枠部分)

①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

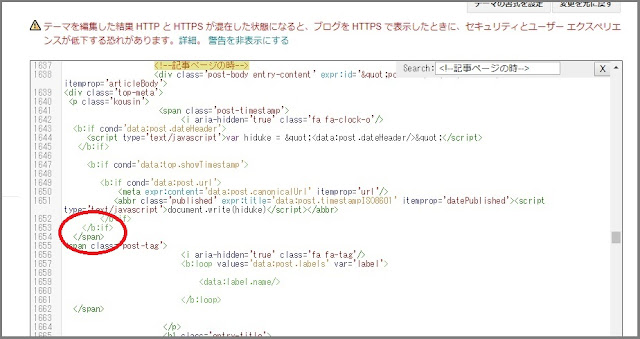
②[ <!–記事ページの時–> ]を検索
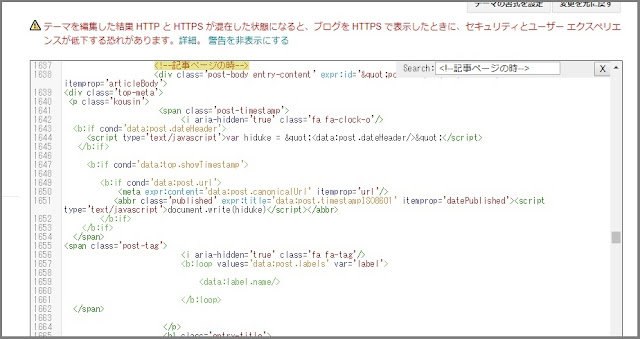
検索窓に「 <!–記事ページの時–> 」を入力して検索し、ソースコードを表示します。

表示されたソースコードの中から「</b:if>」と「</span>」が並んでいる部分を見つけます。
上記の図では ”1653行” の「</b:if>」と ”1654行” の「</span>」の部分です。
実際には、行数はそれぞれ異なる可能性があるので気を付けてください。

見つけた「</b:if>」と「</span>」の間に下に表示したソースコードをコピー&ペーストします。
<i aria-hidden="true" class="fa fa-refresh" style="margin-left: 0.5em;">
<span class="updated post-timestamp" expr:title=""Post was updated on " + data:post.lastUpdatedISO8601" id="last-modified" itemprop="dateModified">
<data:post .lastupdatediso8601=""><!-- 右側に表示される -->
</data:post></span>
<script>
// 投稿日
var published=new Date("<data:post.timestampISO8601/>");
// 最終更新日
var updated =new Date("<data:post.lastUpdatedISO8601/>");
</script>
<script>
// <![CDATA[
// 投稿日
var pp_Y = ""+published.getFullYear();
var pp_M = ("0"+(published.getMonth()+1)).slice(-2);
var pp_D = ("0"+published.getDate()).slice(-2);
// 最終更新日
var dd_Y = ""+updated.getFullYear();
var dd_M = ("0"+(updated.getMonth()+1)).slice(-2);
var dd_D = ("0"+updated.getDate()).slice(-2);
if(dd_Y == pp_Y && dd_M == pp_M && dd_D == pp_D){
//日付が同じときは出力しない
}else{
var updated_dd = dd_Y+"/"+dd_M+"/"+dd_D+"";
document.getElementById("last-modified").innerHTML = updated_dd;
}
//]]>
</script>
</i>すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は記事内に「記事更新日」も表示されるようにカスタマイズする方法を説明しました。(下の図:赤枠部分)

設定は、ソースコードを張り付けるだけです。
せっかく記事を更新しても、最初の作成日しか表示されないと見た目が古い記事になってしまうのでできれば設定をした方がいいと思います。