Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 54
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 59
Warning: Trying to access array offset on value of type bool in /home/matsusho0530/kuwashira.com/public_html/blogger/wp-content/plugins/pryc-wp-add-custom-content-to-bottom-of-post/pryc-wp-add-custom-content-to-bottom-of-post.php on line 60
サイト管理者のGigo(ジーゴ)です(*^^*)
Googleが提供している無料ブログサービス「Blogger」について、「使い方とカスタマイズ方法」をまとめています。
他にも詳しく無料ブログのBloggerをまとめている方がいらっしゃるので、その方たちのサイトと合わせてご利用いただければと思います(^^)
今回は、「ブログタイトル」の部分をカスタマイズする方法について説明していきます。
「ブログタイトル」と「ブログの説明文」
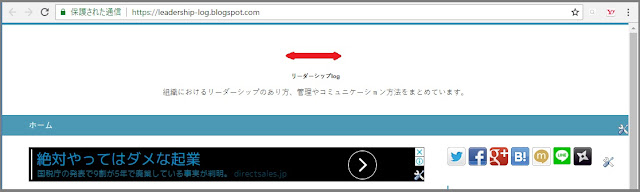
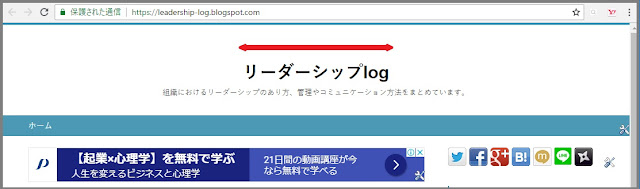
ブログのタイトル部分は、「ブログタイトル」と「ブログの説明文」の2つに分かれています。
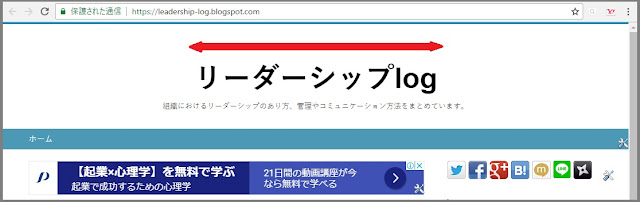
今回は、「ブログのタイトル部分」(下の画像:赤枠)のカスタマイズ方法について説明していきます。

ちなみに、青枠の部分は「ブログの説明文」で、この部分のカスタマイズ方法は別記事で紹介します。
設定するHTMLとCSSのソースコードの検索方法
設定は、HTML・CSSのソースコードを変更することで行っていきます。
そのため、目的とするソースコードを検索して探す必要があります。
それぞれの設定で、ソースコードの検索画面の状態からの説明を行っています。

不明な部分は下の記事をご参照ください。
「文字サイズ」を変更する
ブログタイトルの「文字サイズ」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

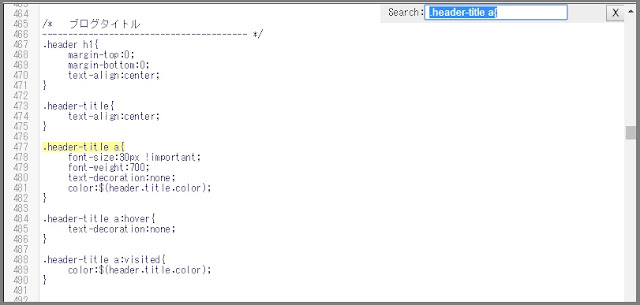
②[.header-title a{]を検索
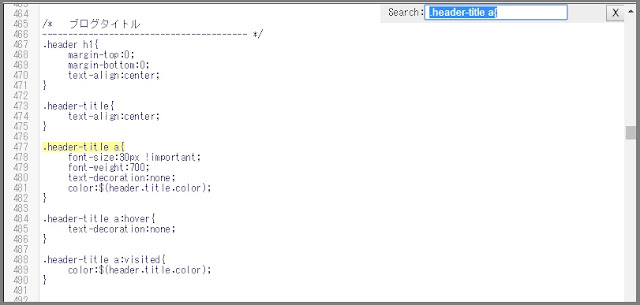
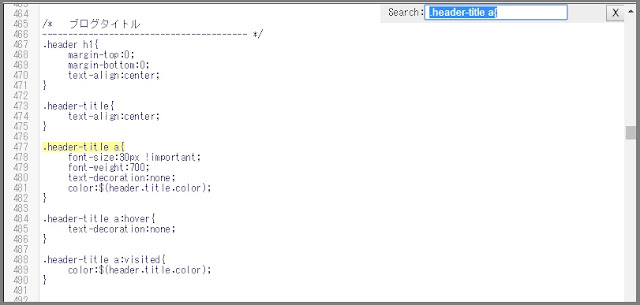
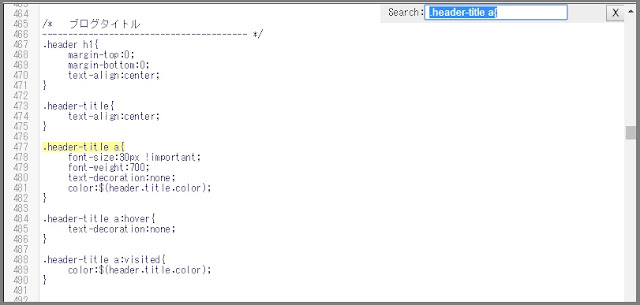
検索窓に「 .header-title a{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-size:30px !important; 文字サイズ
- font-weight:700; 文字の太さ
- text-decoration:none; 文字の装飾
- color:$(header.title.color); リンクの文字色
③「文字サイズ」のソースコードを変更
『font-saize:30px !important; 文字サイズ』の部分が「文字サイズ」のコードになります。
数値を大きくすると文字は大きくなり、小さくすると文字は小さくなります。
お好みの文字サイズに変更しましょう。
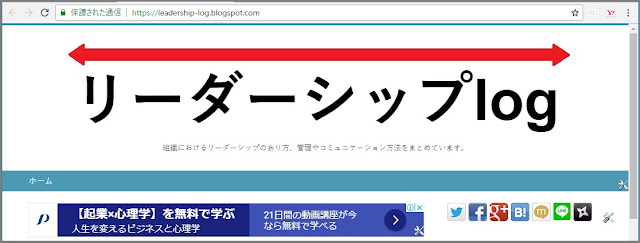
文字サイズを変更した場合には以下のような変化が出ます。




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「文字の太さ」を変更する
ブログタイトルの「文字の太さ」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header-title a{]を検索
検索窓に「 .header-title a{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-size:30px !important; 文字サイズ
- font-weight:700; 文字の太さ
- text-decoration:none; 文字の装飾
- color:$(header.title.color); リンクの文字色
③「文字の太さ」のソースコードを変更
『font-weight:700; 文字の太さ』の部分が「文字の太さ」のコードになります。
数値を大きくすると文字は太くなり、小さくすると文字は細くなります。
太さは「100、200、300、400、500、600、700、800、900」の9種類があります。
お好みの文字の太さに変更しましょう。
個人的感想ですが、「100、200、300」と「400、500、600」と「700、800、900」はそれぞれ太さに違いがないように思います。









すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「文字の装飾」を変更する
ブログタイトルの「文字の装飾」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header-title a{]を検索
検索窓に「 .header-title a{ 」を入力して検索し、ソースコードを表示します。

ソースコードの説明は以下の通りです。
- font-size:30px !important; 文字サイズ
- font-weight:700; 文字の太さ
- text-decoration:none; 文字の装飾
- color:$(header.title.color); リンクの文字色
③「文字の装飾」のソースコードを変更
『text-decoration:none; 文字の装飾』の部分が「文字の装飾」のコードになります。
「文字の装飾」は「none」の部分を変更することでできます。
- 「 none 」 装飾なし
- 「 underline 」 下線
- 「 overline 」 上線
- 「 underline dotted red 」 赤いドットの下線




すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「配置」を変更する
ブログタイトルの「文字の配置」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header h1]を検索
検索窓に「 .header h1 」を入力して検索し、ソースコードを表示します。

文字配置は通常「左揃え」になっています。
「③-1」で”中央揃え”を、「③-2」で”右揃え”を説明します。
③-1「文字配置」を”中央揃え”にする
必要なソースコードを追加します。
追加する位置に注意をしてください。
「.header h1{ }」の中に追加
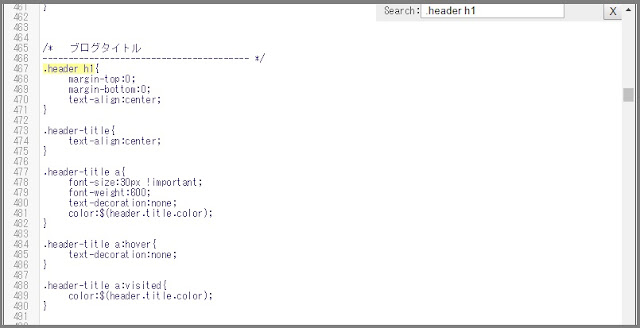
「 text-align:center; 」を書き加えます。
「.header h1{ }」の下に追加
「 .header-title{ } 」を書き加えます(このとき、すでに書き加えている場合は必要ありません)。
「.header-title{ }」の中に追加
「 text-align:center; 」を書き加えます。
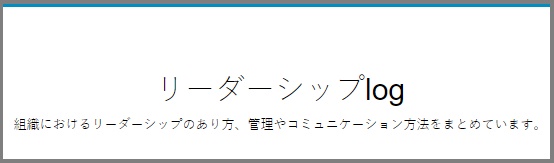
上記の手順で表示させたものが下の画像になります。


③-2「文字配置」を”右揃え”にする
必要なソースコードを追加します。
追加する位置に注意をしてください。
「.header h1{ }」の中に追加
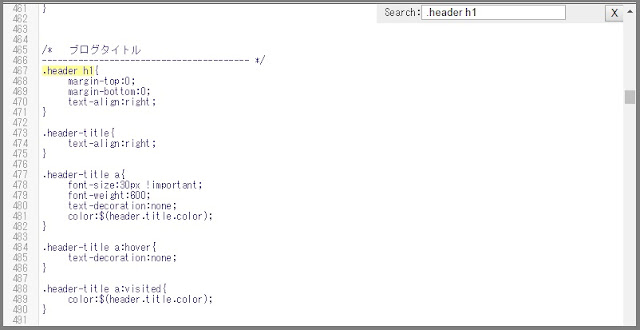
「 text-align:right; 」を書き加えます。
「.header h1{ }」の下に追加
「 .header-title{ } 」を書き加えます(このとき、すでに書き加えている場合は必要ありません)。
「.header-title{ }」の中に追加
「 text-align:right; 」を書き加えます。
上記の手順で表示させたものが下の画像になります。


すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「文字の色」を変更する
ブログタイトルの「文字の色」を変更していきます。
①検索窓を表示する
まずは、ソースコードを検索できる状態にします。

②[.header-title a{]を検索
検索窓に「 .header-title a{ 」を入力して検索し、ソースコードを表示します。

ソースコードは3つの部類に分かれています。
- 「.header-title a{}」 通常時のタイトルの表示設定
- 「.header-title a:hover{}」 タイトルにカーソルが重なったときの表示設定
- 「.header-title a:visited{}」 タイトルをクリック後の表示設定
③ それぞれの表示状態について「文字の色」の設定をする
”通常時” ”カーソルが重なった時” ”クリック後”のそれぞれに「文字の色」のソースコードを設定することによって、文字色を変えることができます。
文字色のソースコードは下のコードになります。
「 color:#〇〇〇〇〇〇; 」 リンクの文字色
設定したい文字色のカラーコードを赤文字の部分に入れ込むことで文字色が変化します。
色のコードは下のサイトで詳しく説明されていますのでご参照ください。
””カラーコード一覧””
「.header-title a{}」の部分にソースコードを加えると”通常時のタイトル表示の文字色”が変更される。
「.header-title a:hover{}」の部分にソースコードを加えると”タイトルにカーソルが重なった時の表示の文字色”が変更される。
「.header-title a:visited{}」の部分にソースコードを加えると”タイトルをクリック後の文字色”が変更される。
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
「color:$(header.title.color);」について
このソースコードは別の場所で「文字色」が設定されていることを表しています。
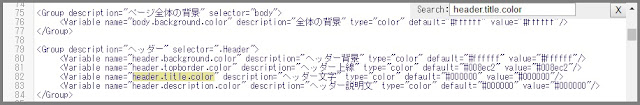
ソースコードの検索において、「 header.title.color 」を検索することで設定している場所を探すことができます。

ソースコードは以下に記載したようになっており、
type=”color” default=”#000000″ value=”#000000″/
「value」の後ろのカラーコードを設定することにより、文字色が反映するようになっています。
- default=”#000000″ 初期設定の色
- value=”#000000″ 設定変更した色
すべてのソースコードの変更・追加が終了したら、「テーマの保存」をクリックして作業終了になります。
まとめ:今回のおさらい
今回は、「ブログのタイトル部分」について、5つの項目を説明しました。
- 「文字サイズ」の変更
- 「文字の太さ」の変更
- 「文字の装飾」の変更
- 「配置」の変更
- 「文字の色」の変更
それぞれの説明を分かりやすいように別々に記載しましたが、設定を行うソースコードは同じ場所なので、まとめて設定をすることが可能です。
いろいろ試してみてください(*^^*)